How To Highlight Text In Color Using Html And Css Scaler Topics

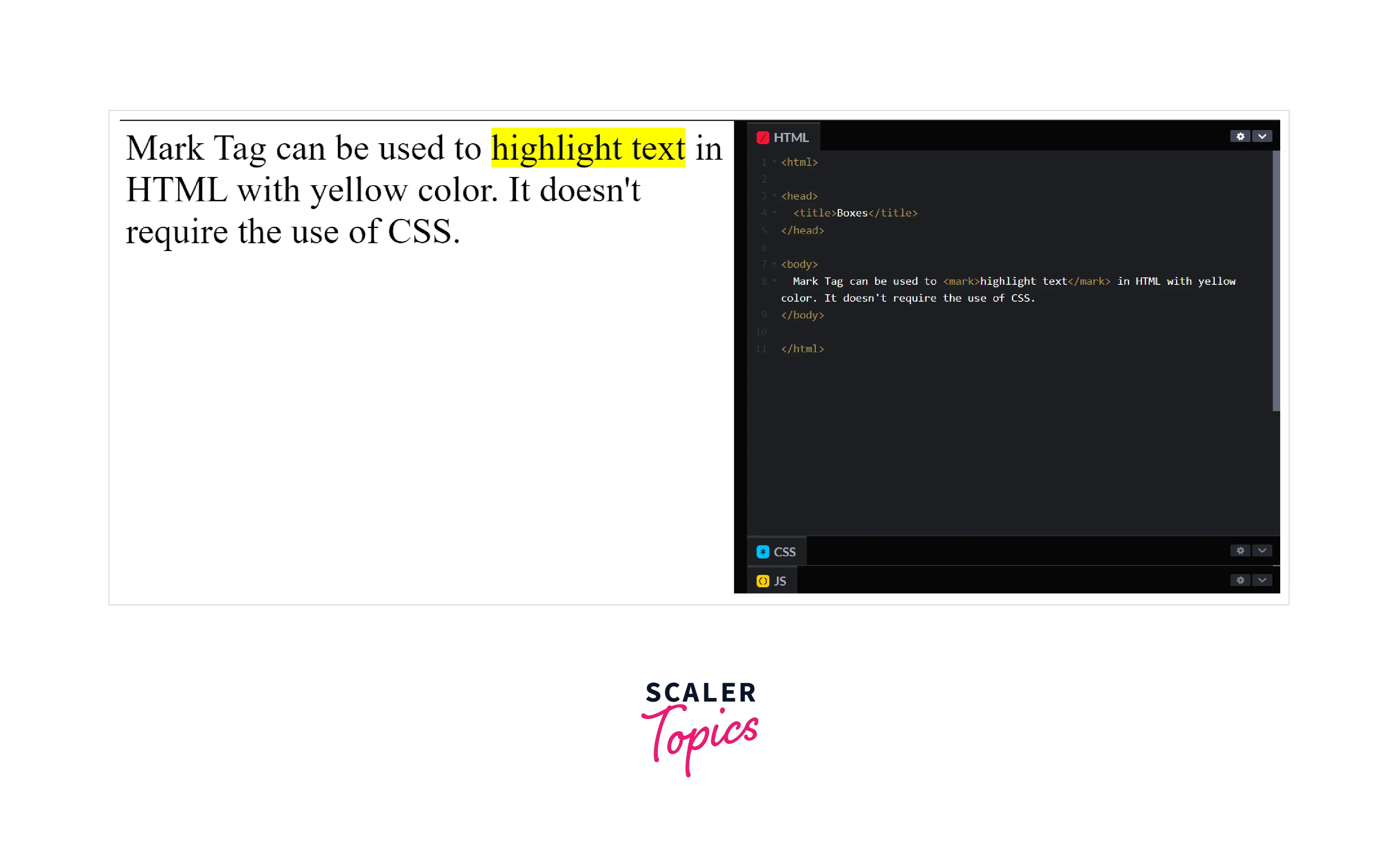
How To Highlight Text In Color Using Html And Css Scaler Topics The text enclosed in <mark> tags in the above example is highlighted with the yellow color in the background. css highlight text with only html code. to highlight text with other colors using html, we can use a span tag to have colorful highlights on our webpage. here we will be using the css styles property which can be included inside the. To change the color of an element or the background, you can use one of the many css color values. using the css color property, you can change the color of html elements. changing an element's text color is easy with the help of the css color attribute property. the text color in css can be very helpful in enhancing the appearance of the text.

