How To Create An Image Gallery That Changes From Black And White To Color With Divis Gallery Module

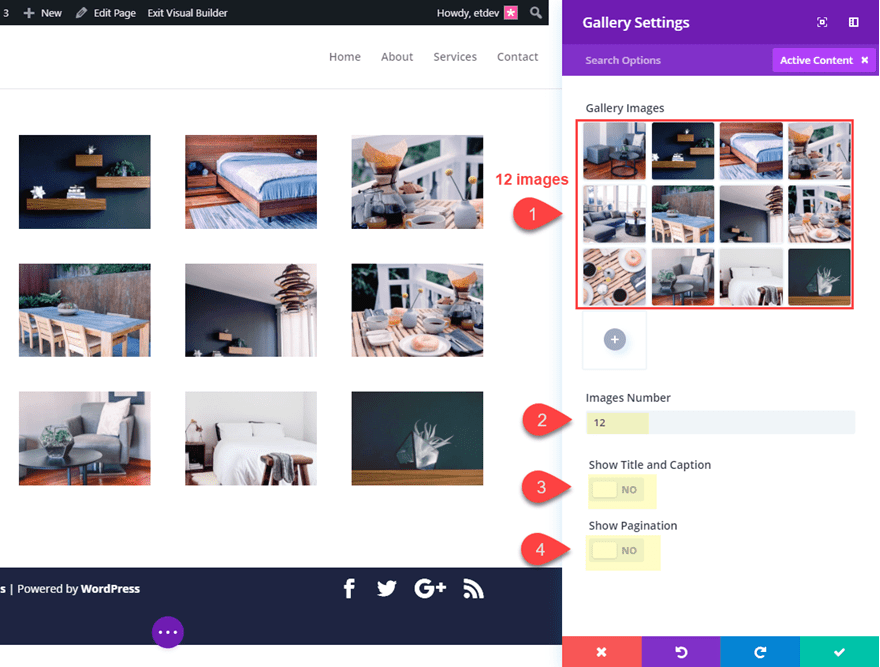
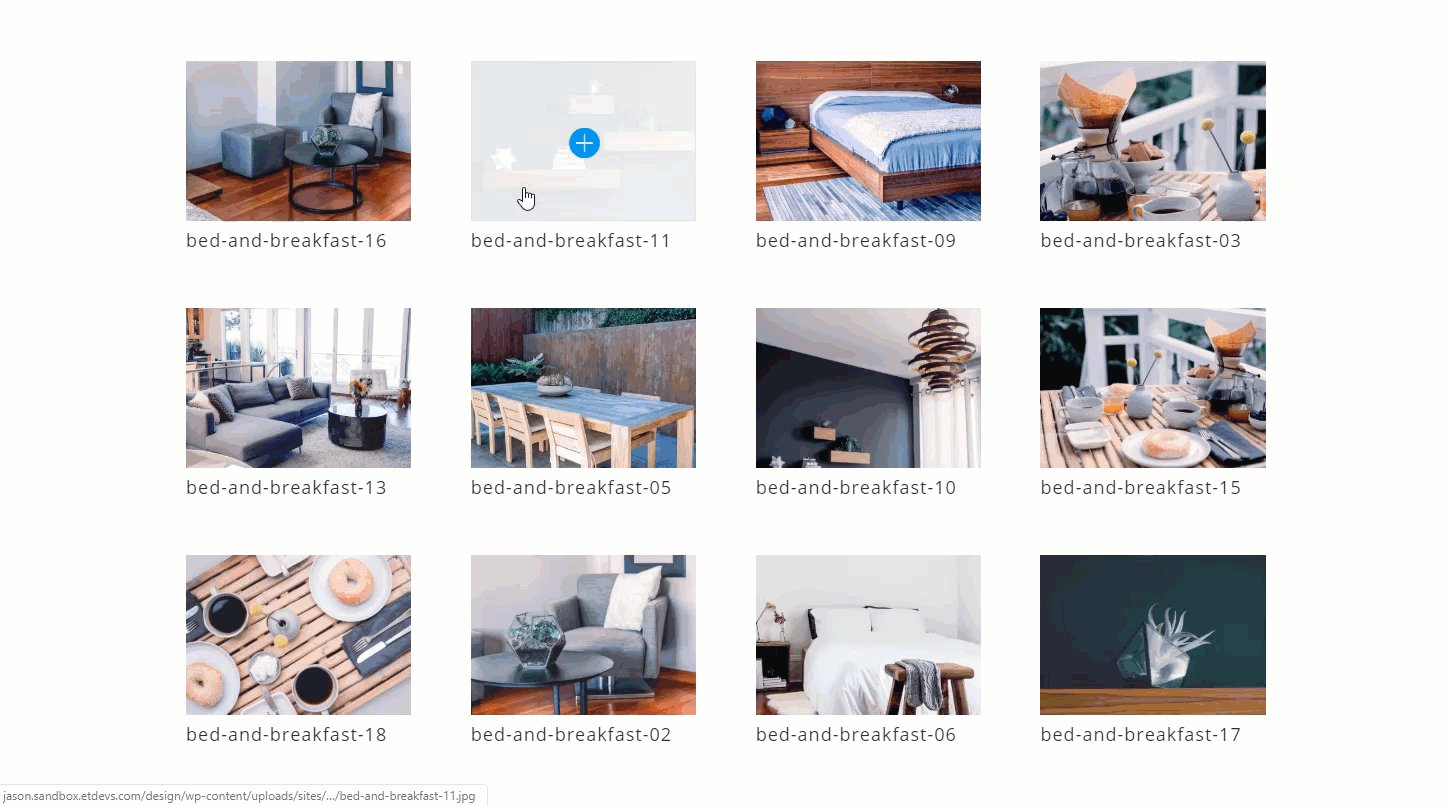
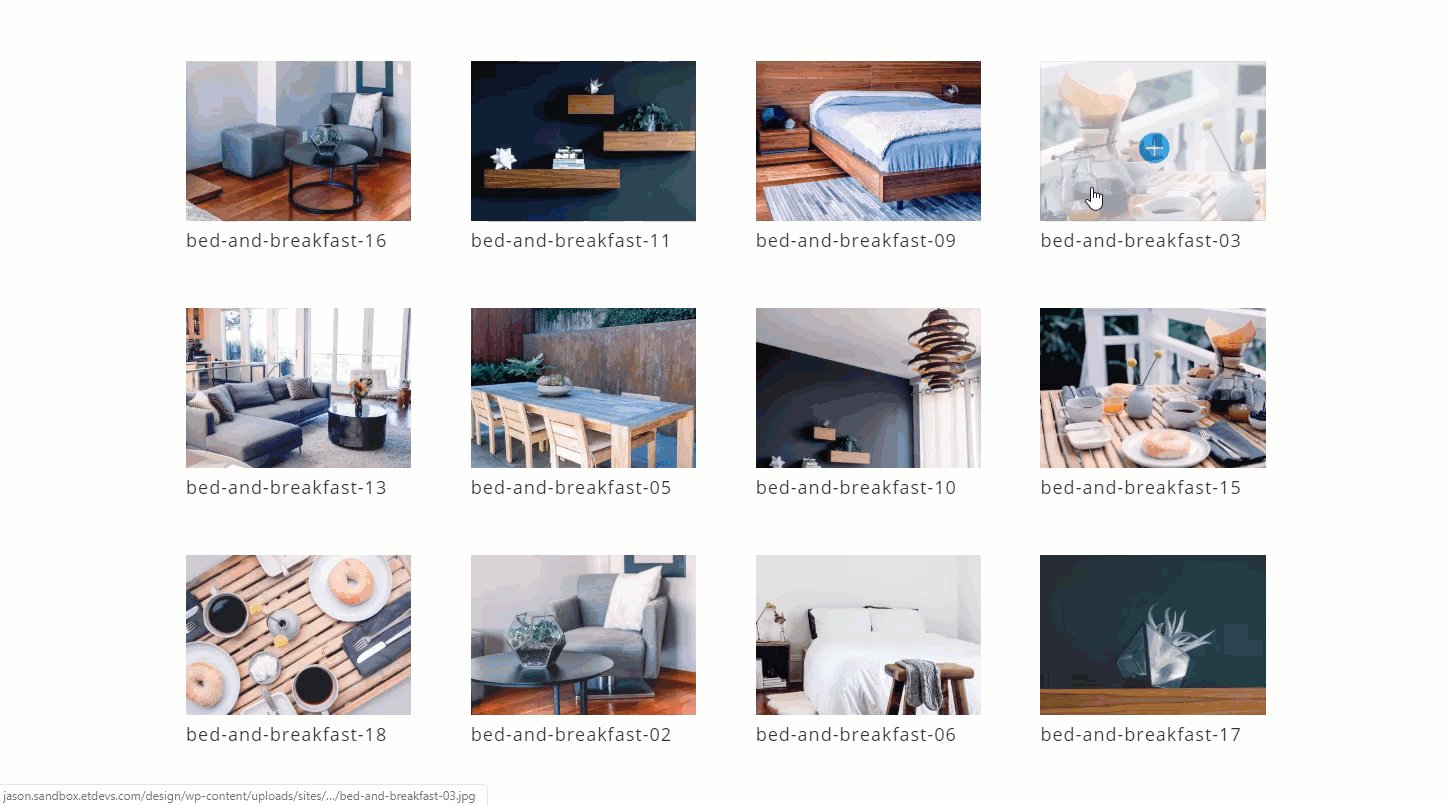
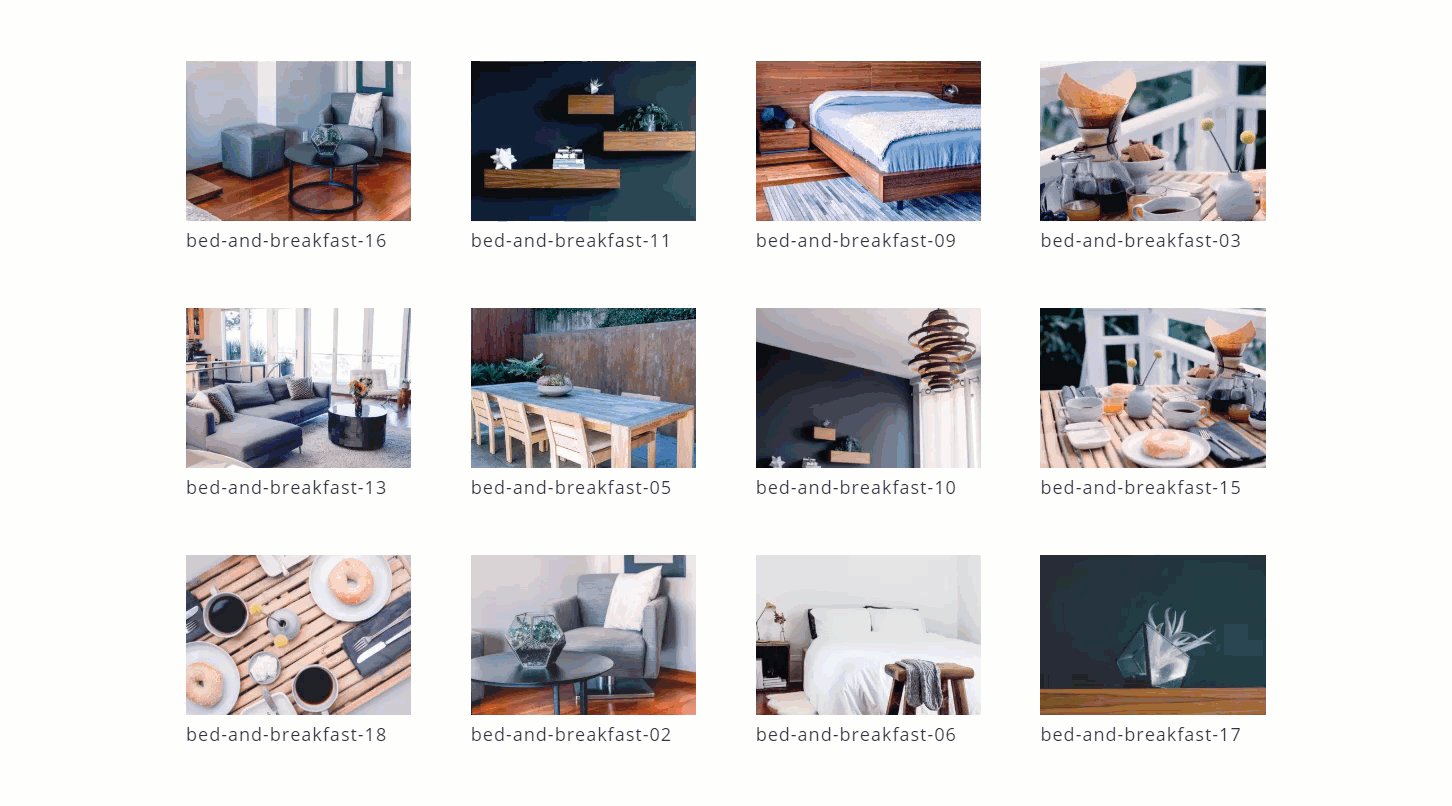
How To Create An Image Gallery That Changes From Black And White Setting up the image gallery. using the divi builder on the front end, add a new regular section with a one column row. then add the gallery module to the row. in the gallery settings, select the gray plus icon in the gallery images box to start adding the images from your media library. Image galleries continue to be a popular feature for websites. and with divi, adding a beautiful and responsive image gallery to your website almost too easy.

