Highlight Color Css Tricks

Highlight Color Css Tricks Get started with $200 in free credit! one of those cool css3 declarations that you can use today is ::selection, which overrides your browser level or system level text highlight color with a color of your choosing. at the time of this writing, only safari and firefox are supporting this, and both in slightly different ways. The final step is to actually style the registered highlights. this is done with the new css ::highlight() pseudo element, using the name you chose when registering the highlight object (which is my custom highlight in our example above).::highlight(my custom highlight) { background color: yellow; color: black; }.

How To Change The Text Highlight Color And Styles Html Css Tutorial See the pen color values by css tricks (@css tricks) on codepen. usage notes. the color property cascades. if you set it on the body, all descendant elements will inherit that color, unless they have their own color set in the user agent stylesheet. borders inherit color unless a color value is specified in the border declaration. You can change the text highlight color by changing the border color property in the css. the ribbon effect is achieved by using a css trick that involves the use of border for creating triangles. I thought it may be neat to write up a short article that will walk you through the basics, and then go a bit deeper with css variables. the basics. it’s pretty simple. to change the color of the highlighted text, simply target the ::selection selector and then define the color of the background property. check out the snippet below. Try the following snippet of code in reset.css or the css page where exactly you want to apply the effect. ::selection{. works only for the chrome browsers. background color: #cfcfcf; this turns the background color to gray. color: #000; this turns the selected font color to black.

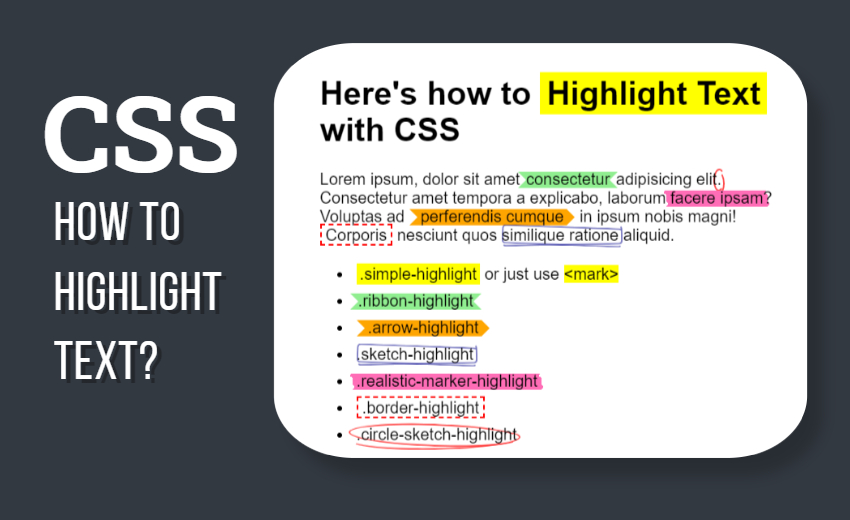
Highlight Text Css 7 Cool Css Highlight Text Effects Coding Dude I thought it may be neat to write up a short article that will walk you through the basics, and then go a bit deeper with css variables. the basics. it’s pretty simple. to change the color of the highlighted text, simply target the ::selection selector and then define the color of the background property. check out the snippet below. Try the following snippet of code in reset.css or the css page where exactly you want to apply the effect. ::selection{. works only for the chrome browsers. background color: #cfcfcf; this turns the background color to gray. color: #000; this turns the selected font color to black. A very simple css highlight text effect. basically, just a border around the text, using a span element to select certain parts of the text. you can easily change the color and padding around the css highlight text as well. 16. arrow css highlight text effect. Recently, i added pen burshes iconset, and using that you can create the same effect by using the brushes as background images and customizing the fill color. let's see how: let's see how: creating the marker effect.

