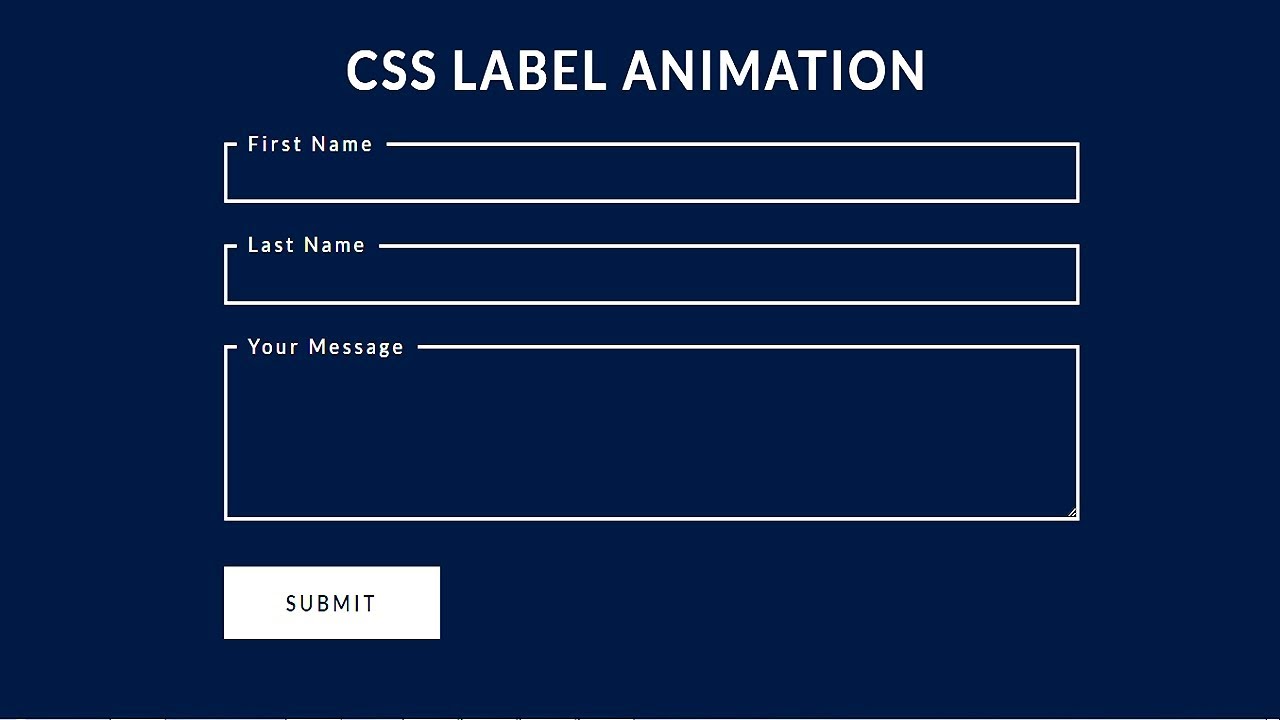
Floating Labels In Css Html Animated Labels Youtube

Floating Label Animation Using Html Css Jquery Youtube Learn how to create floating input label animations for your webforms in this tutorial. use the placeholder text to animate the label up above the form inpu. Here in this video, you will learn to make a input field animation in html and css step by step.in this video, i have shown how to make a animated input fiel.

