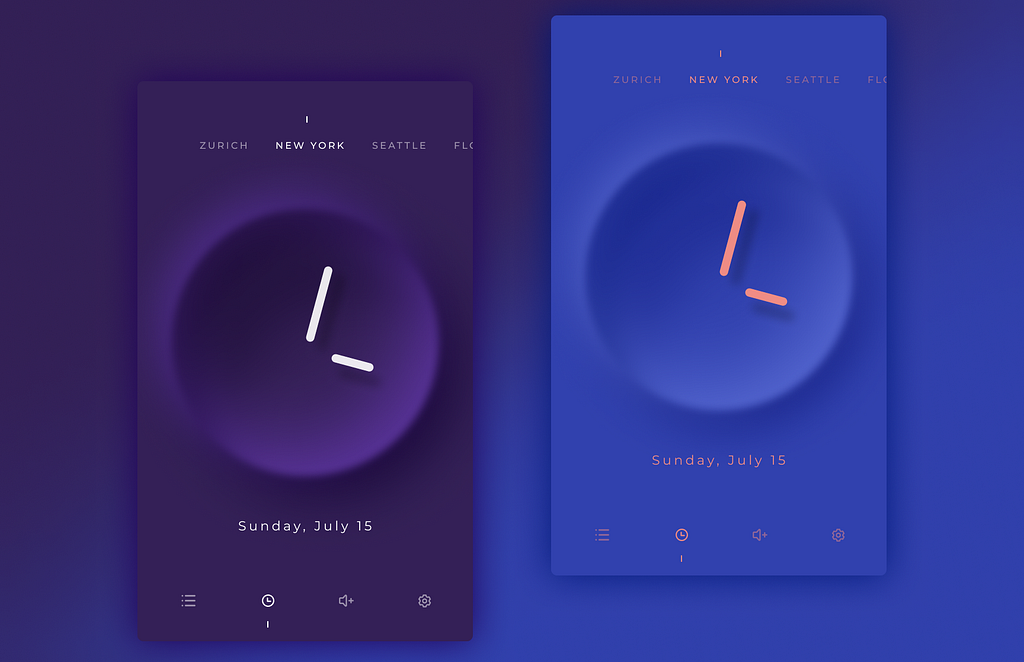
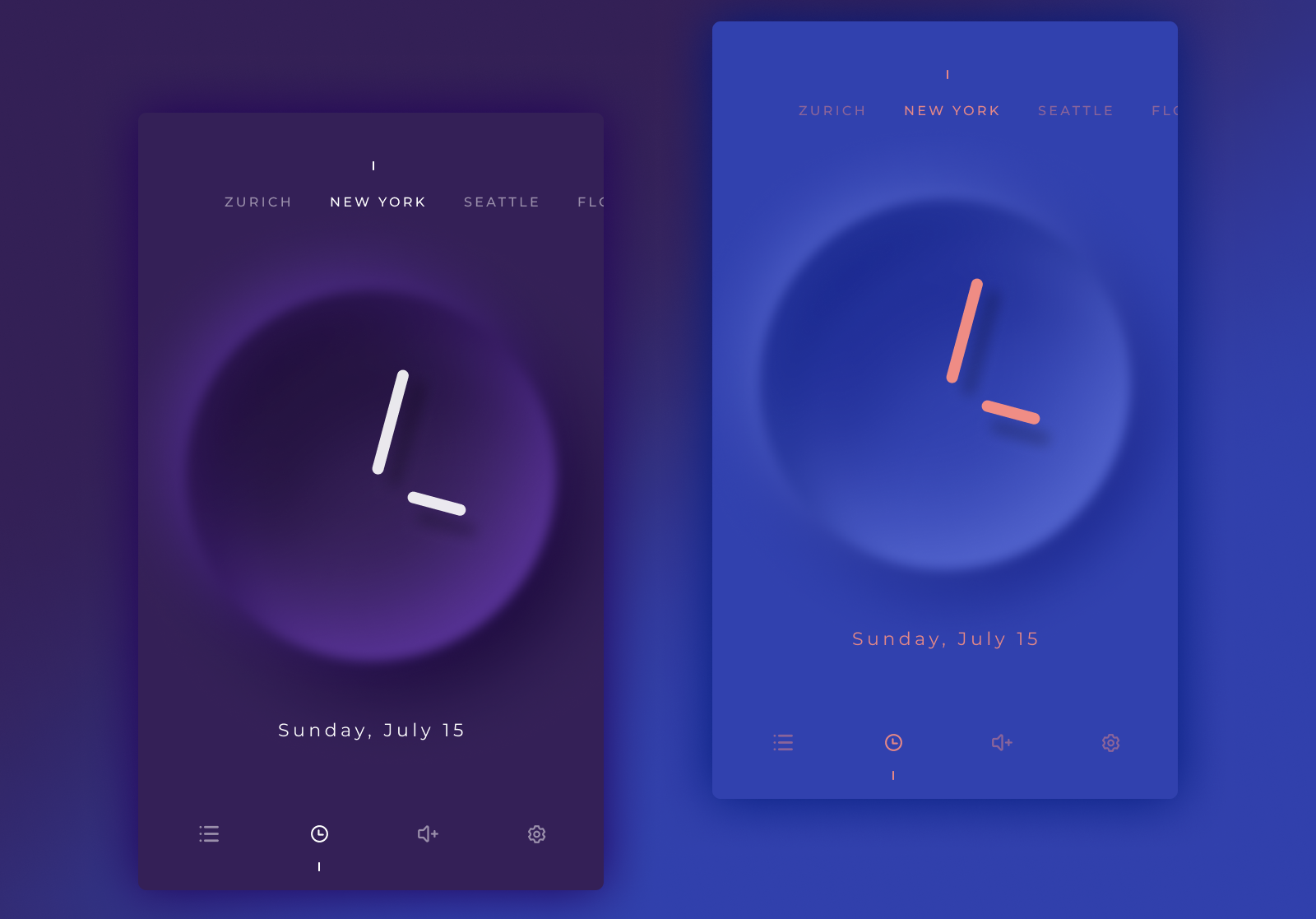
Neumorphic Clock App Ui Figma By Chahat Soni On Dribbble

