Figma Handbook Design Code

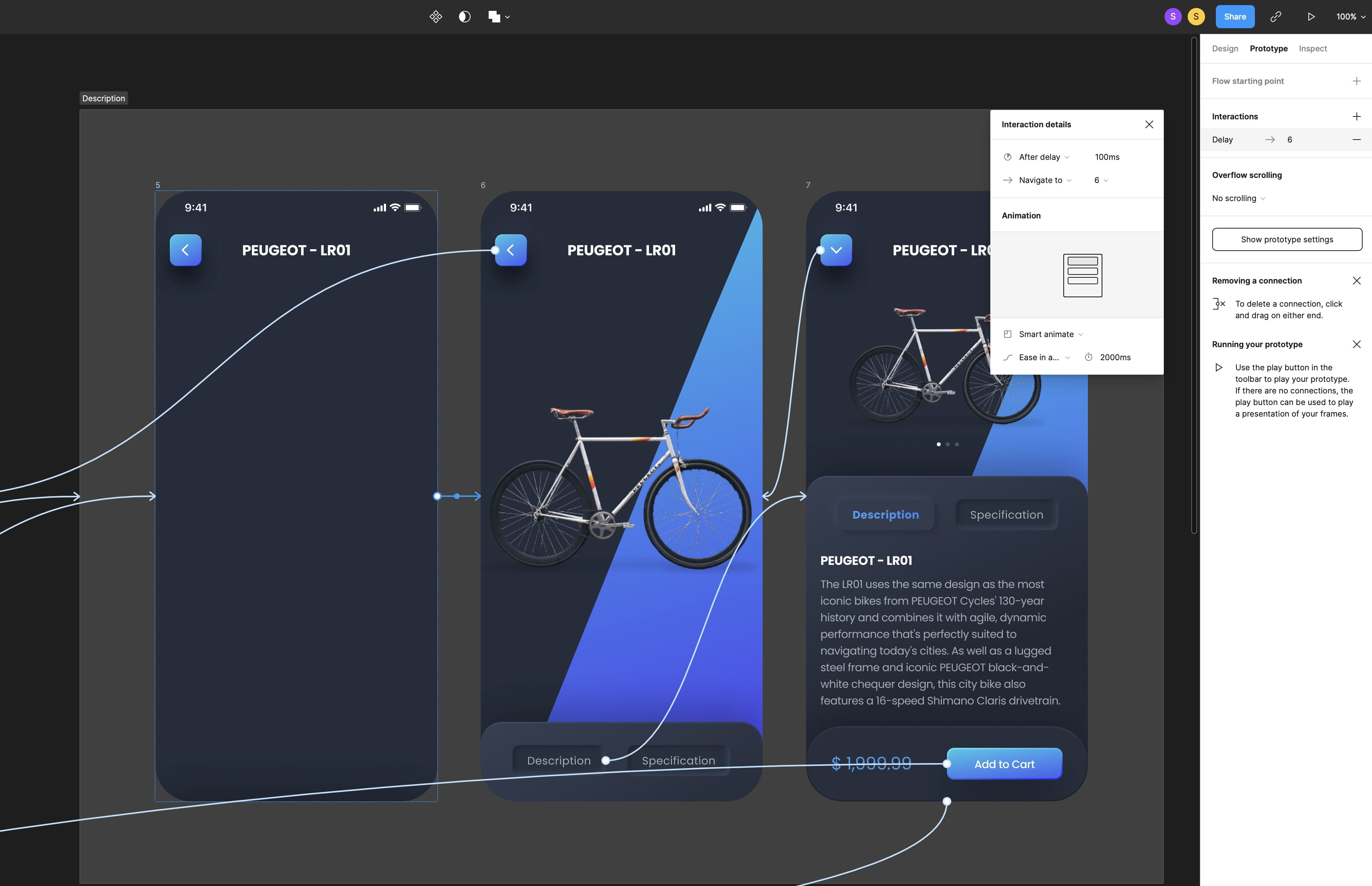
Prototype Connections Figma Handbook Design Code Master no code web design with framer. in this free framer course, you'll learn to create modern, user friendly interfaces. start with dark mode and glass designs, then move from figma to framer, using vectors and auto layout for responsive websites. add animations, interactive buttons, and custom components with code. Styles. in figma, most of the foundation elements are set in the styles, which contains colors (including gradients and images), text, and even effects. you can make them readily available as a library. as you design, you can set these styles in your inspector, for things like text, fill, stroke, and effects.

