Do You Know This Css Color Changing Text Trick

Do You Know This Css Color Changing Text Trick Youtube Please checkout the repositiory and give it a star if you find it useful 🌟. 1. docs layout. create a responsive documentation styled layout with only two lines of css. 2. the custom cursors. checkout the github repository css tips tricks to learn more about it. 3. fill text with images. Use top, right, bottom and left, accompanied by a pixel value to control where an element stays. position:absolute; top:20px; right:20px. the css above sets the position of an element to stay 20px.

Css Font Color Know Text Color Property With Usage Syntax Examples 4. changing the text color using background clip this property can be excellent if you want to change the color of the text or want to come with a beautiful background in the text. this property clips a background to text and applies that background to the color of the text. to apply that, we need to set the color property to transparent. let's. Here’s the trick of using css3 masking property on text. .masking h2 { color: #ffffff; webkit mask box image: url (mask ) 0 0 repeat; } webkit mask box image will create a masking over the targeted element. unfortunately, css3 masking will only works in webkit browsers. other browsers are not supported yet. Code snippets → css → change text selection color. change text selection color. background color: #ffa; color: #000; this browser support data is from caniuse, which has more detail. a number indicates that browser supports the feature at that version and up. 147. edit: text stroke is now fairly mature and implemented in most browsers. it is easier, sharper and more precise. if your browser audience can support it, you should now use text stroke first, instead of text shadow. you can and should do this with just the text shadow effect without any offsets: .outline {. color: #fff;.

How To Add Colored Text Box In Weebly Site вђ Webnots Colorful Code snippets → css → change text selection color. change text selection color. background color: #ffa; color: #000; this browser support data is from caniuse, which has more detail. a number indicates that browser supports the feature at that version and up. 147. edit: text stroke is now fairly mature and implemented in most browsers. it is easier, sharper and more precise. if your browser audience can support it, you should now use text stroke first, instead of text shadow. you can and should do this with just the text shadow effect without any offsets: .outline {. color: #fff;. Css filters provide a lot of cool color effects, as well as the ability to take a colored image and make it greyscale. we have a great resource here on css tricks that shows how these work, and the browser support is pretty high now. bennett feely also has this nice filter gallery if you’re feeling explorative. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

How To Change Text Color In Html With Examples Wikihow Css filters provide a lot of cool color effects, as well as the ability to take a colored image and make it greyscale. we have a great resource here on css tricks that shows how these work, and the browser support is pretty high now. bennett feely also has this nice filter gallery if you’re feeling explorative. Css flexbox layout guide. our comprehensive guide to css flexbox layout. this complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). it also includes history, demos, patterns, and a browser support chart.

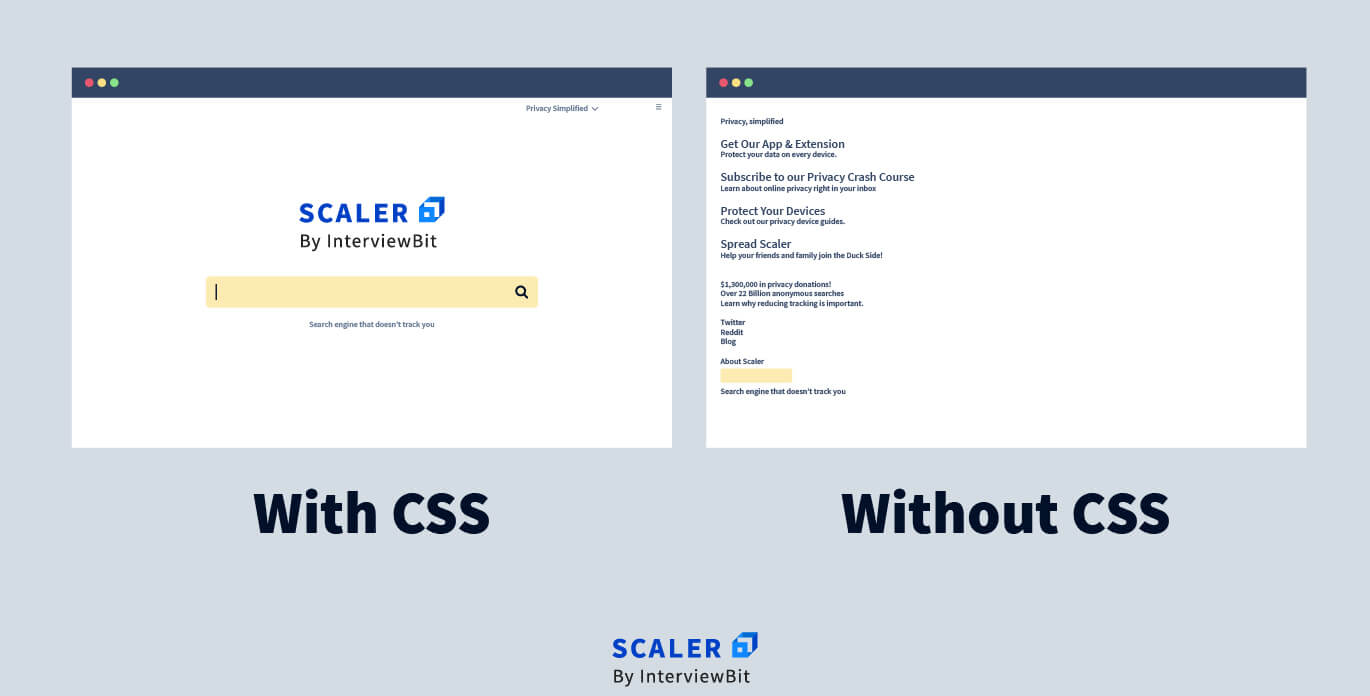
How To Change Font And Text Color In Css Scaler Topics

Comments are closed.