Vector Vs Raster Graphics What Is The Difference Urbansignandprint

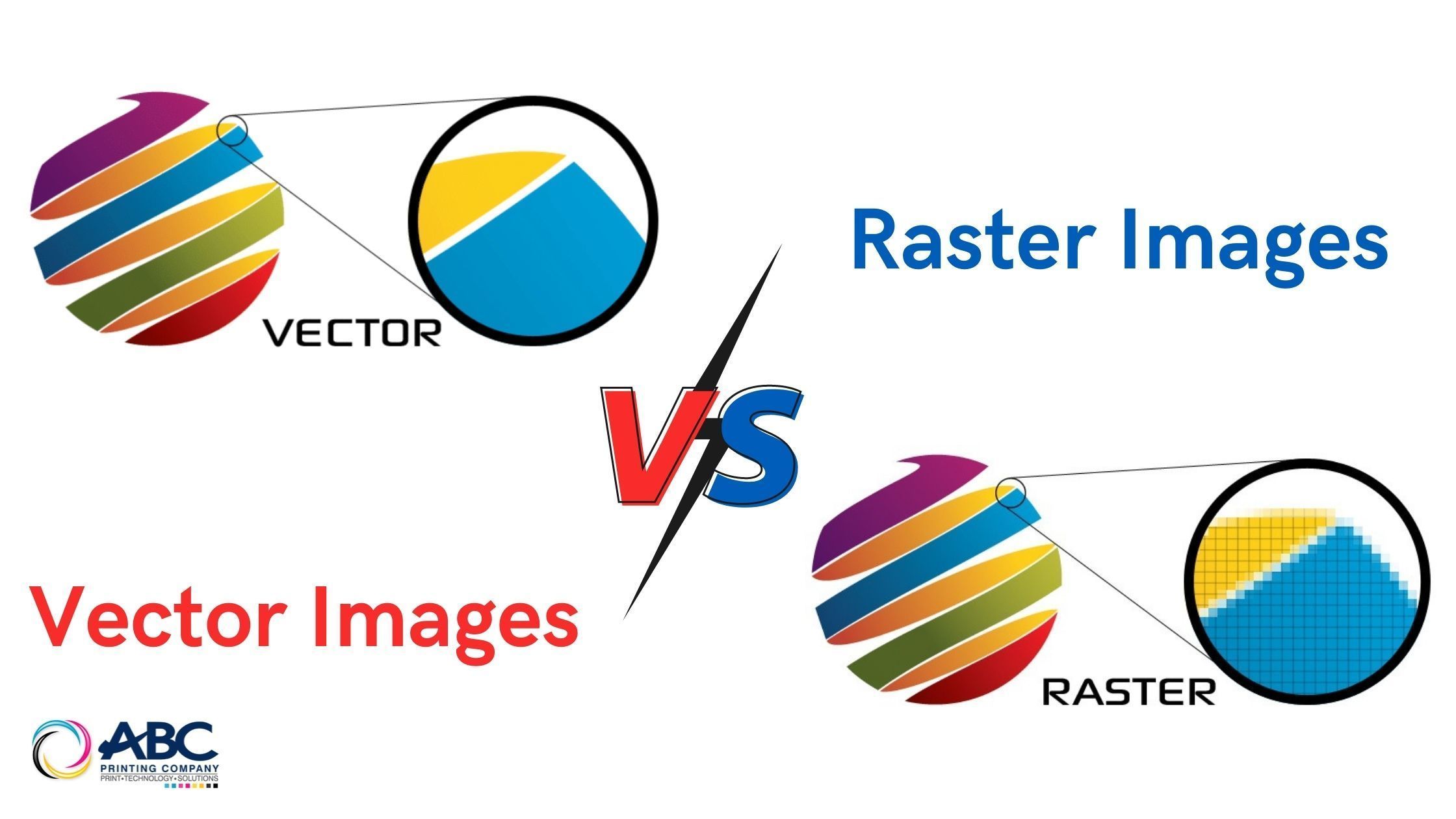
Vector Vs Raster Graphics What Is The Difference Urbansignandprint One of the main differences between raster and vector files is their resolution. the resolution of a raster file is referred to in dpi (dots per inch) or ppi (pixels per inch). if you zoom in or expand the size of a raster image, you start to see the individual pixels. raster files display a wider array of colors, permit greater color editing. Raster graphics are made up of pixels, which are tiny dots that carry certain color information, and, combined together, they form an entire image. this makes raster images incredibly detailed.

