How To Use Animations In Mobile Apps 2024 Guide

How To Use Animations In Mobile Apps 2024 Guide 3. notification animations. the best of notifications models in mobile app design illustrates that one of the best ways to improve the overall roi of app design is by animating notification. they’re both attention grabbing, make in app information more clear and most importantly make advertising more interactive. Price: $20.99 month. adobe character animator. adobe character animator is a motion capture and animation program for creating 2d characters. it uses a webcam and microphone to capture facial expressions and voice, which is then used to animate a character in real time for video, film, and gaming projects.

How To Use Animations In Mobile Apps 2024 Guide The best animation apps. renderforest for creating high quality video templates. flipaclip for frame by frame cartoon animation. motionbook for flipbook style animations. synfig for vector based animations. blender for 3d modeling and animation. powtoon for professional video presentations. 9. blender. among the top animation apps for android is blender.it is an open source software for 3d modeling and animation that is rather strong. it features an android app specifically designed for viewing and editing projects while on the go, therefore making it easily accessible. Key in app animation features you need. best apps for strengthening your overall animating skills: animation desk. animation desk. toon boom harmony. blender. best animation apps for parents and kids: folioscope. toontastic 3d. 2. adobe animate (paid) adobe animate focuses on the 2d end of things, making it easier to use than other apps for animation. its feature set is useful for marketers who want to create compelling ads and infographics. you can create frame by frame animations to add some life to games or banner ads.