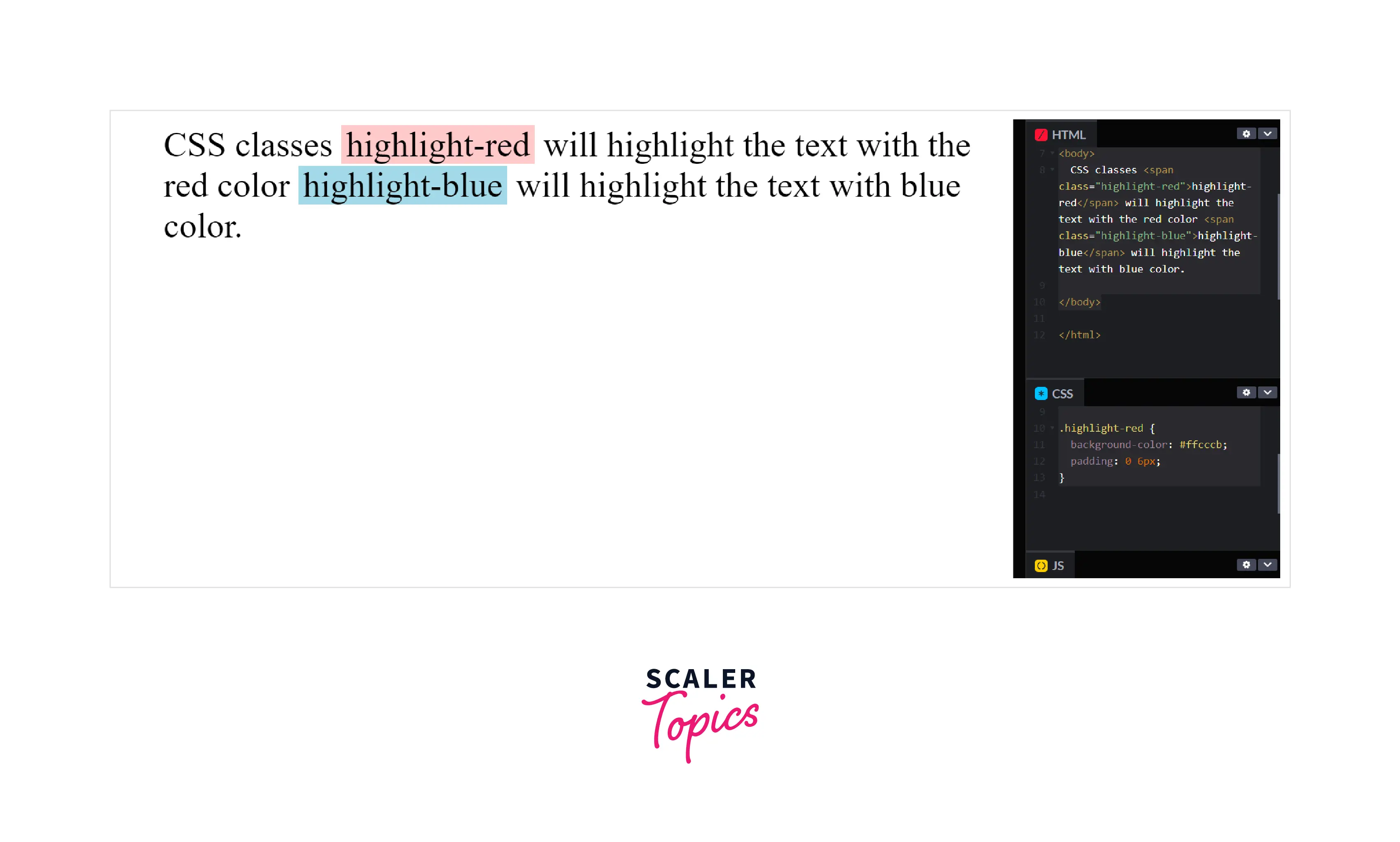
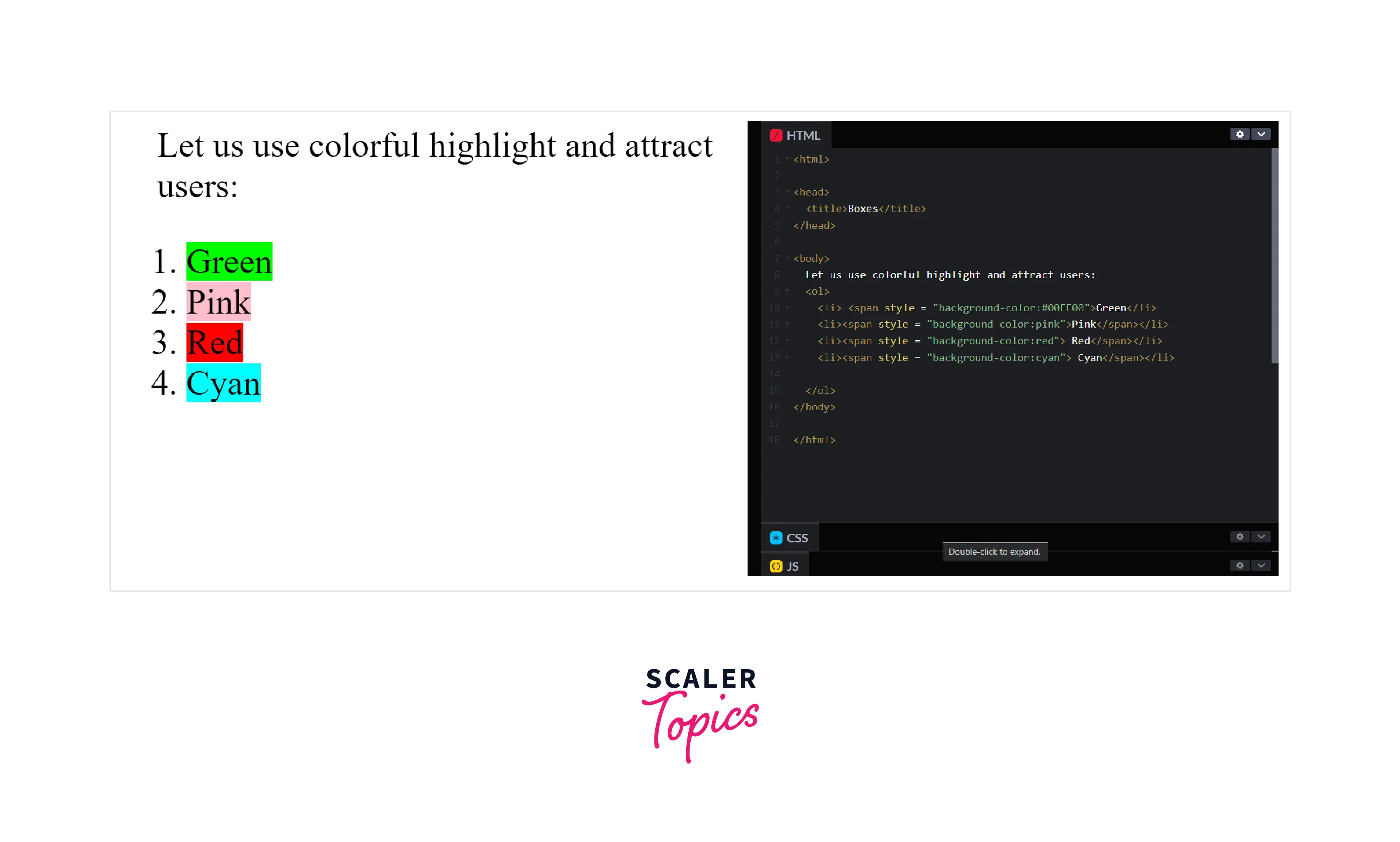
How To Highlight Text In Color Using Html And Css Scaler Topics There are many ways to highlight text using css, here we have a green ribbon effect that highlights a few words. by using a different shape, it can help make your text stand out more. the css is simple as well, easy to change the color or effect if needed. 18. bonus css highlight text effect (jquery). Before starting a css tutorial, it is important to have a good grasp of html and web design concepts such as typography, color theory, and layout. knowledge of programming concepts such as variables, functions, and conditional statements can also be helpful. access to a text editor and a web browser is also necessary to write and test css code. Highlight text with css & html. you can also use a css (cascading style sheets) class to create a highlight effect on text. to do so, you may create a css class using <style> tags and set the "background color" attribute, as shown in the example below. example code. How to highlight text in color using html and css. as we mention above, highlighting text in html is done by using the “span” tag. the “span” tag does not have any default styling, so you will need to use css to define the appearance of the highlighted text. here is an example of how to use the “span” tag to highlight text in html:.