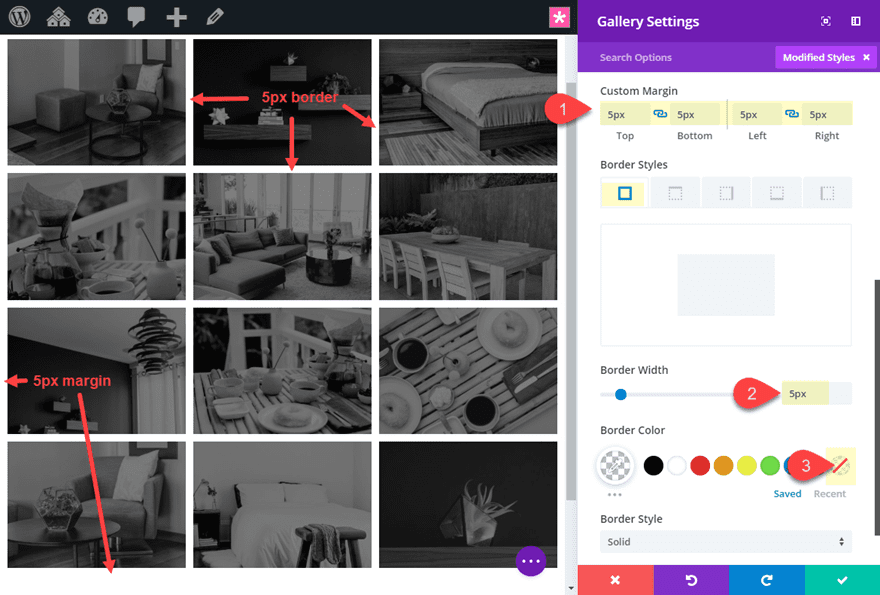
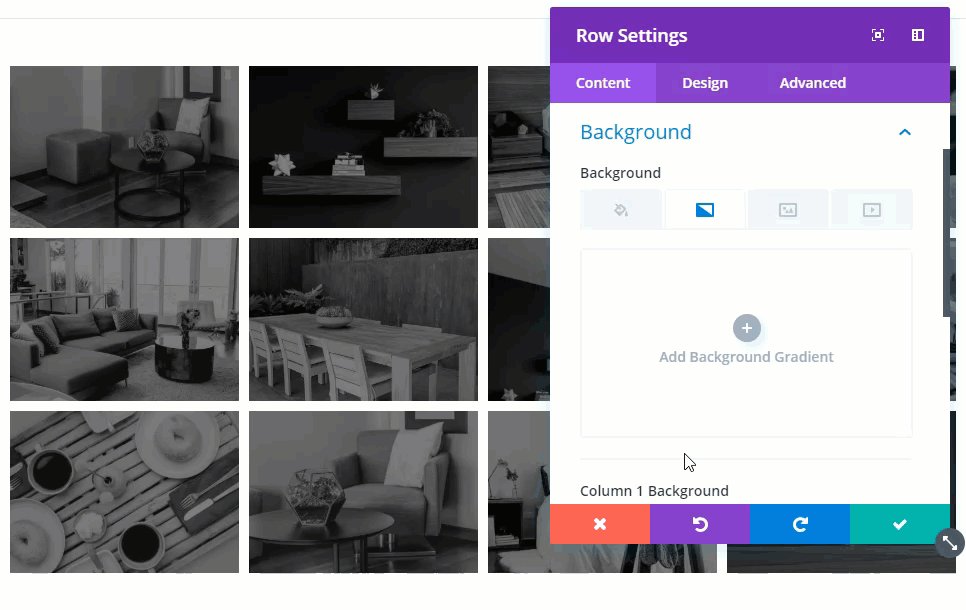
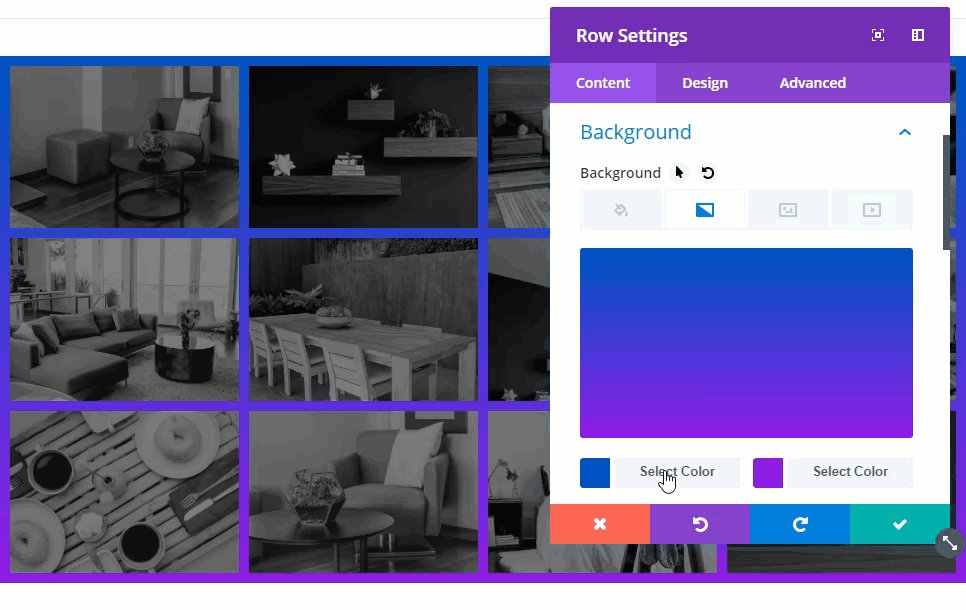
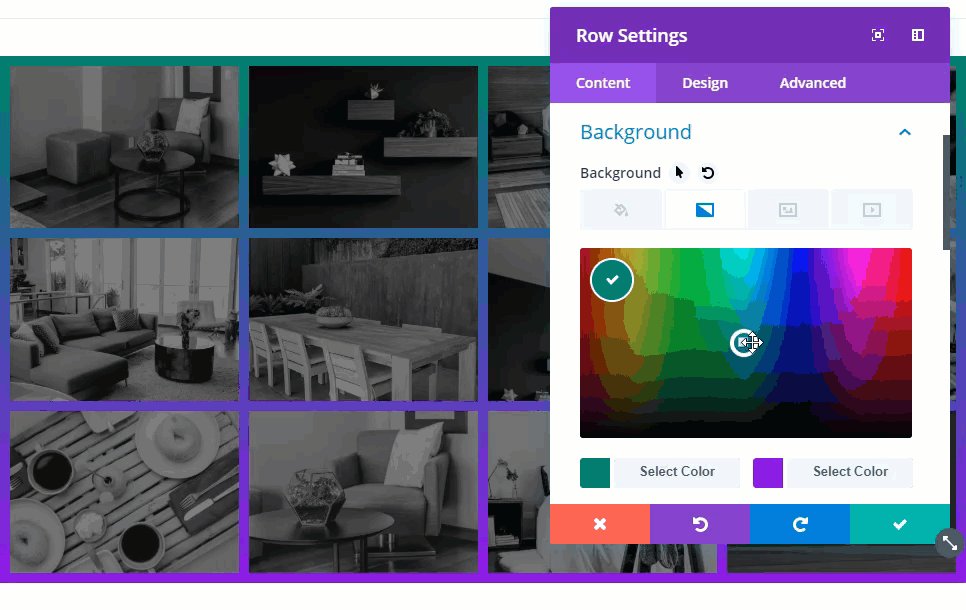
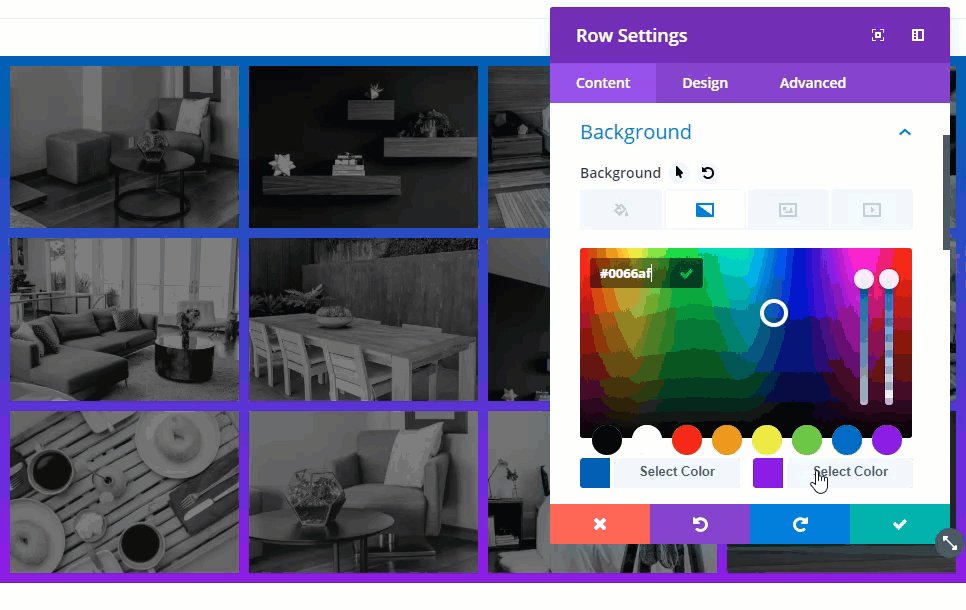
How To Create An Image Gallery That Changes From Black And White Make this row fullwidth: yes. gutter width: 1. this is the easiest way to get a fullwidth image gallery up and running. choosing to “make this row fullwidth” in combination with setting the gutter width to “1” will make the gallery span the fullwidth of the section (on all browser sizes) and take out the spacing between the images. Image galleries continue to be a popular feature for websites. and with divi, adding a beautiful and responsive image gallery to your website almost too easy. this leaves some extra time to consider ways to make those images standout. one simple way to make your images pop is to start with a black and white version of […] the post how to create an image gallery that changes from black and. Row settings. the first thing we need to do is set the row module to “fullwidth” and adjust the gutters so that the images line up right next to each other with no padding. general settings: make this row fullwidth: yes. use custom gutter width: yes. gutter width: 0. keep custom padding on mobile: yes. Name your page and click “ use divi builder.”