Upload Files Directly To S3 In React Using Pre Signed Vrogue Co

Upload Files Directly To S3 In React Using Pre Signed Vrogue Co Initially, we see a file input and an upload to s3 button: click on the file input, select an image of up to 1 mb size and click on the upload to s3 button to upload the image: the image will be rendered below the upload to s3 button. at this point we know our application works, so let's go over the moving parts. Upload files directly to s3 in react using pre signed url from python aws uploads urls by abhishek kumar medium nidhin p a web app post data and lambda function siva.

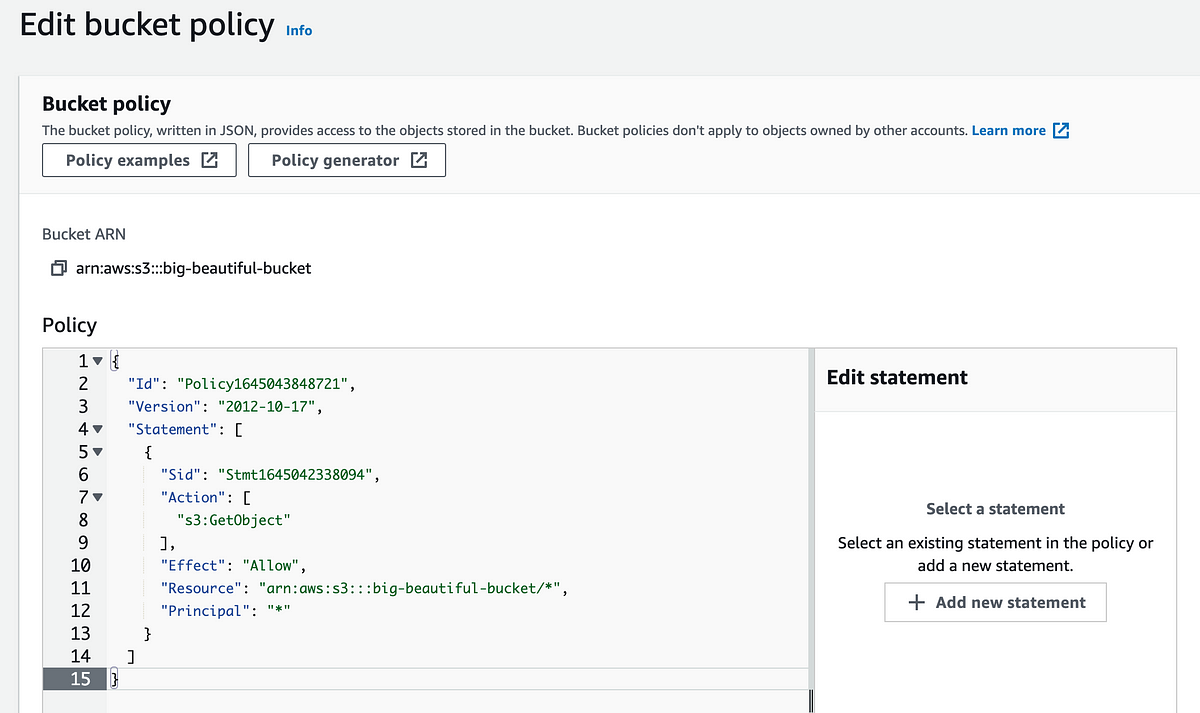
Upload Files Directly To S3 In React Using Pre Signed Vrogue Co Traditionally, uploading files could be a bit of pain to implement & manage. fortunately aws allows you to upload objects directly to an s3 bucket using pre signed urls. pre signed urls come with an expiration date, so you need to start your upload before then otherwise access gets blocked. walk through time. How to create custom file upload input control with react and css dev jumping into node mongodb aws s3 ryan wendel using signed urls in js part 1 setting up bucket multipart form data native printable forms free online handling large uploads react: securely pre presigned chalice me2resh identify per requester usage of. Working with amazon s3 presigned urls in spring boot dev community patterns for building an api to upload files aws compute use url into by kulasangar using identify. Next is to edit the bucket policy to make the file publicly accessible. here's how: open the bucket: go to the aws s3 console and navigate to your specific bucket. access permissions: click on the 'permissions' tab. edit policy: locate the 'bucket policy' section and click the 'edit policy' button. paste json code: copy and paste the following.

Upload Files Directly To S3 In React Using Pre Signed Vrogue Co Working with amazon s3 presigned urls in spring boot dev community patterns for building an api to upload files aws compute use url into by kulasangar using identify. Next is to edit the bucket policy to make the file publicly accessible. here's how: open the bucket: go to the aws s3 console and navigate to your specific bucket. access permissions: click on the 'permissions' tab. edit policy: locate the 'bucket policy' section and click the 'edit policy' button. paste json code: copy and paste the following. I'm generating s3 presigned url for uploading the file from local. on frontend i'm using react. i get the presigned url using api call and then trying to upload the file using axios but it gives 403 (forbidden). if i use the same presigned url using 'curl' then it works fine and the same file is uploaded on s3. s3.py for generating the pre. Upload to amazon s3 from the web. our first example will be from the web. let’s say you have a form where users can upload avatar images. when the user selects an image, you want to start the.

Upload Files Directly To S3 In React Using Pre Signed Vrogue Co I'm generating s3 presigned url for uploading the file from local. on frontend i'm using react. i get the presigned url using api call and then trying to upload the file using axios but it gives 403 (forbidden). if i use the same presigned url using 'curl' then it works fine and the same file is uploaded on s3. s3.py for generating the pre. Upload to amazon s3 from the web. our first example will be from the web. let’s say you have a form where users can upload avatar images. when the user selects an image, you want to start the.

Comments are closed.