Responsive Design Figma Handbook Design Code Responsive design is very important when it comes to web applications. designers and developers alike should ensure that the product is fully responsive across all devices and screen resolutions. as you can see, the process is made very simple by using features like constraints and auto layout offered in figma. learn with videos and source files. "mastering figma: the ultimate ui design guide" is a comprehensive and in depth tutorial file that will take you from a beginner to an expert in ui design using figma. whether you're a designer looking to enhance your skills or a beginner starting from scratch, this guide will provide you with the essential knowledge, tips, and techniques to. Get started in design by learning the basics. learn everything from how to put pixels to paper, and the thinking behind it. We'll then go through the basics of developer handoff. ️ beginner 1: explore ideas. ️ beginner 2: create designs. ️ beginner 3: build prototypes. ️ beginner 4: prepare for handoff. learn the basics by designing a social media app in figma. we'll teach you about the fundamental tools you'll use, how to create.

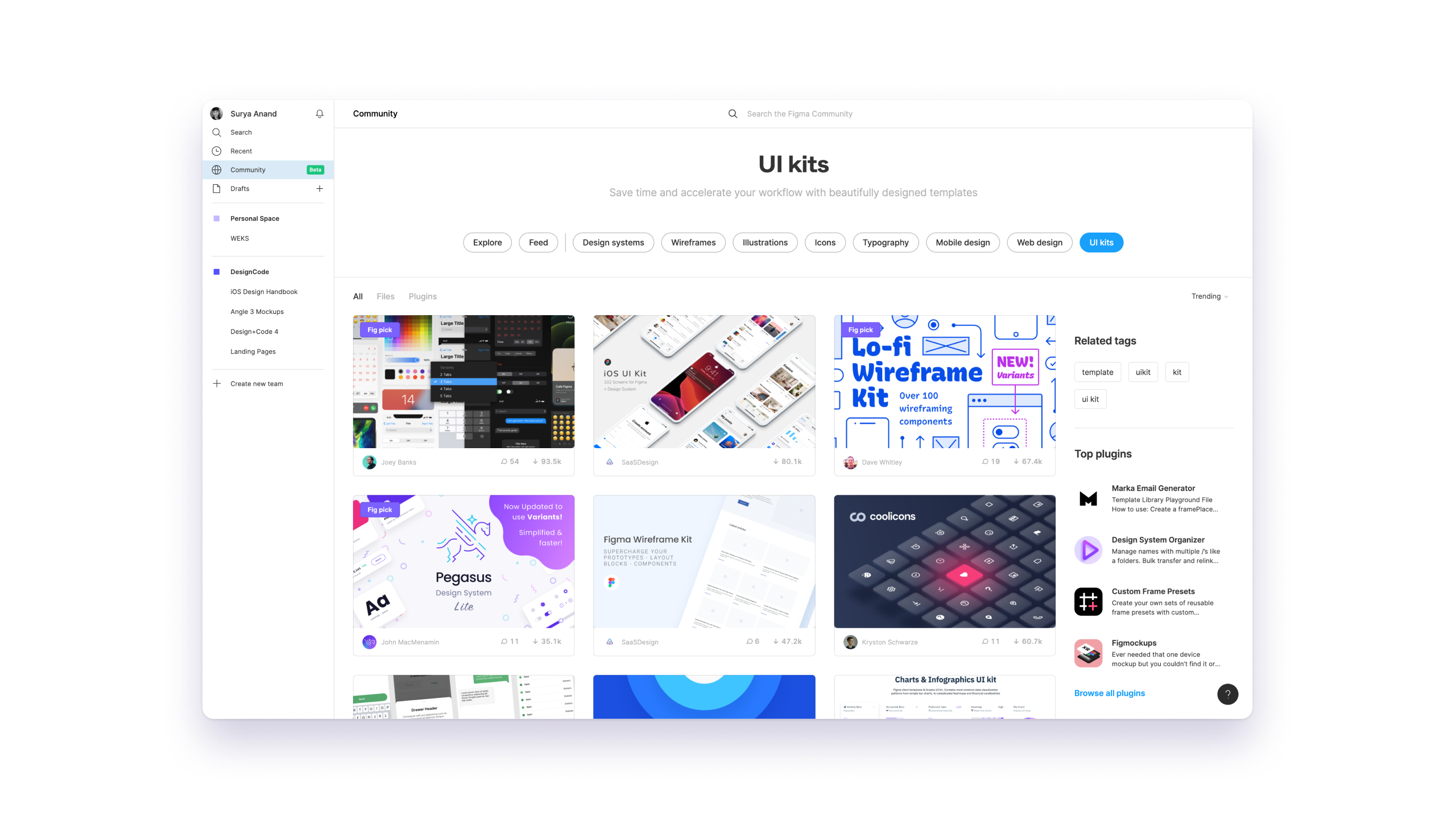
Uikits Figma Handbook Design Code Get started in design by learning the basics. learn everything from how to put pixels to paper, and the thinking behind it. We'll then go through the basics of developer handoff. ️ beginner 1: explore ideas. ️ beginner 2: create designs. ️ beginner 3: build prototypes. ️ beginner 4: prepare for handoff. learn the basics by designing a social media app in figma. we'll teach you about the fundamental tools you'll use, how to create. In this lesson, we’ll: learn what a design system is and what’s included in one. explore the problems a design system can help solve. help you identify when you need one. highlight a few things to consider as you start your design systems journey. welcome to design systems lesson 1 : introduction to design systems. Designcode ui provides an extensive design system that includes hundreds of figma ui components and templates, all ready for integration with framer. this system is designed based on extensive expertise in ui ux design and is organized to facilitate ease of use and customization. learn more about designcode ui. 50 customizable components.

