Infographic Design Map By Using Adobe Illustrator Cc 2023 Shorts Graphicdesign

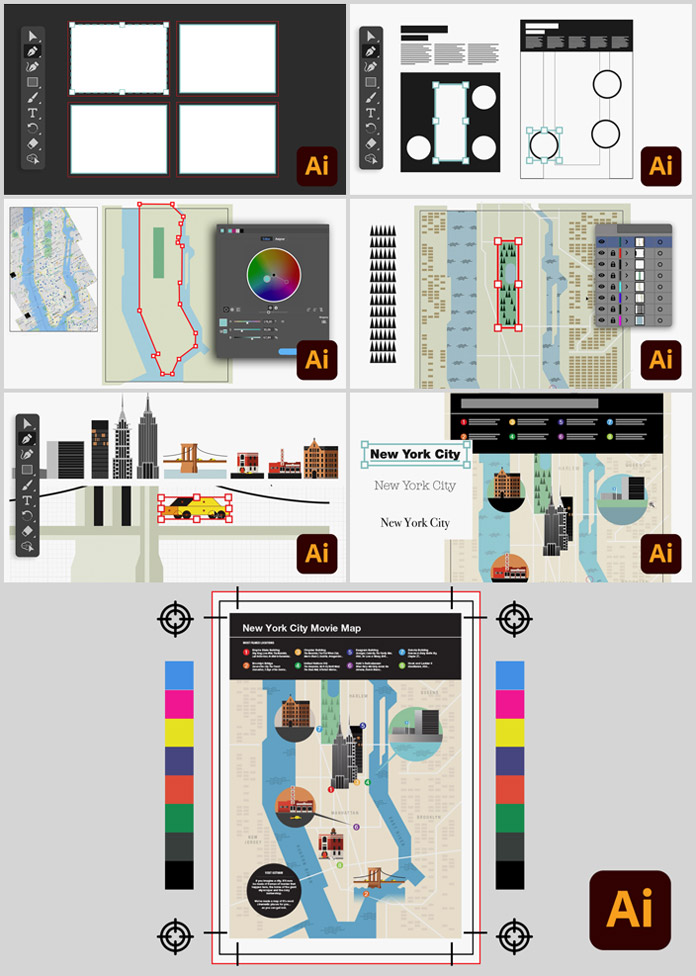
How To Create An Infographic Map With Adobe Illustrator #infographicsdesign #computevo #infographic #map 🔔 subscribe for more! @computevo. In these seven online courses by paadín, you will learn how to utilize adobe illustrator in order to create infographic maps that are both full of information and visually appealing. graphic designer, infographics creator, and teacher paadín will show you how easy it is to transform your map into a poster that would make any room feel more.

