Different Types Of Attribute Selectors In Css

Types Of Css Selectors Know Top 5 Variety Of Css Selectors If the attribute value is case sensitive, like class, id, and data * attributes, the attribute selector value match is case sensitive. attributes defined outside of the html specification, like role and aria * attributes, are also case sensitive. case sensitive attribute selectors can be made case insensitive with the inclusion of the case. Css [attribute^="value"] selector. the [attribute^="value"] selector is used to select elements with the specified attribute, whose value starts with the specified value. the following example selects all elements with a class attribute value that starts with "top": note: the value does not have to be a whole word!.

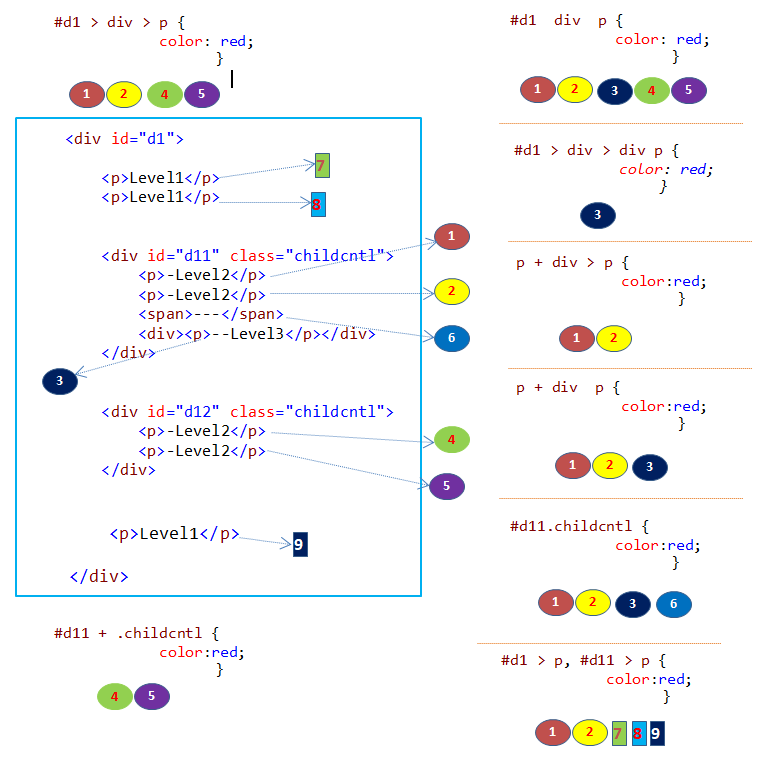
8 Css Selectors Explained With Example Dom Tree And Cheat Sheet Css selectors are used to "find" (or select) the html elements you want to style. we can divide css selectors into five categories: simple selectors (select elements based on name, id, class) combinator selectors (select elements based on a specific relationship between them) pseudo class selectors (select elements based on a certain state). The css selectors module provides us with more than 60 selectors and five combinators. other modules provide additional pseudo class selectors and pseudo elements. in css, selectors are patterns used to match, or select, the elements you want to style. selectors are also used in javascript to enable selecting the dom nodes to return as a nodelist. There are many, many different types of html attributes. be sure to check out our data attributes guide for a complete rundown of not only [data attribute] but how they relate to other attributes and how to style them with css. universal selector. css tricks has a special relationship with the universal selector — it’s our logo!. There are seven different types of matches you can find with an attribute selector, and the syntax is different for each. each of the more complex attribute selectors build on the syntax of the exact match selector — they all start with the attribute name and end with an equals sign followed by the attribute value(s), usually in quotes.

10 Css Selectors That Will Boost Your Coding Skills There are many, many different types of html attributes. be sure to check out our data attributes guide for a complete rundown of not only [data attribute] but how they relate to other attributes and how to style them with css. universal selector. css tricks has a special relationship with the universal selector — it’s our logo!. There are seven different types of matches you can find with an attribute selector, and the syntax is different for each. each of the more complex attribute selectors build on the syntax of the exact match selector — they all start with the attribute name and end with an equals sign followed by the attribute value(s), usually in quotes. In css, selectors are used to target the html elements on our web pages that we want to style. there are a wide variety of css selectors available, allowing for fine grained precision when selecting elements to style. in this article and its sub articles we'll run through the different types in great detail, seeing how they work. A css selector is the part of a css ruleset that allows you to select the element you want to style by type, attributes, or location within the html document. let’s look at all the different.

Selectors In Css In css, selectors are used to target the html elements on our web pages that we want to style. there are a wide variety of css selectors available, allowing for fine grained precision when selecting elements to style. in this article and its sub articles we'll run through the different types in great detail, seeing how they work. A css selector is the part of a css ruleset that allows you to select the element you want to style by type, attributes, or location within the html document. let’s look at all the different.

Comments are closed.