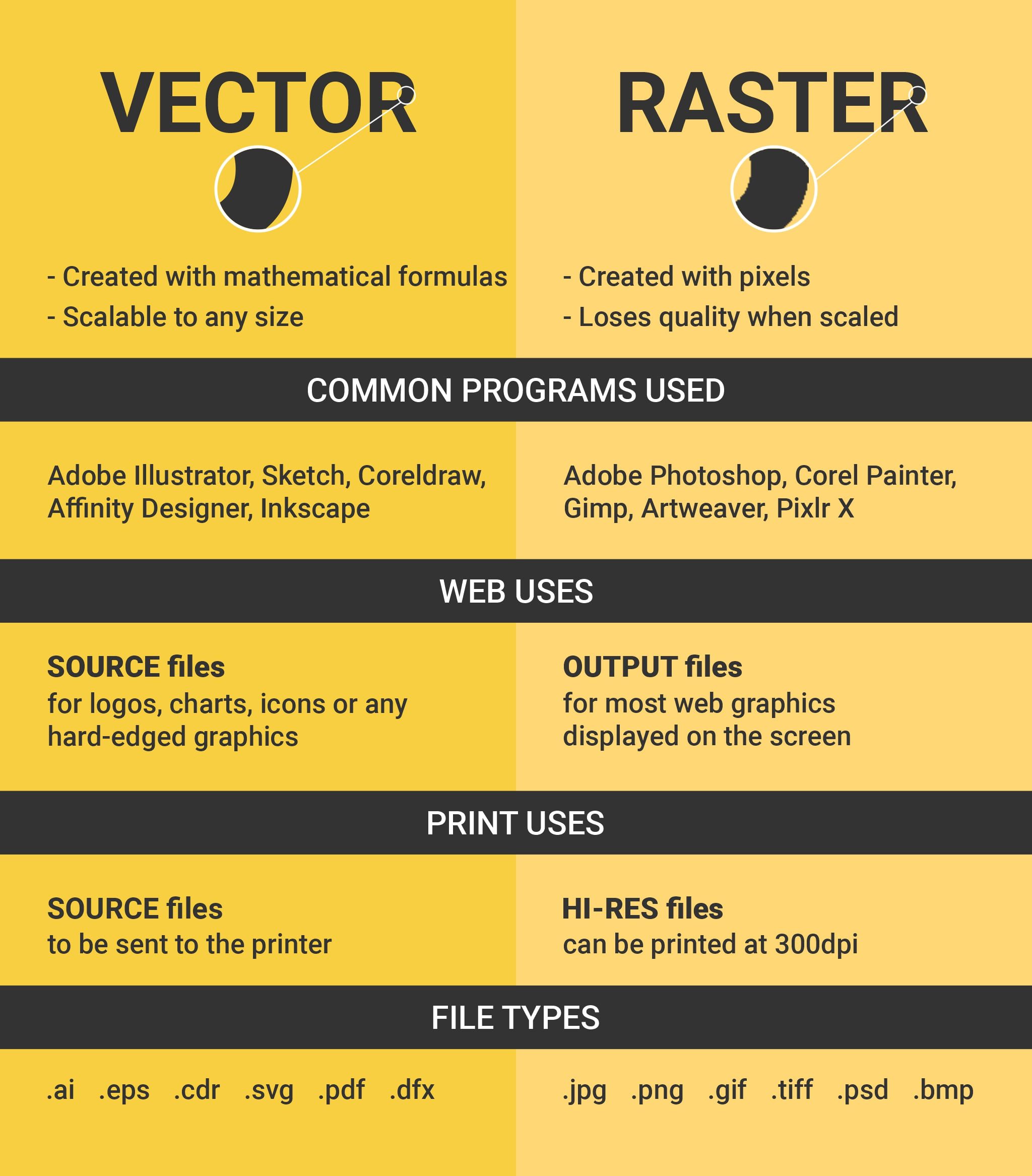
Vector Vs Raster Graphics What Is The Difference Urbansignandprint Vector vs raster graphics: learn the key differences between vector and raster graphics, including how they impact design quality, file size, and scalability. discover which format is best for your needs—whether it's for web design, logos, or print. understand the pros and cons of each type and how to choose the right one to improve your graphic design projects. A general rule of thumb for image size versus print size is: the image size should be at least the size of the print you want multiplied by 300, at 300 dpi. for example, if you want to order a 4×6 print, the image size should be 1200 pixels (4 x 300) by 1800 pixels (6 x 300) at 300 dpi. however, there’s a common misconception that bigger. Raster images are made up of pixels. they are an optimal format for photographs, larger file sizes, and are more accessible and shareable. vector images are formed by curves and paths dictated by mathematical formulas. they have smaller file sizes and are an ideal format for things like logos, geometric shapes, and type. Raster vs. vector overview. the main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. when you zoom in on a raster image, you’ll see the individual pixels that make up the image. on the other hand, vector images are composed of mathematical paths, or lines, that connect.

