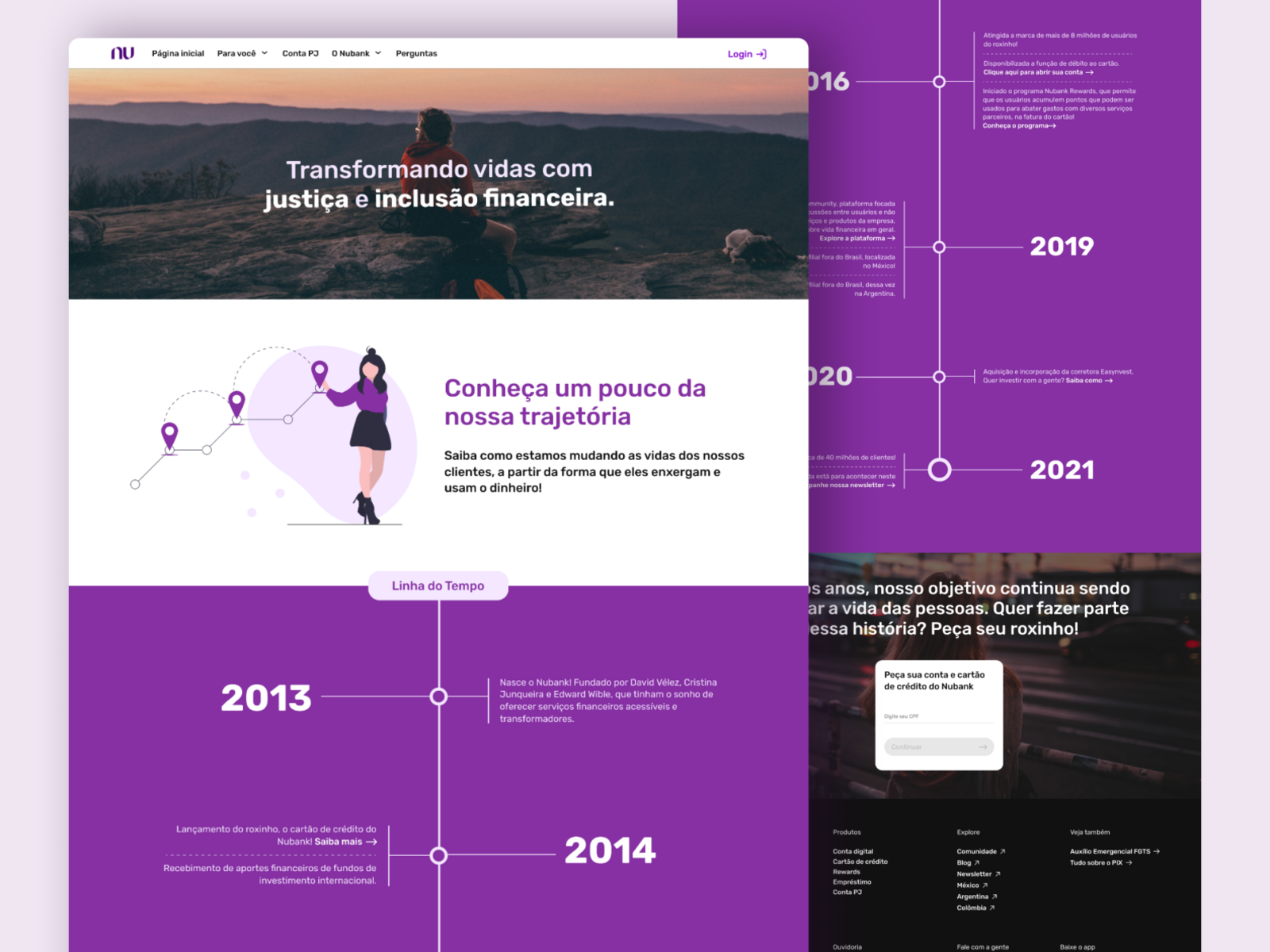
Ui Exercise Timeline Nubank By Isaac Duarte Leandro On Dribbble

Ui Exercise Timeline Nubank By Isaac Duarte Leandro On Dribbble Ui exercise timeline [nubank] designed by isaac duarte leandro. connect with them on dribbble; the global community for designers and creative professionals. Ui exercise timeline [nubank] by isaac duarte leandroisaac duarte leandro.