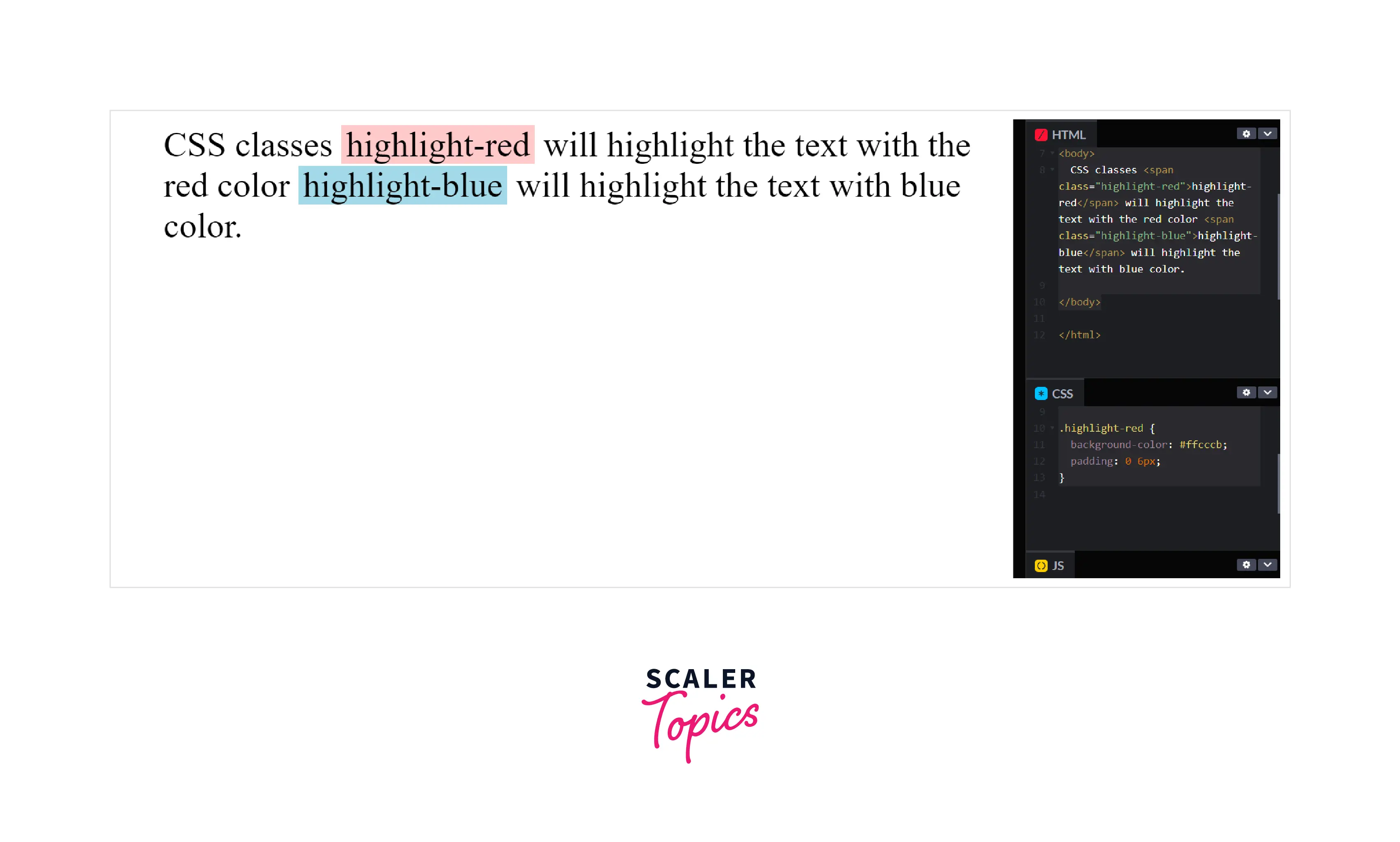
How To Highlight Text In Color Using Html And Css Scaler Topics A very simple css highlight text effect. basically, just a border around the text, using a span element to select certain parts of the text. you can easily change the color and padding around the css highlight text as well. 16. arrow css highlight text effect. Recently, i added pen burshes iconset, and using that you can create the same effect by using the brushes as background images and customizing the fill color. let's see how: let's see how: creating the marker effect.

Css How To Highlight Text Color Life In Coding

Comments are closed.