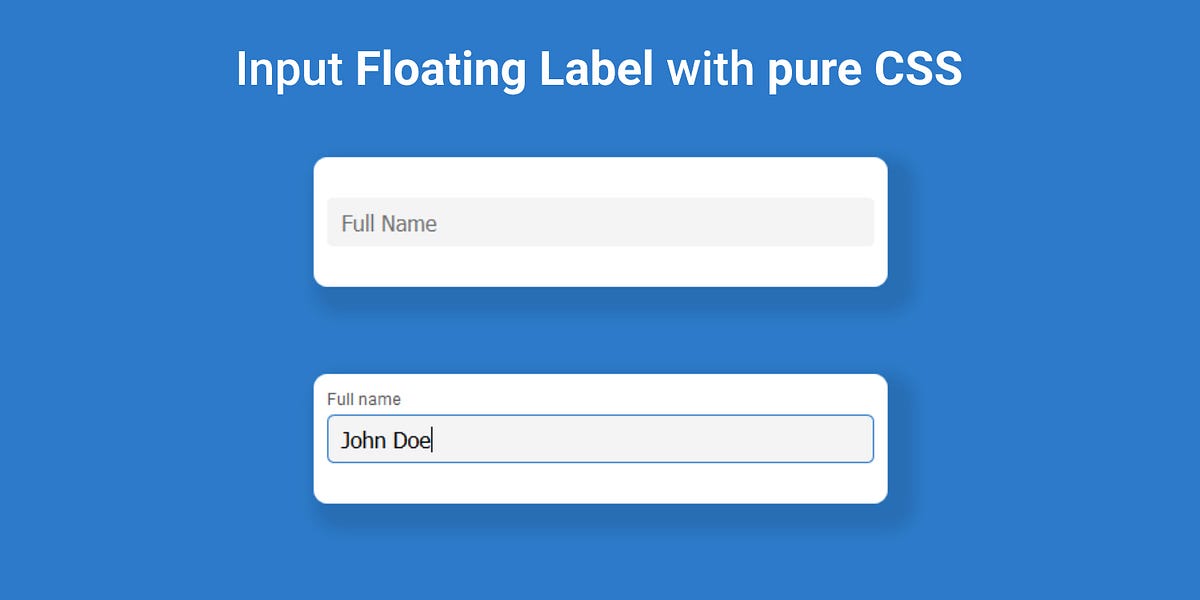
Floating Label Animation Using Html Css Jquery Youtub Vrogue Co In this tutorial, we'll show you how to create a sleek and modern animated input field with floating labels using only html and css. no javascript required!. Input:focus label { * do something with the label * } you can do whatever you want with the label. just find a cool place to move it and style it that is out of the way of typing in the input. my example had two possibilities: one was making it smaller and moving toward the bottom of the input, the other was moving it to the far right side. I want to display the label of an input inside its input, so that when i click the input, the label will animate and go above the input and change the styles of the input's border. like so: *. Css3 floating label | florin pop. in this post we’re going to take a look on how to achieve the and it’s a clever way to improve the look and feel of your input fields. read more about it. the final result we’re going to build will look like this: , but animates out of the way when the user clicks in the input.

Floating Labels In Css Html Animated Labels Youtube I want to display the label of an input inside its input, so that when i click the input, the label will animate and go above the input and change the styles of the input's border. like so: *. Css3 floating label | florin pop. in this post we’re going to take a look on how to achieve the and it’s a clever way to improve the look and feel of your input fields. read more about it. the final result we’re going to build will look like this: , but animates out of the way when the user clicks in the input. To create this program (floating label animation or input animation). first, you need to create two files one html file and another one is css file. after creating these files just paste the following codes in your file. first, create an html file with the name of index.html and paste the given codes in your html file. With pure css and css3 transitions, we can create animated & floating labels when a text field is populated with text. inspired by matt d. smith’s design and created by skielbasa . how to use it:.

Animated Floating Input Labels Pure Css Youtube To create this program (floating label animation or input animation). first, you need to create two files one html file and another one is css file. after creating these files just paste the following codes in your file. first, create an html file with the name of index.html and paste the given codes in your html file. With pure css and css3 transitions, we can create animated & floating labels when a text field is populated with text. inspired by matt d. smith’s design and created by skielbasa . how to use it:.

юааanimatedюаб юааfloatingюаб Input юааlabelsюаб Using юааcssюаб ёяш ёяш ёяш юааyoutubeюаб

Comments are closed.