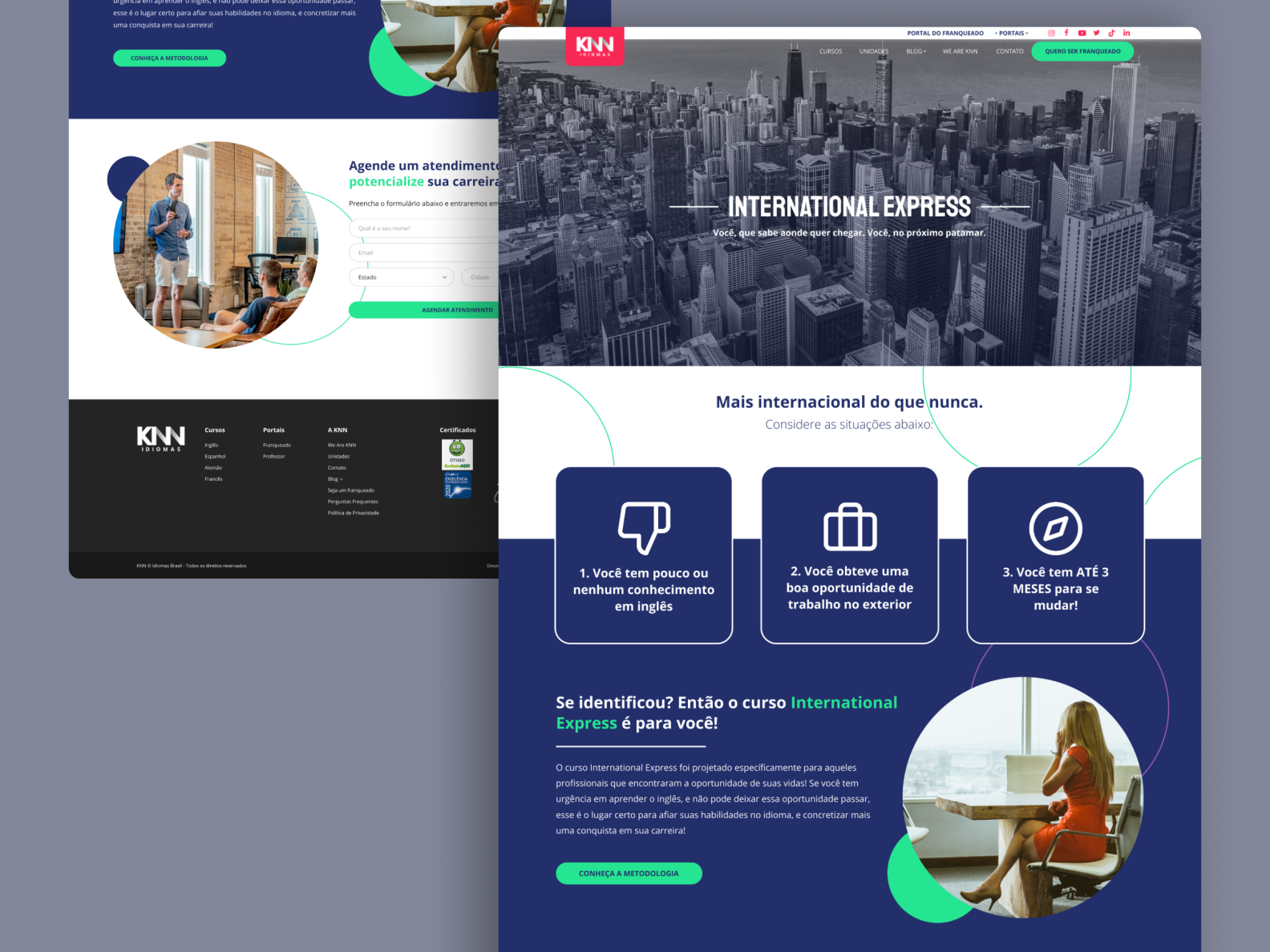
Ui Exercise International Express Knn By Isaac Duarte Leandro On Isaac duarte leandro | there are two constants in this world that cannot be diminished, neither interrupted: problem emergence and technology growth. so today, i like to use both these constants to present myself: i like to solve problems, and i'm also attracted to technology and only a few professions in this world are able to relate these things so well, the way that user experience. 2: vertical timelines. vertical timelines offer a condensed and space efficient way to represent events or data points. by arranging events vertically, users can see the progression of time from top to bottom. apart from medium’s article timeline, consider these additional examples: – airbnb’s experience timeline: airbnb uses a vertical. On average, flutter pull requests take just 9.9 minutes to merge, compared to an average of 70.45 minutes on all platforms. flutter has also given nubank more insights, like the ability to measure app size by feature of package, and correlate metrics with other systems. it also provides more ui consistency. Weekly exercise 1. list 5 sites or apps with good ui design, and 1 2 with bad design. for each, articulate in your own words why you believe it works or doesn’t work. exercise 2: copywork (to learn techniques and tricks) copywork is an incredible exercise for improving your design skills, yet hardly any designers actually do it.

