How To Add A Youtube Video To Your Ucoz Website Youtube

Embed A Youtube Video Into Your Website Using Html Youtube To create the channel feed on your website, you need to repeat steps 1 onwards to add more videos. you may choose method 1 or method 2, it depends on your needs. but in case you choose method 1, you can follow our complete guide below. To create the channel feed on your website, you need to repeat steps 1 onwards to add more videos. why the alternative method is a good option. the alternative method is a good option when embedding a channel on your website. it keeps the look, which many users or customers find familiar.

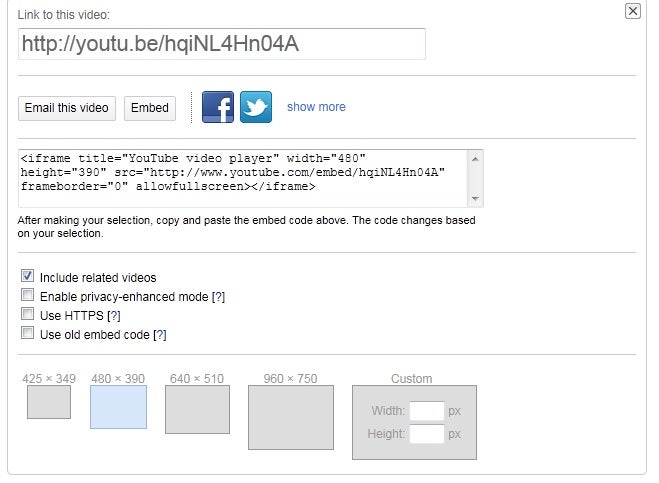
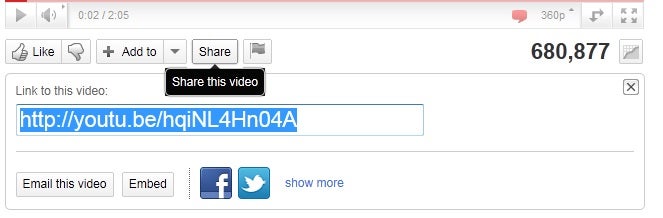
How To Add A Youtube Video To Your Web Site Html Goodies Step 1: locate the video on . start by finding the video you want to embed. head over to and use the search bar at the top of the page to look for the video by typing in relevant keywords, the title of the video, or the name of the channel it’s hosted on. once you’ve found the video, click on it to open the video player page. Select “embed”. select the embed option on the far left hand side. you’ll be given a snippet of html code, which you’ll paste into your website page to embed the video. 4. copy the html code. copy the displayed html and return to your website platform. In this tutorial, you'll learn how to add a video into your project.sponsor me on github! github sponsors miguelznunezfollow my blog:https. To play your video on a web page, do the following: upload the video to . take a note of the video id. define an <iframe> element in your web page. let the src attribute point to the video url. use the width and. height attributes to specify the dimension of the player. add any other parameters to the url (see below).

How To Add A Youtube Video To Your Web Site Html Goodies In this tutorial, you'll learn how to add a video into your project.sponsor me on github! github sponsors miguelznunezfollow my blog:https. To play your video on a web page, do the following: upload the video to . take a note of the video id. define an <iframe> element in your web page. let the src attribute point to the video url. use the width and. height attributes to specify the dimension of the player. add any other parameters to the url (see below). Steps. go to in a web browser. you'll need to be using on a computer to get the embed code for your video. [1] go to the video or playlist you want to embed. use the search bar to find the video or playlist, or find it in your library. click share. Embed a video or playlist. on a computer, go to the video or playlist that you want to embed. click share . from the list of share options, click embed. from the box that appears, copy the html code. paste the code into your website html. for network administrators: you'll need to add to the firewall allowlist.

Add A Youtube Video To Your Webpage Using Html5 How To Embed Youtub Steps. go to in a web browser. you'll need to be using on a computer to get the embed code for your video. [1] go to the video or playlist you want to embed. use the search bar to find the video or playlist, or find it in your library. click share. Embed a video or playlist. on a computer, go to the video or playlist that you want to embed. click share . from the list of share options, click embed. from the box that appears, copy the html code. paste the code into your website html. for network administrators: you'll need to add to the firewall allowlist.

Comments are closed.