How To Create Floating Labels Input Fields Using Html Vrogue Co

How To Create Floating Labels Input Fields Using Html Vrogue Co I tried this code with input box with required it is working fine, but when i try to do this with input and add some content in input the label coming back down it need to be stay up there. div{. margin top:40px; } .btn add input[type="text"]{. width: 90%;. Floating label input is an element that visually combines an input label and the input itself into a single element. label switches from placeholder mode to label when input is focused or has content in it. this concept has been first introduced by matt d. smith in 2013 and it has become a widespread pattern since then, even becoming a standard.

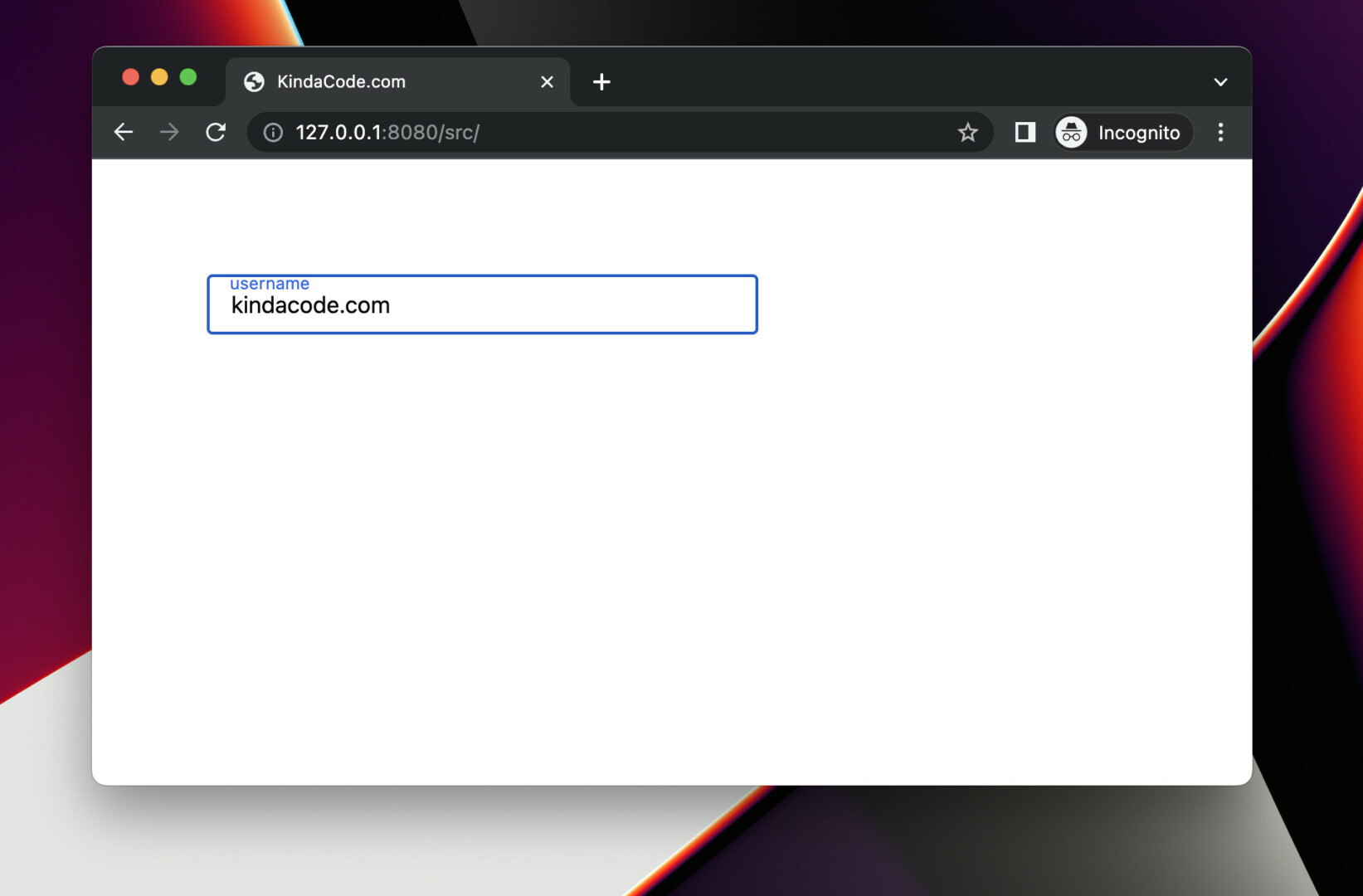
How To Create Floating Labels Input Fields Using Html Vrogue Co Now we will see how to implement the interaction to the label text. for this, we will use 3 css pseudo classes. :not. :focus within. :placeholder shown. the following css adds the interactivity to the label text. label:focus within > span, input:not(:placeholder shown) span{ color:purple; transform:translatey(0px); } with that, we have our. We can then access the label using the next sibling combinator( ) as the label follows the input in the html structure. input: focus label, input: not (:placeholder shown) label { * style when the input is filled or focused * } step 4: transform the label when the input is focused or filled. Input:focus label { * do something with the label * } you can do whatever you want with the label. just find a cool place to move it and style it that is out of the way of typing in the input. my example had two possibilities: one was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. A floating label is a text label which appears inside the input field at full font size. when interacted with, the label “floats” above, making room for the user to input a value. the label “floats” above the input value. building from scratch, you may look into the css pseudo classes: ::before and ::after.