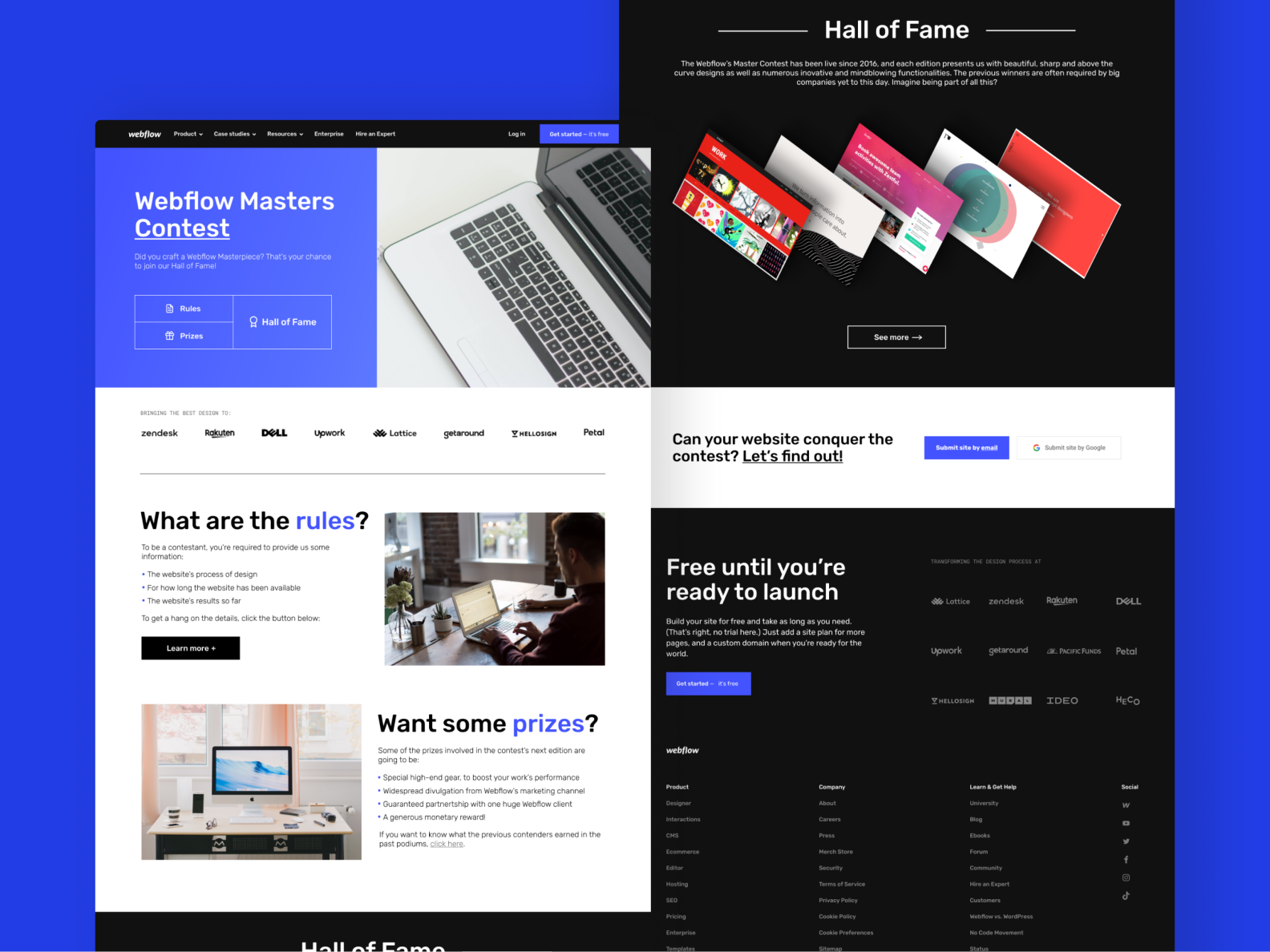
Ui Exercise Masters Contest Webflow By Isaac Duarte Leandro On Drib On average, flutter pull requests take just 9.9 minutes to merge, compared to an average of 70.45 minutes on all platforms. flutter has also given nubank more insights, like the ability to measure app size by feature of package, and correlate metrics with other systems. it also provides more ui consistency. Weekly exercise 1. list 5 sites or apps with good ui design, and 1 2 with bad design. for each, articulate in your own words why you believe it works or doesn’t work. exercise 2: copywork (to learn techniques and tricks) copywork is an incredible exercise for improving your design skills, yet hardly any designers actually do it. And onto the collection of 8 gorgeous and great timeline ui designs! note! most of these designs are not my own, and credits to each owner creator are given below every image with a link to their work. 1. activity timeline by attio. i think this dark mode design by attio is gorgeous because it’s so minimal. it reminds me of the reddit comment. In this article, i will trace eight years of web button design history based on dribbble. the dribbble buttons timeline. in 2009, dribbble was created: a platform for designers from around the world who shared little pieces of their current projects. using dribbble, we can follow the story of button trends and design across the last eight years.

