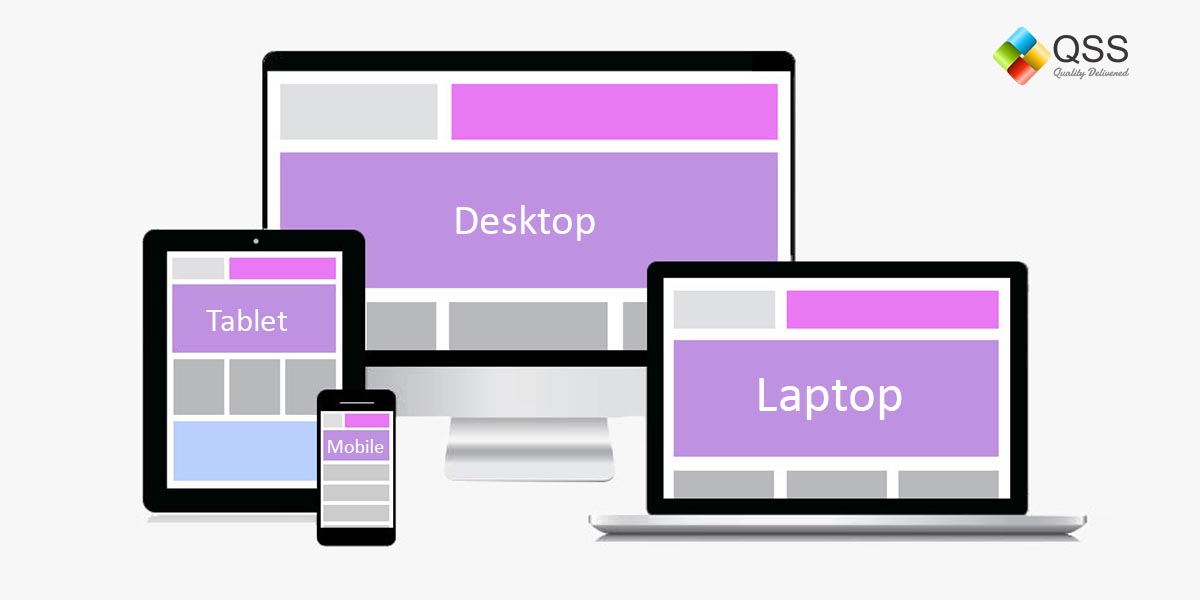
What Is Responsive Website Design

What Is Responsive Web Design Infographic Visualistan Responsive web design, or rwd, is a design approach that addresses the range of devices and device sizes, enabling automatic adaption to the screen, whether the content is viewed on a tablet, phone, television, or watch. responsive web design isn't a separate technology — it is an approach. it is a term used to describe a set of best. Responsive web design (rwd) refers to designing websites to adapt to a user's device. the goal is for a website to retain its optimal usability and appearance regardless of the device it's displayed on. responsive web design responds to user needs by adapting to different screen sizes, orientations, layouts, and platforms.

What Is A Responsive Web Design Understanding The Basics Blue 1. css and html. the foundation of responsive design is the combination of html and css, two languages that control the content and layout of a page in any given web browser. html vs css (image source: codingdojo ) html mainly controls the structure, elements, and content of a webpage. Responsive web design is about using html and css to automatically resize a website. responsive web design is about making a website look good on all devices (desktops, tablets, and phones): setting the viewport. Responsive web design works through cascading style sheets (css), using various settings to serve different style properties depending on the screen size, orientation, resolution, color capability, and other characteristics of the user’s device. a few examples of css properties related to responsive web design include the viewport and media. Responsive web design refers to a web design approach that enables your website content to “respond” to and adapt to the screen and window sizes of its accessed devices. responsive design websites will morph, as required, so they can appear flawlessly on the end user’s devolve, regardless of screen size and orientation.

What Is Responsive Web Design Why Is It Important Responsive web design works through cascading style sheets (css), using various settings to serve different style properties depending on the screen size, orientation, resolution, color capability, and other characteristics of the user’s device. a few examples of css properties related to responsive web design include the viewport and media. Responsive web design refers to a web design approach that enables your website content to “respond” to and adapt to the screen and window sizes of its accessed devices. responsive design websites will morph, as required, so they can appear flawlessly on the end user’s devolve, regardless of screen size and orientation. Responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. responsiveness is possible thanks to media queries, allowing the design to adjust automatically to the browser space to ensure content consistency across devices, and design elements. The essential elements of responsive web design. a successfully responsive web design will address a few key elements that affect the aesthetics and functionality of a site. the first step is to be aware of the diversity of access to your site — both in terms of devices and users’ unique needs and habits.

Responsive Web Design Explained Post Responsive design is an approach to web design in which the interface adapts to the device's layout to facilitate usability, navigation and information seeking. responsiveness is possible thanks to media queries, allowing the design to adjust automatically to the browser space to ensure content consistency across devices, and design elements. The essential elements of responsive web design. a successfully responsive web design will address a few key elements that affect the aesthetics and functionality of a site. the first step is to be aware of the diversity of access to your site — both in terms of devices and users’ unique needs and habits.

What Is Responsive Web Design Digital Media Ninja

Comments are closed.