Display All Text In One Color

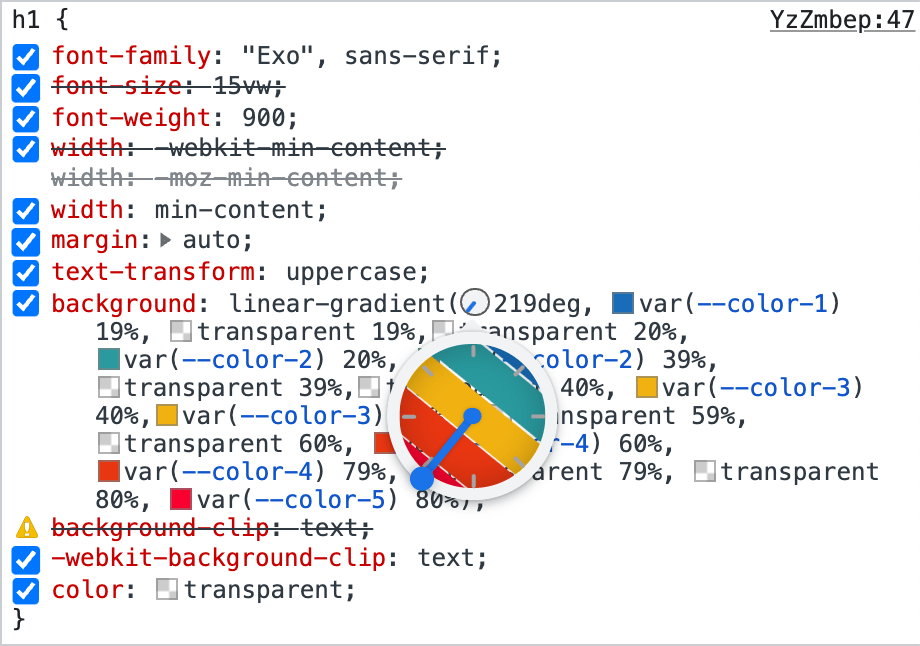
Multi Colored Text With Css вђ Bram Us The color property is used to set the color of the text. the color is specified by: a color name like "red". a hex value like "#ff0000". an rgb value like "rgb (255,0,0)" look at css color values for a complete list of possible color values. the default text color for a page is defined in the body selector. To get multicolor text instead of the multicolor background, you need to use the background clip property, which lets you control how far a background image or color extends beyond the element's padding or content. this step gives some colors to your text, but not exactly what you want.

Multi Color Text Css How To Create Colorful Text Using Only Html You could use css for this and create classes for the elements. so you'd have something like this . p.detail { color:#4c4c4c;font weight:bold;font family:calibri;font size:20 } span.name { color:#ff0000;font weight:bold;font family:tahoma;font size:20 }. You can use the css color property to change the text color. this property accepts color values like hex codes, rgb, hsl, or color names. for example, if you want to change the text color to sky blue, you can make use of the name skyblue, the hex code #87ceeb, the rgb decimal code rgb(135,206,235), or the hsl value hsl(197, 71%, 73%). To begin using color, return to your styles.css file in your text editor. as you did with the font size section, find the body selector and add a color property. the default color for text in most browsers is black. for accessible color contrast, it is important to keep the base color dark when on a light background. The html <i> element defines a part of text in an alternate voice or mood. the content inside is typically displayed in italic. the content inside is typically displayed in italic. tip: the <i> tag is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc.

Multi Colored Text With Css вђ Bram Us To begin using color, return to your styles.css file in your text editor. as you did with the font size section, find the body selector and add a color property. the default color for text in most browsers is black. for accessible color contrast, it is important to keep the base color dark when on a light background. The html <i> element defines a part of text in an alternate voice or mood. the content inside is typically displayed in italic. the content inside is typically displayed in italic. tip: the <i> tag is often used to indicate a technical term, a phrase from another language, a thought, a ship name, etc. As the name implies, you bring in the color property and apply the value by naming the color you want. this may be red, green, blue, orange, crimson, cyan, or any other named color. there are around 147 named colors recognized by browsers. the basic syntax looks like this: element { color: colorname. }. Here we'll go through all the basic fundamentals of text font styling in detail, including setting font weight, family and style, font shorthand, text alignment and other effects, and line and letter spacing. prerequisites: html basics (study introduction to html), css basics (study introduction to css). objective:.

