Raster Vs Vector How To Decide Which Is Best For Your 45 Off

Raster Vs Vector How To Decide Which Is Best For Your 45 о Raster and vector graphics have distinct ways of rendering, and most of the time one will be a better match for a design project, rather than the other. in terms of raster vs vector animation, svg supports a minimum of 16.7 millions of colors, while gif uses only 256, which makes scalable vector graphics the ideal choice for web pages (animated. One of the main differences between raster and vector files is their resolution. the resolution of a raster file is referred to in dpi (dots per inch) or ppi (pixels per inch). if you zoom in or expand the size of a raster image, you start to see the individual pixels. raster files display a wider array of colors, permit greater color editing.

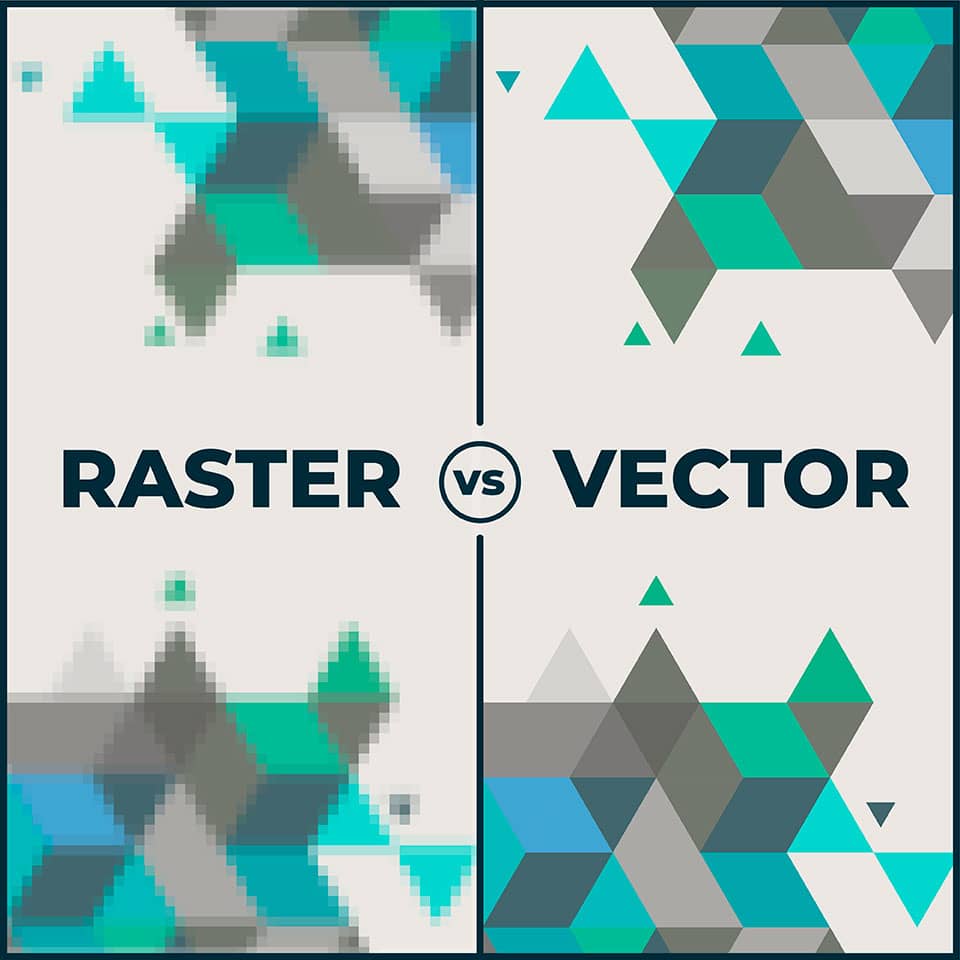
Vector Vs Raster Raster Vs Illustration Rasterization Quality Vectors are points, lines, and polygons. vector data is not made up of a grid of pixels. instead, vector graphics are comprised of vertices and paths. the three basic symbol types for vector data are points, lines, and polygons (areas). because cartographers use these symbols to represent real world features in maps, they often have to decide. Raster images are made up of pixels. they are an optimal format for photographs, larger file sizes, and are more accessible and shareable. vector images are formed by curves and paths dictated by mathematical formulas. they have smaller file sizes and are an ideal format for things like logos, geometric shapes, and type. Advantages of vector data. precision and accuracy: vector data can be very precise, representing boundaries and features with a high degree of accuracy. scalability: unlike raster data, vector data can be scaled up or down without losing quality. efficient storage: for many types of geographical data, vector formats require less storage space. Conclusion. there is no one size fits all answer in the eternal debate of vector vs raster. both formats have their unique strengths and serve different purposes in graphic design. vector graphics excel in scalability, small file sizes, and ease of editing, making them ideal for logos, icons, and print design.

Raster Vs Vector Best Image Format For Printing Blog Square Signs Advantages of vector data. precision and accuracy: vector data can be very precise, representing boundaries and features with a high degree of accuracy. scalability: unlike raster data, vector data can be scaled up or down without losing quality. efficient storage: for many types of geographical data, vector formats require less storage space. Conclusion. there is no one size fits all answer in the eternal debate of vector vs raster. both formats have their unique strengths and serve different purposes in graphic design. vector graphics excel in scalability, small file sizes, and ease of editing, making them ideal for logos, icons, and print design. Raster graphics comprise countless tiny pixels, each a different color, coming together to form a complete image. this pixel based nature makes raster images highly detailed and ideal for rich, complex visuals like photographs. vector images, on the other hand, are like mathematical formulas. instead of relying on pixels, they use paths defined. The best photo editors include mainstay's like adobe photoshop, the most popular software for raster graphics around, and it even has some vector capabilities as well. just as illustrator is the.

Comments are closed.