Neumorphic Clock App Ui Figma By Chahat Soni On Dribbble Neumorphic clock app ui (figma) designed by chahat soni. connect with them on dribbble; the global community for designers and creative professionals. Ideate, then pick your favorites. diagramming. map out complex flows. fun & games. take a break (or break the ice) team meetings. templates for everything from kickoffs to retros. more whiteboarding. strategic planning.

Neumorphic Clock App Ui Figma By Chahat Soni On Dribbble Neumorphic app ui dark mode (figma) designed by chahat soni. connect with them on dribbble; the global community for designers and creative professionals. <style>ol.dribbbles { display: block !important }< style>. Clock animation ui (figma) designed by chahat soni. connect with them on dribbble; the global community for designers and creative professionals. <style>ol.dribbbles { display: block !important }< style>. Neumorphic ui components. ️ neumorphic ui kit. i had created this template around neumorphism while working on a personal project and i thought it would be a good idea to share it with you! it might help you understand how to define a design with neumorphism more quickly. 🚀 if you think i've helped you, please like or comment!. Savings app. this first concept of a savings app shows an interface with subtle shadows and minimal use of color. the minimalism helps the interface look modern, and the shadows on each design element bring in a touch of realism: savings app concept by ak, via dribbble. visual elements that make up the savings app’s neumorphic design include:.

Neumorphic Clock Figma Neumorphic ui components. ️ neumorphic ui kit. i had created this template around neumorphism while working on a personal project and i thought it would be a good idea to share it with you! it might help you understand how to define a design with neumorphism more quickly. 🚀 if you think i've helped you, please like or comment!. Savings app. this first concept of a savings app shows an interface with subtle shadows and minimal use of color. the minimalism helps the interface look modern, and the shadows on each design element bring in a touch of realism: savings app concept by ak, via dribbble. visual elements that make up the savings app’s neumorphic design include:. Neumorphism ui takes the core tenets of flat design—clean lines, minimalist aesthetic, and an emphasis on function—and infuses them with a hint of playful depth. imagine flat design elements gently carved into the background, or softly extruded from it, all achieved through the magic of shadows and highlights. Support: ppssdhivakar@gmail . licensed under cc by 4.0. a sleek clock app ui featuring a minimalist design with a large, easy to read display. seamlessly switch between analog and digital modes for a personalized timekeeping experience. set alarms and timers effortlessly with intuitive controls.

Comments are closed.