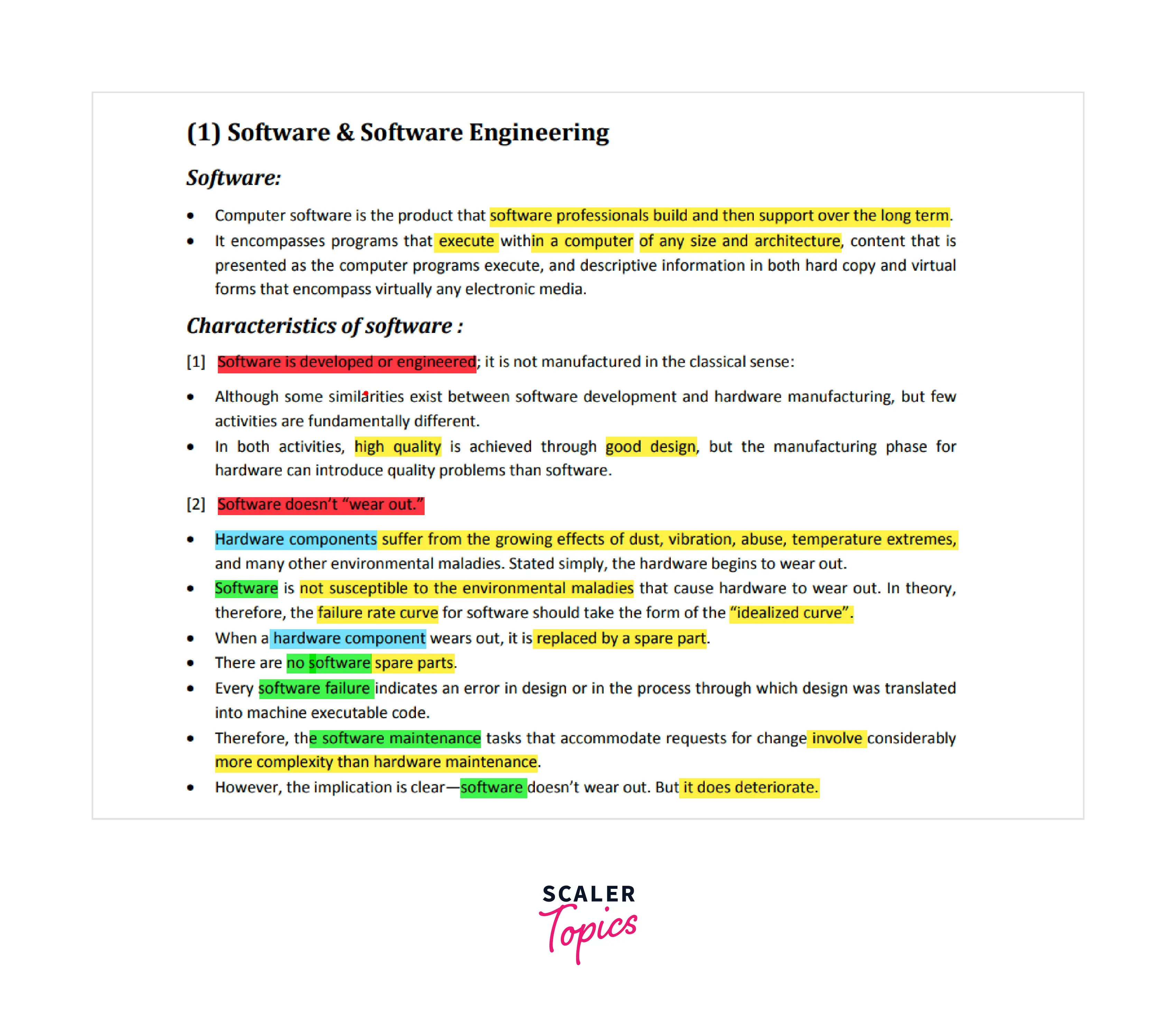
How To Highlight Text In Color Using Html And Css Scaler Topics As the name implies, you bring in the color property and apply the value by naming the color you want. this may be red, green, blue, orange, crimson, cyan, or any other named color. there are around 147 named colors recognized by browsers. the basic syntax looks like this: element { color: colorname. }. Here we'll go through all the basic fundamentals of text font styling in detail, including setting font weight, family and style, font shorthand, text alignment and other effects, and line and letter spacing. prerequisites: html basics (study introduction to html), css basics (study introduction to css). objective:.

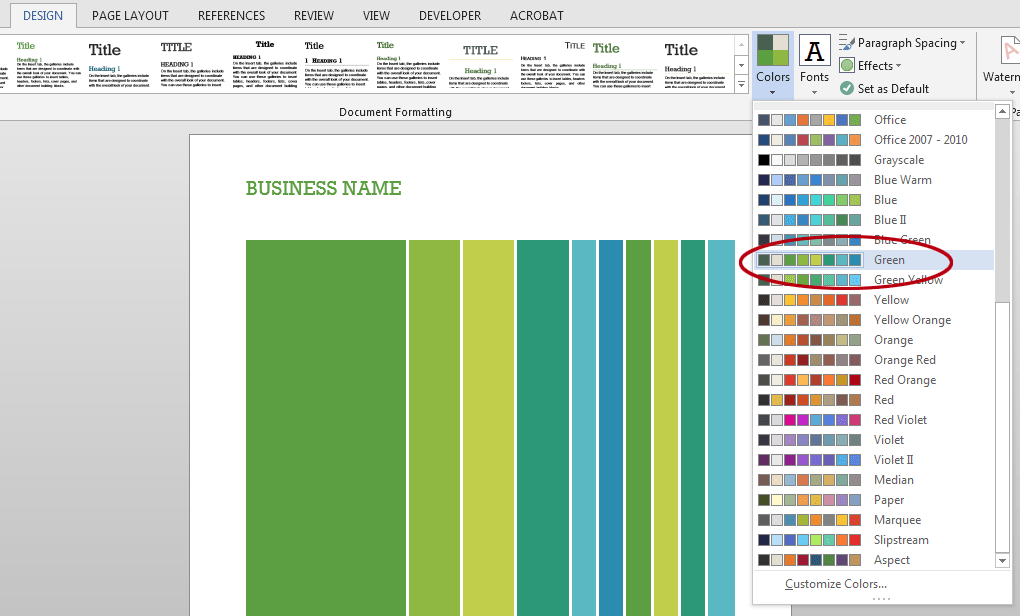
Change Selected Text Color In Word Falasbro

Comments are closed.