Prototype 3d Button Figma

Prototype 3d Button Figma Cool 3d prototype for button this is a figma community file. community is a space for figma users to share things they create. In this video, i'll show you how to create a 3d interactive prototype using figma, anima plugin, and spline tool 0:00 intro0:13 setup a figma prototype usi.

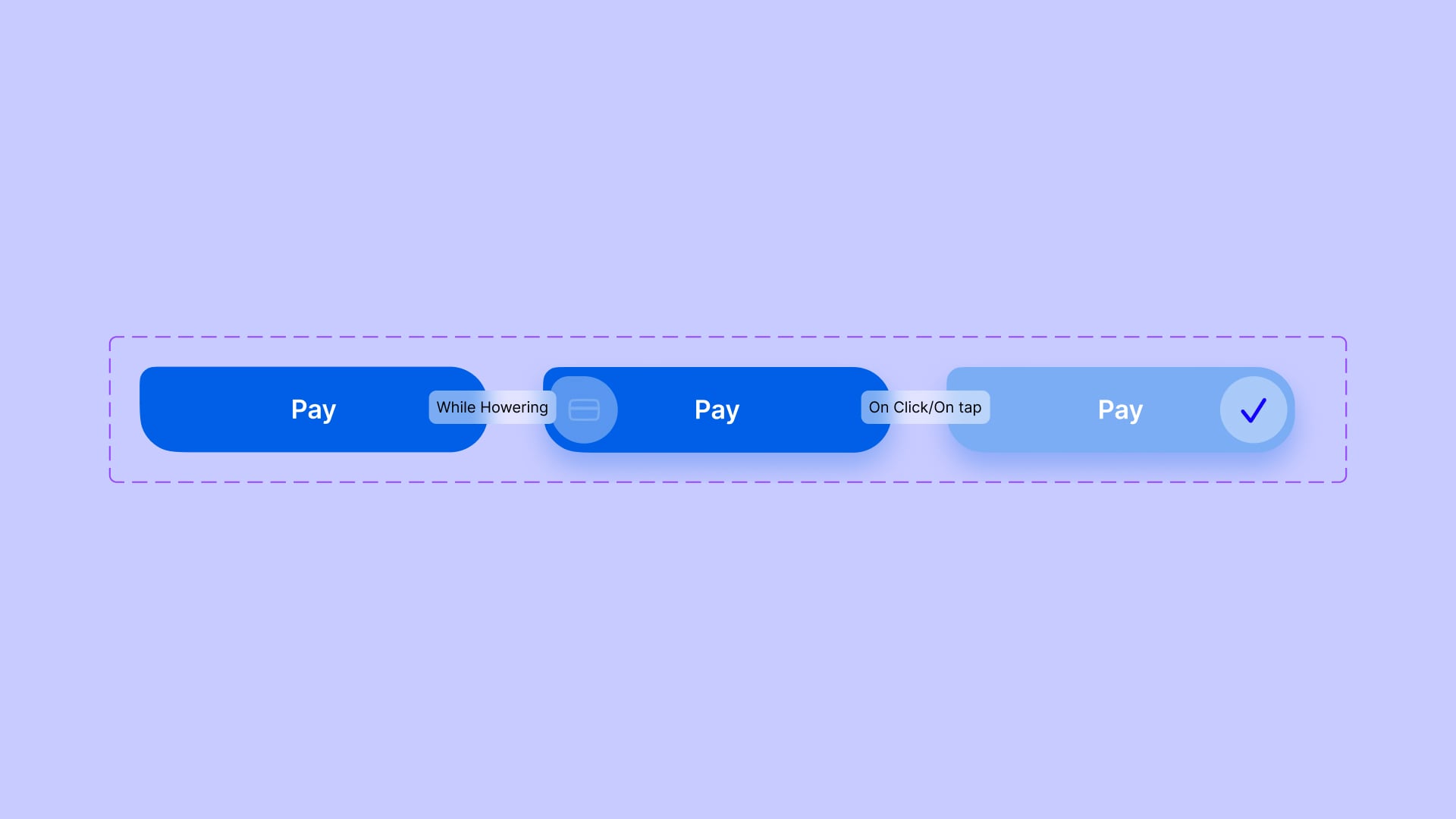
3d Buttons Made In Figma Figma Open overlay “while hovering” (positioned manually over your button) swap with “while hovering”. swap with “while pressing”. however… this isn’t going to work for our download button animation. bummer, i know. for the “download” button example above, i had to take a different approach. why the “easy 3 step” doesn’t work. In this project, we’re going to design an interactive button. this button will feature three states—default, hover, and pressed—and be animated using prototyping. add prototyping interactions to connect the button variants. when you’re done, your button will look and behave similar to the following: to start, we need to make our main. To run the plugin, hit shift i, go to the plugins tab and search for anima. then, select your placeholder rectangle and press the embed code option in the anima window. paste the snippet from spline and voilà! click the preview button to play with your 3d prototype. final result. Use presentation view to play your prototypes in a new tab. you can interact with hotspots or enter keyboard shortcuts within your prototype. to open a prototype in presentation view, click present in the toolbar, or use keyboard shortcut: mac: ⌘ command ⌥ option return. windows: control alt enter.

Animated Button Prototype Figma Handbook Design Code To run the plugin, hit shift i, go to the plugins tab and search for anima. then, select your placeholder rectangle and press the embed code option in the anima window. paste the snippet from spline and voilà! click the preview button to play with your 3d prototype. final result. Use presentation view to play your prototypes in a new tab. you can interact with hotspots or enter keyboard shortcuts within your prototype. to open a prototype in presentation view, click present in the toolbar, or use keyboard shortcut: mac: ⌘ command ⌥ option return. windows: control alt enter. Name the first string variable “question1response”, with a value of “none”. name the second string variable “question2response”, with a value of “none”. now, let’s assemble our prototype. add a frame to represent the design of your form. include two instances of the “none” radio button variant, and a submit button. To do this, it’s a simple two step process. step 1 — while hovering. 1. trigger your “while hovering” state. the key to this prototype hack is that you aren’t actually changing your.

3d Button Experiment Figma Name the first string variable “question1response”, with a value of “none”. name the second string variable “question2response”, with a value of “none”. now, let’s assemble our prototype. add a frame to represent the design of your form. include two instances of the “none” radio button variant, and a submit button. To do this, it’s a simple two step process. step 1 — while hovering. 1. trigger your “while hovering” state. the key to this prototype hack is that you aren’t actually changing your.

Comments are closed.