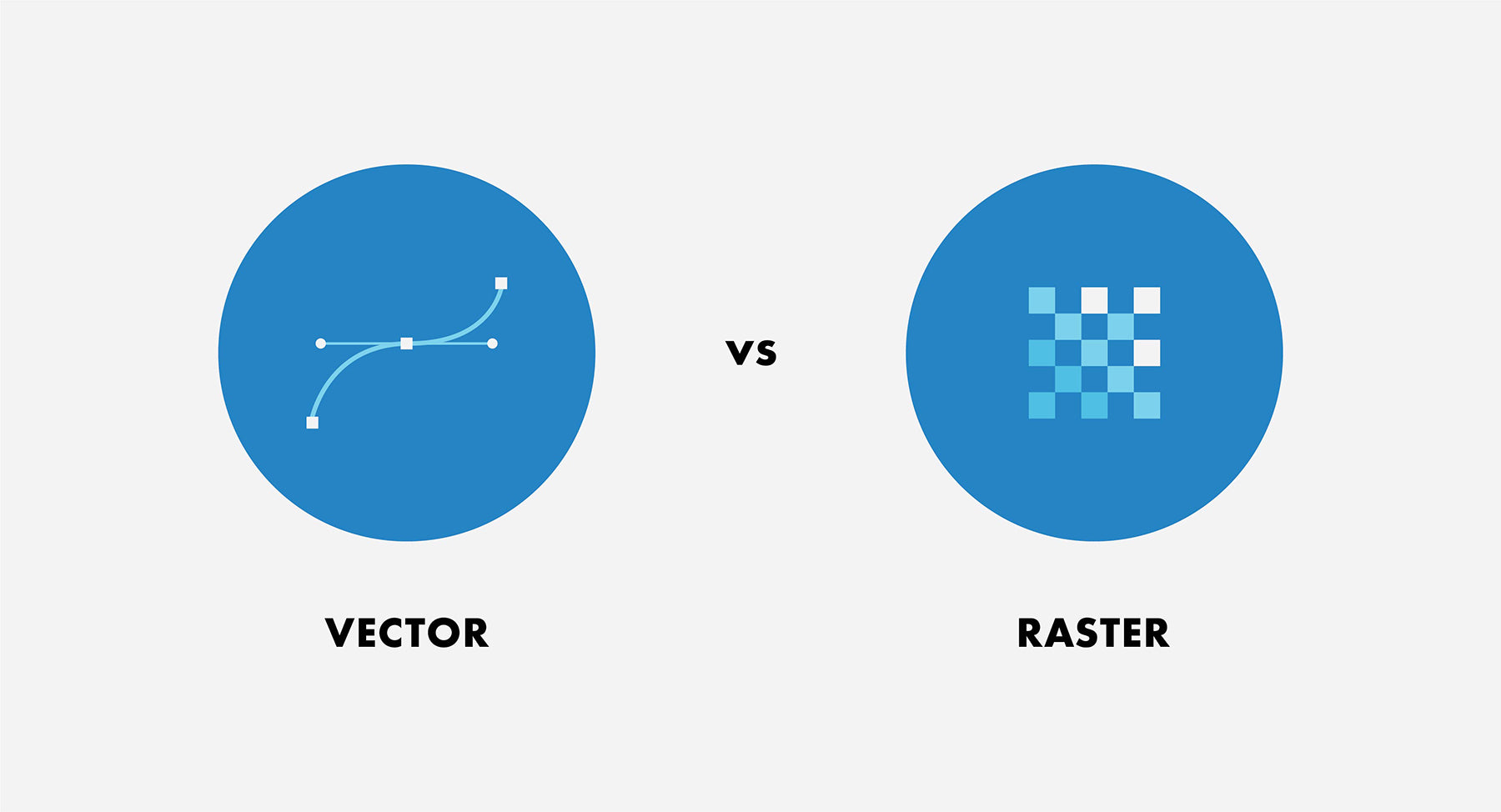
юааvectorюаб юааvsюаб юааrasterюаб юааgraphicsюаб Whatтащs The юааdifferenceюаб Raster images are made up of pixels. they are an optimal format for photographs, larger file sizes, and are more accessible and shareable. vector images are formed by curves and paths dictated by mathematical formulas. they have smaller file sizes and are an ideal format for things like logos, geometric shapes, and type. Raster vs. vector overview. the main difference between raster and vector images is raster images are composed of pixels, which are tiny square units of color. when you zoom in on a raster image, you’ll see the individual pixels that make up the image. on the other hand, vector images are composed of mathematical paths, or lines, that connect. 2. resolution of vector and raster. there is a significant difference in how the resolutions of vector and raster formats are defined. the resolution of the raster graphics is formed by millions of square pixels, dots per inch (dpi), or pixels per inch (ppi), so their size is always a fixed value. if you don’t want a bitmap image to lose its. The main difference between vector and raster images is that rasters are pixel based, while vectors are created using mathematical formulas for lines, points, and curves. if you zoom in to a raster image, you will begin to see individual pixels, which can make the image look grainy or blurry. vectors, on the other hand, are infinitely scalable.

юааrasterюаб юааvsюаб юааvectorюаб Images Whatтащs The юааdifferenceюаб 2. resolution of vector and raster. there is a significant difference in how the resolutions of vector and raster formats are defined. the resolution of the raster graphics is formed by millions of square pixels, dots per inch (dpi), or pixels per inch (ppi), so their size is always a fixed value. if you don’t want a bitmap image to lose its. The main difference between vector and raster images is that rasters are pixel based, while vectors are created using mathematical formulas for lines, points, and curves. if you zoom in to a raster image, you will begin to see individual pixels, which can make the image look grainy or blurry. vectors, on the other hand, are infinitely scalable.

юааvectorюаб юааrasterюаб Jpg Eps Png тау Whatтащs The юааdifferenceюаб юааgraphicюаб Design

Comments are closed.