. select “ build from scratch ” and choose the number of columns you want from the row inserter. we will choose one column. search for “ advanced gallery ” and click to insert it. toggle on “ use category,” which will bring up a new field named “ category.”.

How To Create An Image Gallery That Changes From Black And White Row settings. the first thing we need to do is set the row module to “fullwidth” and adjust the gutters so that the images line up right next to each other with no padding. general settings: make this row fullwidth: yes. use custom gutter width: yes. gutter width: 0. keep custom padding on mobile: yes. Name your page and click “ use divi builder.”. select “ build from scratch ” and choose the number of columns you want from the row inserter. we will choose one column. search for “ advanced gallery ” and click to insert it. toggle on “ use category,” which will bring up a new field named “ category.”. In this divi mini series, we’re going to go over 5 impressive divi gallery layouts and how to create them. some of these examples will be fairly simple and will just require some adjustments to the divi module settings. other’s will be a little more advanced and will require a little css and other customizations. Load the backed builder and click on “load layouts” > “premade layouts”, or. in the front end visual builder, open the settings bar and click on the “ ” icon, and select premade layouts. browse to, or search for, the layout pack you want to use, then select the page layout and click on “use this layout”.

How To Create An Image Gallery That Changes From Black And White In this divi mini series, we’re going to go over 5 impressive divi gallery layouts and how to create them. some of these examples will be fairly simple and will just require some adjustments to the divi module settings. other’s will be a little more advanced and will require a little css and other customizations. Load the backed builder and click on “load layouts” > “premade layouts”, or. in the front end visual builder, open the settings bar and click on the “ ” icon, and select premade layouts. browse to, or search for, the layout pack you want to use, then select the page layout and click on “use this layout”.

Comments are closed.