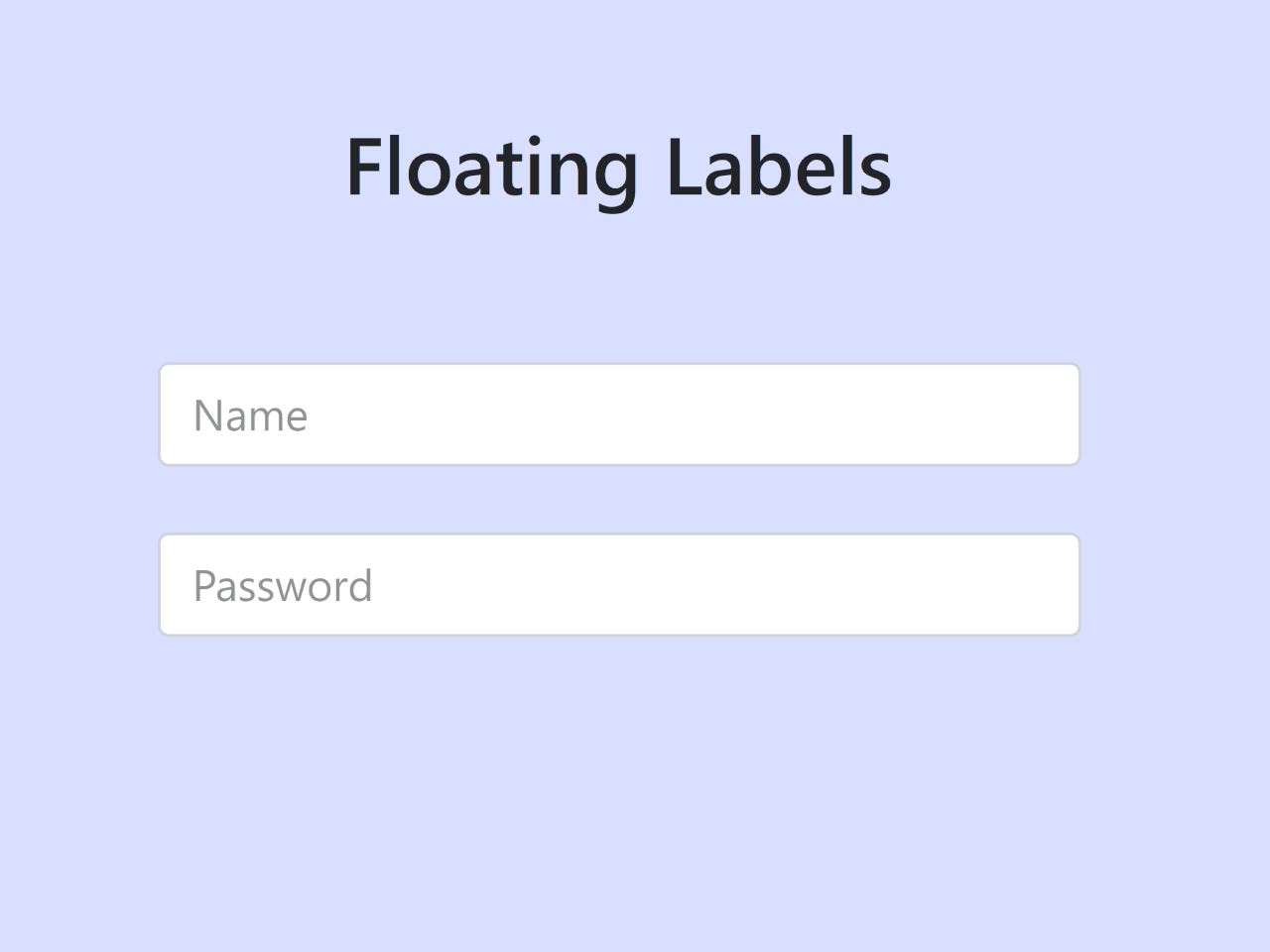
How To Create Floating Labels Input Fields Using Html Vrogue Co Input:focus label { * do something with the label * } you can do whatever you want with the label. just find a cool place to move it and style it that is out of the way of typing in the input. my example had two possibilities: one was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. A floating label is a text label which appears inside the input field at full font size. when interacted with, the label “floats” above, making room for the user to input a value. the label “floats” above the input value. building from scratch, you may look into the css pseudo classes: ::before and ::after. Hello everyone 👋, i hope you are doing great. so, today we are going to learn how to create a floating label using html and css 😎 📄 html let's first set up our html. Make your forms more elegant with floating labels that move above the input fields when focused or filled.

How To Create Floating Labels Input Fields Using Html Vrogue Co Hello everyone 👋, i hope you are doing great. so, today we are going to learn how to create a floating label using html and css 😎 📄 html let's first set up our html. Make your forms more elegant with floating labels that move above the input fields when focused or filled.

How To Create Floating Labels Input Fields Using Html Vrogue Co

Comments are closed.