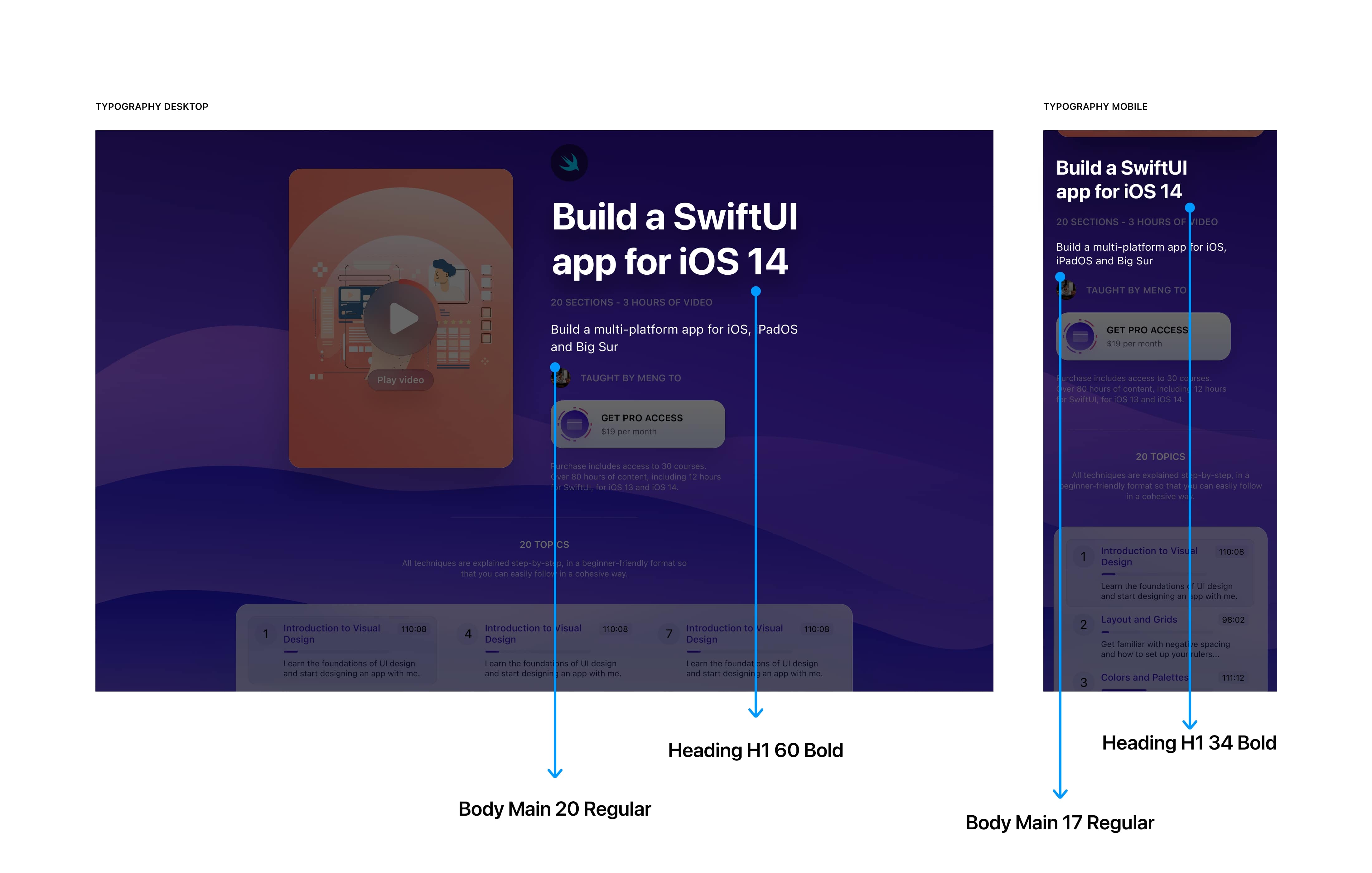
Text Animation Figma Handbook Design Code In this lesson, we’ll: learn what a design system is and what’s included in one. explore the problems a design system can help solve. help you identify when you need one. highlight a few things to consider as you start your design systems journey. welcome to design systems lesson 1 : introduction to design systems. Designcode ui provides an extensive design system that includes hundreds of figma ui components and templates, all ready for integration with framer. this system is designed based on extensive expertise in ui ux design and is organized to facilitate ease of use and customization. learn more about designcode ui. 50 customizable components.

Dev Mode Figma Handbook Design Code

Comments are closed.