How To Highlight Text In Color Using Html And Css Scaler Topics Highlight text with css & html. you can also use a css (cascading style sheets) class to create a highlight effect on text. to do so, you may create a css class using <style> tags and set the "background color" attribute, as shown in the example below. example code. How to highlight text in color using html and css. as we mention above, highlighting text in html is done by using the “span” tag. the “span” tag does not have any default styling, so you will need to use css to define the appearance of the highlighted text. here is an example of how to use the “span” tag to highlight text in html:. This mighty little tag wraps around any piece of text and gives it a highlight – just like when you use a marker pen on paper! here’s how simple it can be: <p>this is some <mark>highlighted< mark> text.< p>. in the code snippet above, ‘highlighted’ will appear as marked or highlighted on your webpage. Try the following snippet of code in reset.css or the css page where exactly you want to apply the effect. ::selection{. works only for the chrome browsers. background color: #cfcfcf; this turns the background color to gray. color: #000; this turns the selected font color to black.

How To Highlight Text In Color Using Html And Css Scaler Topics This mighty little tag wraps around any piece of text and gives it a highlight – just like when you use a marker pen on paper! here’s how simple it can be: <p>this is some <mark>highlighted< mark> text.< p>. in the code snippet above, ‘highlighted’ will appear as marked or highlighted on your webpage. Try the following snippet of code in reset.css or the css page where exactly you want to apply the effect. ::selection{. works only for the chrome browsers. background color: #cfcfcf; this turns the background color to gray. color: #000; this turns the selected font color to black.

How To Highlight Text In Color Using Html And Css Scaler Topics

Comments are closed.