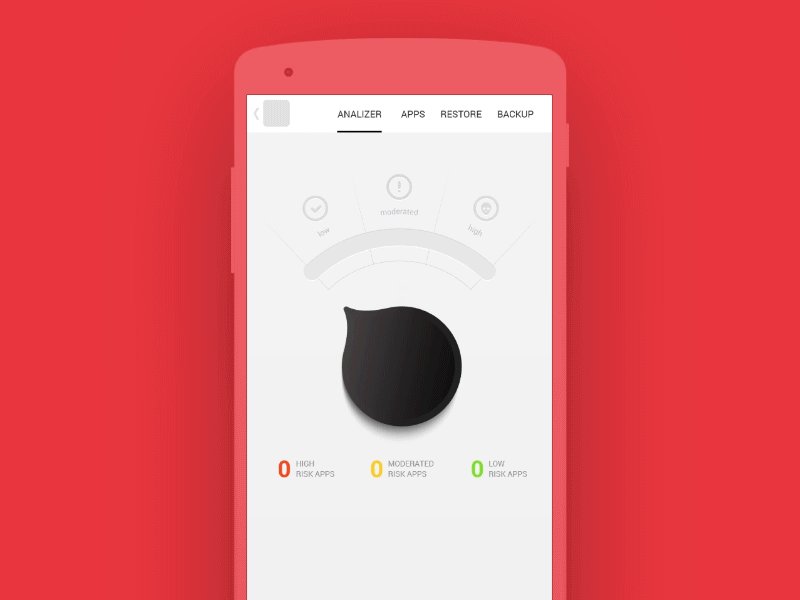
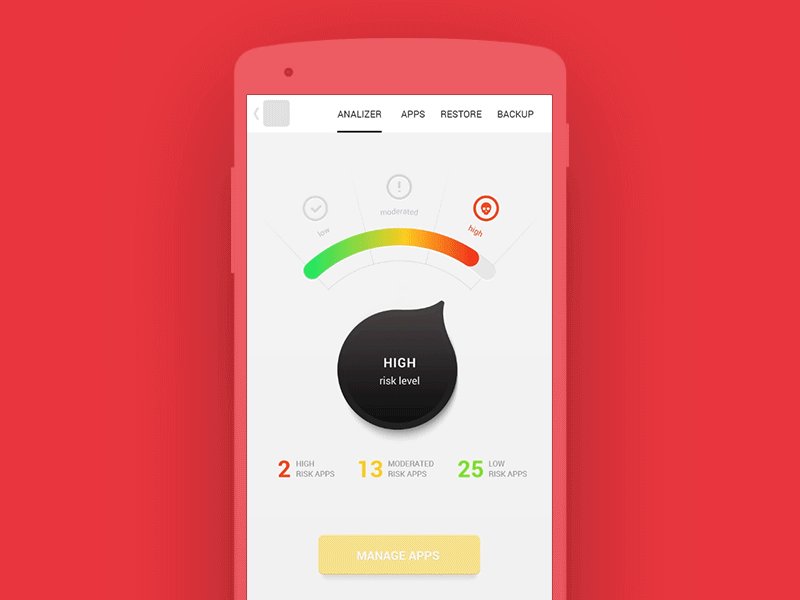
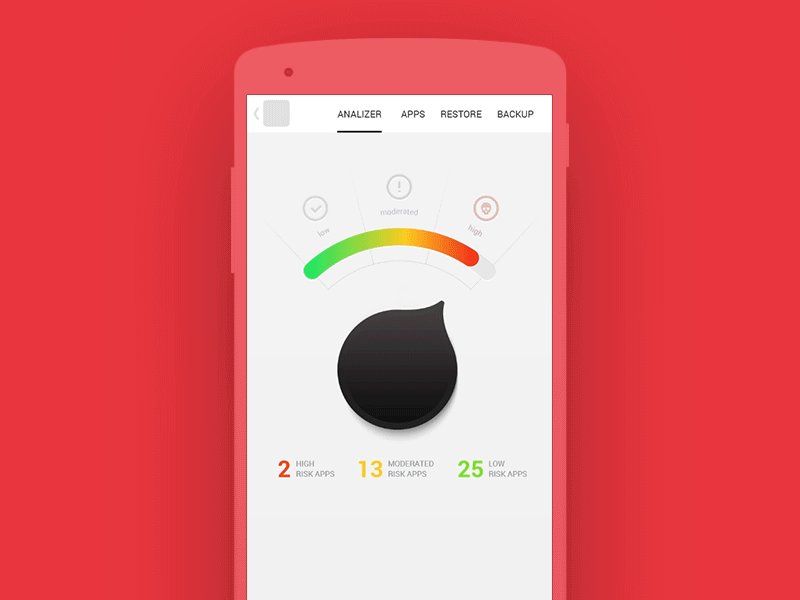
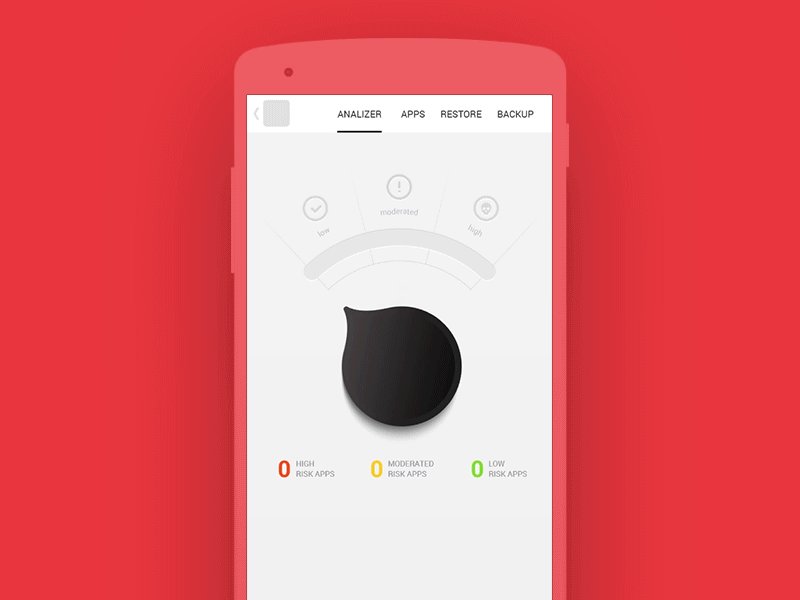
How To Use Animations In Mobile Apps 2024 Guide Key in app animation features you need. best apps for strengthening your overall animating skills: animation desk. animation desk. toon boom harmony. blender. best animation apps for parents and kids: folioscope. toontastic 3d. 2. adobe animate (paid) adobe animate focuses on the 2d end of things, making it easier to use than other apps for animation. its feature set is useful for marketers who want to create compelling ads and infographics. you can create frame by frame animations to add some life to games or banner ads. Tutorial on how to use adobe spark video for animation: #2: toontastic 3d. tutorial on how to use toontastic 3d for animation. #3: stop motion studio. tutorial on how to use stop motion studio for animation. #4: picsart animator. tutorial on how to use picsart animator for animation. #5: flipaclip. Introduce it to your app to add visual cues, and you will never regret it. when it comes to mobile apps, animation is extremely helpful when ui changes are involved (e.g., when new content is loading). this gives your product a polished look and feel. but be cautious about using animation in mobile apps — you can have too much of a good thing.

Ppt How To Use Animations In Mobile Apps Powerpoint Presentation Tutorial on how to use adobe spark video for animation: #2: toontastic 3d. tutorial on how to use toontastic 3d for animation. #3: stop motion studio. tutorial on how to use stop motion studio for animation. #4: picsart animator. tutorial on how to use picsart animator for animation. #5: flipaclip. Introduce it to your app to add visual cues, and you will never regret it. when it comes to mobile apps, animation is extremely helpful when ui changes are involved (e.g., when new content is loading). this gives your product a polished look and feel. but be cautious about using animation in mobile apps — you can have too much of a good thing.

Comments are closed.