How To Change Background Color In Html Css Images Vrogue Co

Change Background Color Using Html Css Javascript Vrogue Coођ Css filter generator to convert from black to target hex color. for example i needed my png to have the following color #1a9790. then you have to apply the following filter to you png. filter: invert(48%) sepia(13%) saturate(3207%) hue rotate(130deg) brightness(95%) contrast(80%);. Here is how i styled my colored buttons with an icon in the background. i used "background color" property for the color and "background" property for the image.

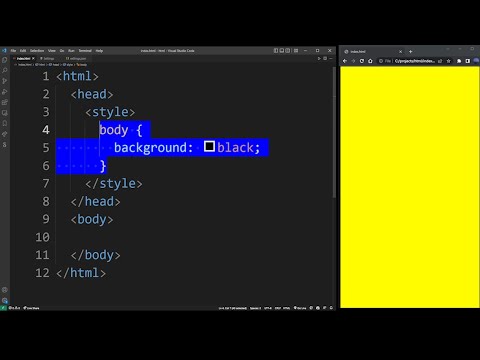
How To Change Background Image Color In Css Images Po Vrogue First thing you should know is that there are different types of html colors, such as hex color codes, html color names, rgb and rgba values, hsl colors, etc. to choose your preferred color use our color tools. in this snippet, you can find many different ways of adding a background color. let’s start from the easiest one. Add css. now, we add styles to the "image 1" and "image 2" classes. use the width property to set the width of both images.; set the filter property with its "invert" value on the "image 1"class. Your html file >. background color: blue; this method assigns a class name “blue background” to our body tag, which corresponds to a rule set up in our external css file that turns backgrounds blue. next up is internal or embedded css – utilizing a <style> block within your html document’s head section. Color contrast ratio is determined by comparing the luminance of the text and background color values. in order to meet current web content accessibility guidelines (wcag), a ratio of 4.5:1 is required for text content and 3:1 for larger text such as headings. large text is defined as 18.66px and bold or larger, or 24px or larger.

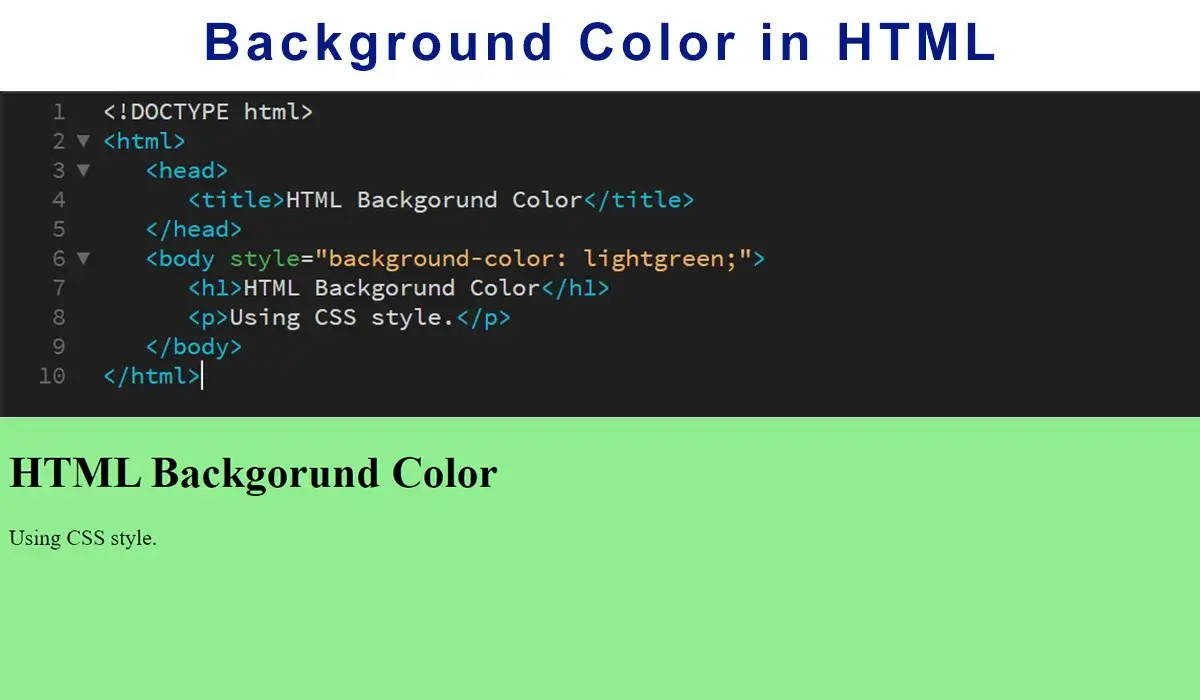
How To Add Change Background Color In Html Vrogue Your html file >. background color: blue; this method assigns a class name “blue background” to our body tag, which corresponds to a rule set up in our external css file that turns backgrounds blue. next up is internal or embedded css – utilizing a <style> block within your html document’s head section. Color contrast ratio is determined by comparing the luminance of the text and background color values. in order to meet current web content accessibility guidelines (wcag), a ratio of 4.5:1 is required for text content and 3:1 for larger text such as headings. large text is defined as 18.66px and bold or larger, or 24px or larger. You can use the css background color property to change the color of your web pages. this property works like every other css property, meaning you can make use of it to style your page in three ways: within your html tags (inline styling), within a style tag in the head tag (internal styling), or in a dedicated css file (external styling). Definition and usage. the background color property sets the background color of an element. the background of an element is the total size of the element, including padding and border (but not the margin). tip: use a background color and a text color that makes the text easy to read. show demo . yes. read about animatable try it.

How To Add Change Background Color In Html Vrogue You can use the css background color property to change the color of your web pages. this property works like every other css property, meaning you can make use of it to style your page in three ways: within your html tags (inline styling), within a style tag in the head tag (internal styling), or in a dedicated css file (external styling). Definition and usage. the background color property sets the background color of an element. the background of an element is the total size of the element, including padding and border (but not the margin). tip: use a background color and a text color that makes the text easy to read. show demo . yes. read about animatable try it.

Change Background Color Using Html Css Javascript Vrogue Coођ

Comments are closed.