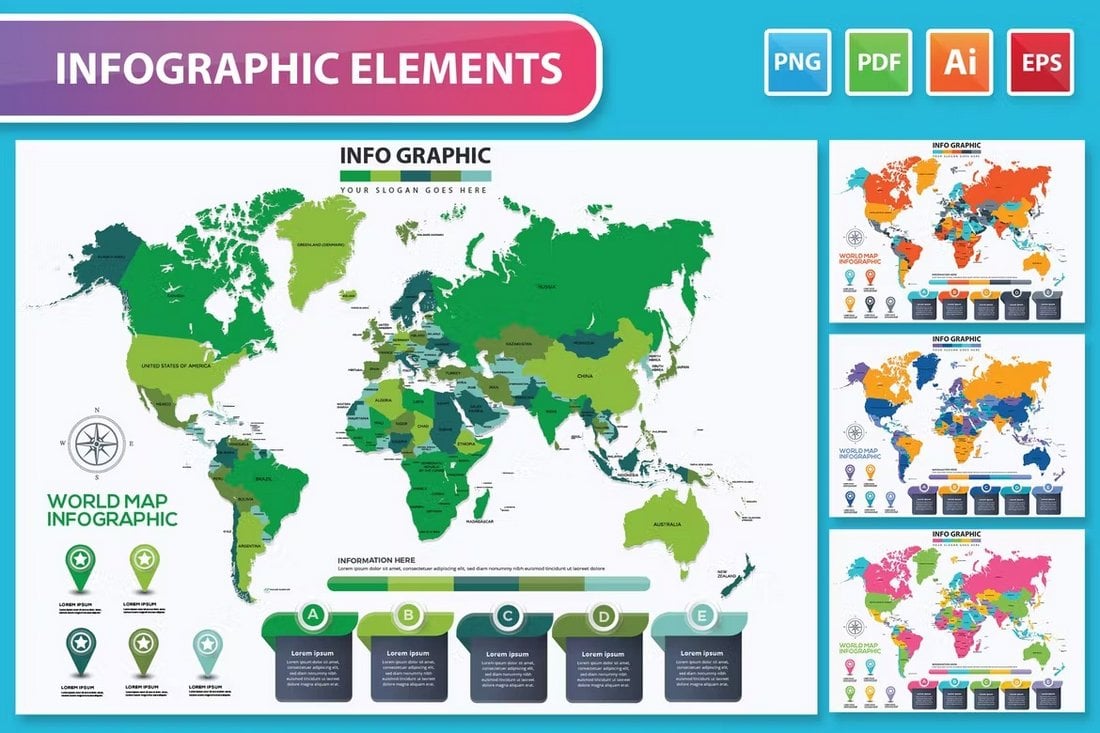
70 Best Infographic Templates Word Powerpoint Illustrator 2023 Using this technique create shadow in the upper part of the tape. step 8. create one more paper tape as it is shown on the figure below. the creation technique of such objects was described above. place a vector world map on this tape. step 9. it’s high time to get back to our graphs. place the first graph in the place created by design. In this video we will make an infographic design in adobe illustrator.if you like long format videos with voice overs then subscribe to my channel there are. 1. create a new document and set up a grid. hit control n to create a new document. select pixels from the units drop down menu, enter 600 in the width box and 780 in the height box, and then click the advanced button. select rgb, screen (72ppi) and make sure that the align new objects to pixel grid box is unchecked before you click ok. Access versatile tools for infographic creators. ignite your creative vision with stunning typography and infographic templates. use these files as a foundation for your work or bring them into illustrator to amplify your design. style.

How To Create A Vector Map Infographic In Adobe Illustrator 1. create a new document and set up a grid. hit control n to create a new document. select pixels from the units drop down menu, enter 600 in the width box and 780 in the height box, and then click the advanced button. select rgb, screen (72ppi) and make sure that the align new objects to pixel grid box is unchecked before you click ok. Access versatile tools for infographic creators. ignite your creative vision with stunning typography and infographic templates. use these files as a foundation for your work or bring them into illustrator to amplify your design. style. In short, real illustrated stories. in this 7 course domestika basics, learn how to use adobe illustrator to create spectacular infographic maps packed with information. alongside paadín, graphic designer, infographics creator, and teacher, see how to turn your map into a poster that becomes the focal point of any space. Designing this circular infographic is a relatively simple process that most beginners can follow along with. first, we will start out with a couple of circles — one being larger than the other. i have the opacity reduced to roughly 50% so that we can see through the objects as we’re working. the next step is to cut the larger of the two.

How To Create A Simple Infographic In Adobe Illustrator Cc Vrogue In short, real illustrated stories. in this 7 course domestika basics, learn how to use adobe illustrator to create spectacular infographic maps packed with information. alongside paadín, graphic designer, infographics creator, and teacher, see how to turn your map into a poster that becomes the focal point of any space. Designing this circular infographic is a relatively simple process that most beginners can follow along with. first, we will start out with a couple of circles — one being larger than the other. i have the opacity reduced to roughly 50% so that we can see through the objects as we’re working. the next step is to cut the larger of the two.

Comments are closed.