Placeholder In Css Scaler Topics

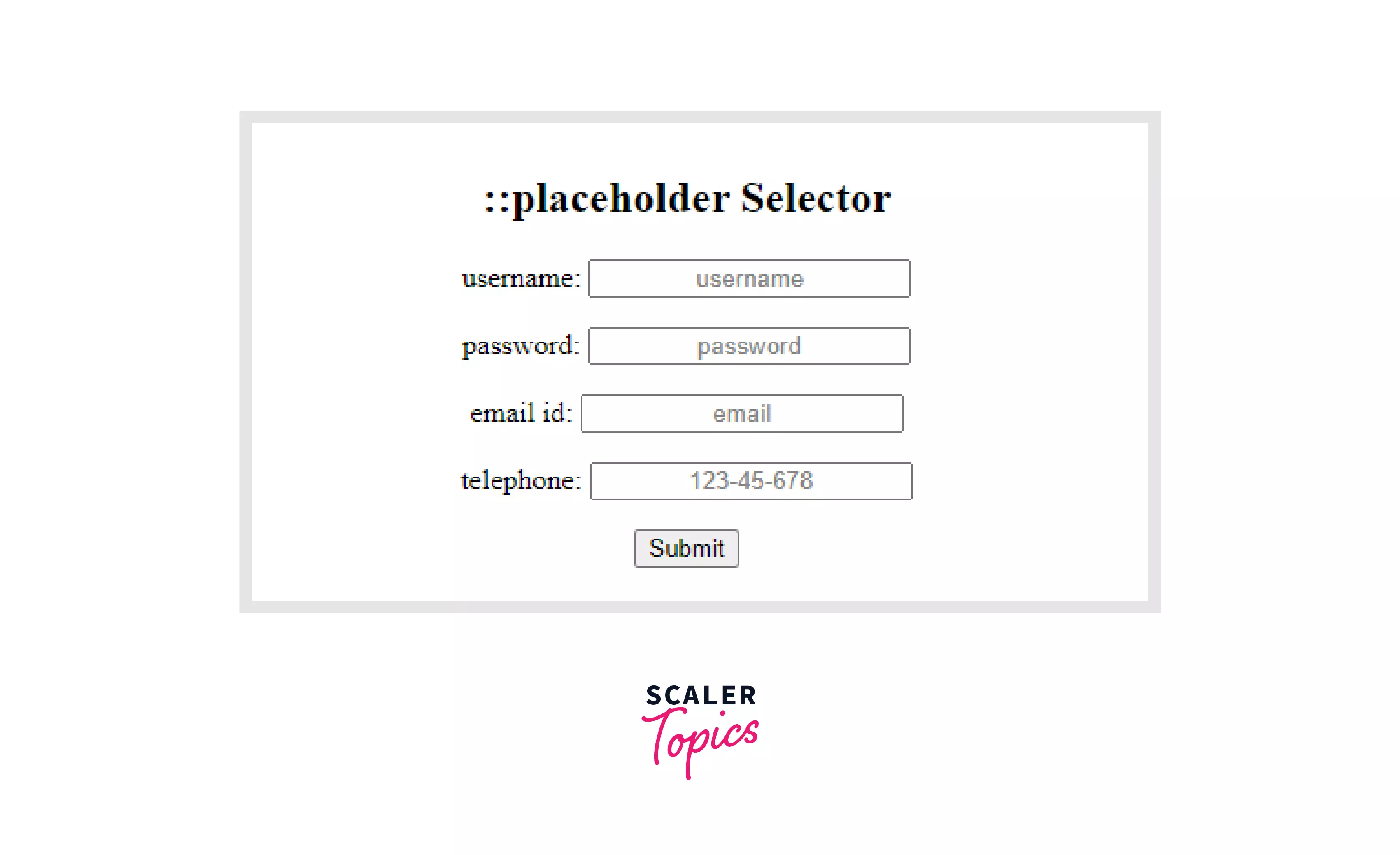
Placeholder In Css Scaler Topics The css ::placeholder selector is a pseudo element that allows you to pick from components with placeholder text and style them. the placeholder property specifies a hint that explains the intended value of an input field, which is used to set the placeholder text. this placeholder color css article includes syntax and examples for using the. The ::first line pseudo element in css is used to apply style to the first line of the selected html block level element. the length of the first line depends on many factors like the width of the element, the width of the document, and the font size. only a subset of css properties can be used with the ::first line pseudo element.

Placeholder In Css Scaler Topics Usability. placeholder text with sufficient color contrast may be interpreted as entered input. placeholder text will also disappear when a person enters content into an <input> element. both of these circumstances can interfere with successful form completion, especially for people with cognitive concerns. an alternate approach to providing. Css is one of the 3 basic building blocks for becoming a front end engineer. and the demand for a truly good front end engineer is much higher than that back end engineer in the current industry. basic to advanced css tutorial for programmers. learn css with step by step guide along with applications and example programs by scaler topics. The specs only have :placeholder shown and not ::placeholder:placeholder shown can still affect the styling of the placeholder text, since it’s a parent element (e.g. font size). note that :placeholder shown is a pseudo class (it’s an element in a particular state) and ::placeholder is a pseudo element (a visible thing that isn’t really. Html can be used to create web forms. throughout this tutorial, you will be introduced to all the html input types: text boxes, text areas, radio buttons, check boxes, dropdown lists, hidden fields, file upload, and buttons. a successful implementation of the code is crucial for the success of the html form.

Placeholder In Css Scaler Topics The specs only have :placeholder shown and not ::placeholder:placeholder shown can still affect the styling of the placeholder text, since it’s a parent element (e.g. font size). note that :placeholder shown is a pseudo class (it’s an element in a particular state) and ::placeholder is a pseudo element (a visible thing that isn’t really. Html can be used to create web forms. throughout this tutorial, you will be introduced to all the html input types: text boxes, text areas, radio buttons, check boxes, dropdown lists, hidden fields, file upload, and buttons. a successful implementation of the code is crucial for the success of the html form. Example 2. in this example, the style of the placeholder text depends on the state of the input. initially, the placeholder text will be royal blue. when the input is hovered, the placeholder text will be orange red and uppercase. when the input is focused, the placeholder text becomes invisible. preview:. In this article, we consider the possibility of styling the placeholder text as well as some tricks to make it more usable and functional. let's begin with an example for those who don't know what a placeholder is. placeholder styles can be modified with the following css rules: :: webkit input placeholder {color:#c0392b;} :: moz placeholder.

Placeholder In Css Scaler Topics Example 2. in this example, the style of the placeholder text depends on the state of the input. initially, the placeholder text will be royal blue. when the input is hovered, the placeholder text will be orange red and uppercase. when the input is focused, the placeholder text becomes invisible. preview:. In this article, we consider the possibility of styling the placeholder text as well as some tricks to make it more usable and functional. let's begin with an example for those who don't know what a placeholder is. placeholder styles can be modified with the following css rules: :: webkit input placeholder {color:#c0392b;} :: moz placeholder.

Placeholder In Css Scaler Topics

Comments are closed.