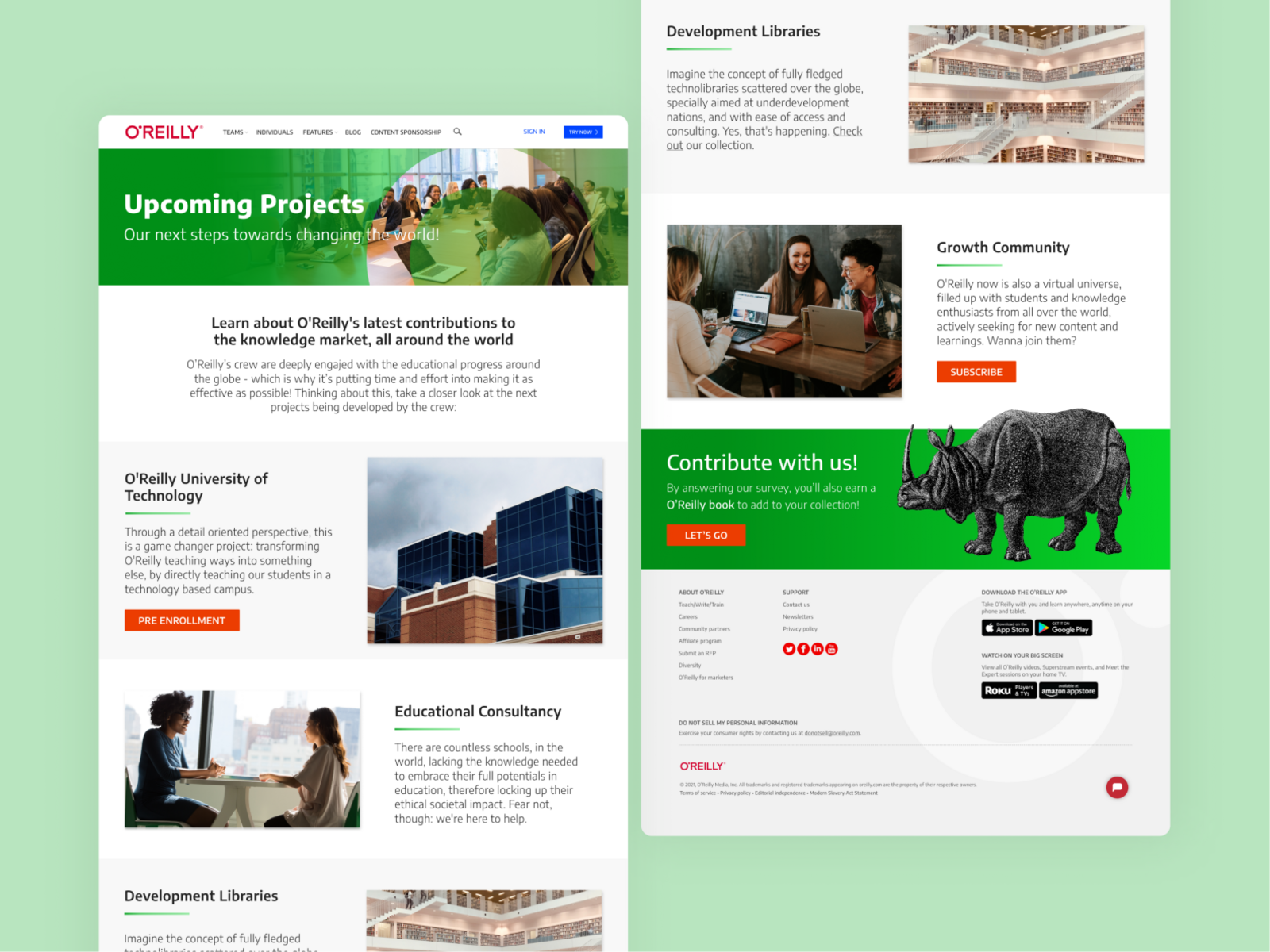
Ui Exercise Upcoming Projects O Reilly By Isaac Duarte Leandro On And onto the collection of 8 gorgeous and great timeline ui designs! note! most of these designs are not my own, and credits to each owner creator are given below every image with a link to their work. 1. activity timeline by attio. i think this dark mode design by attio is gorgeous because it’s so minimal. it reminds me of the reddit comment. In this article, i will trace eight years of web button design history based on dribbble. the dribbble buttons timeline. in 2009, dribbble was created: a platform for designers from around the world who shared little pieces of their current projects. using dribbble, we can follow the story of button trends and design across the last eight years.

Comments are closed.