Design And Prototype A Delivery App For Ios In Figma

Delivery App Ui Design Preview Figma Design a food delivery app ui with figma and mobbin. sponsored by mobbin learn to create a food delivery app ui from scratch and build a basic pro. Ios food delivery app design and prototyping (community) a. this is a figma community file. community is a space for figma users to share things they create.

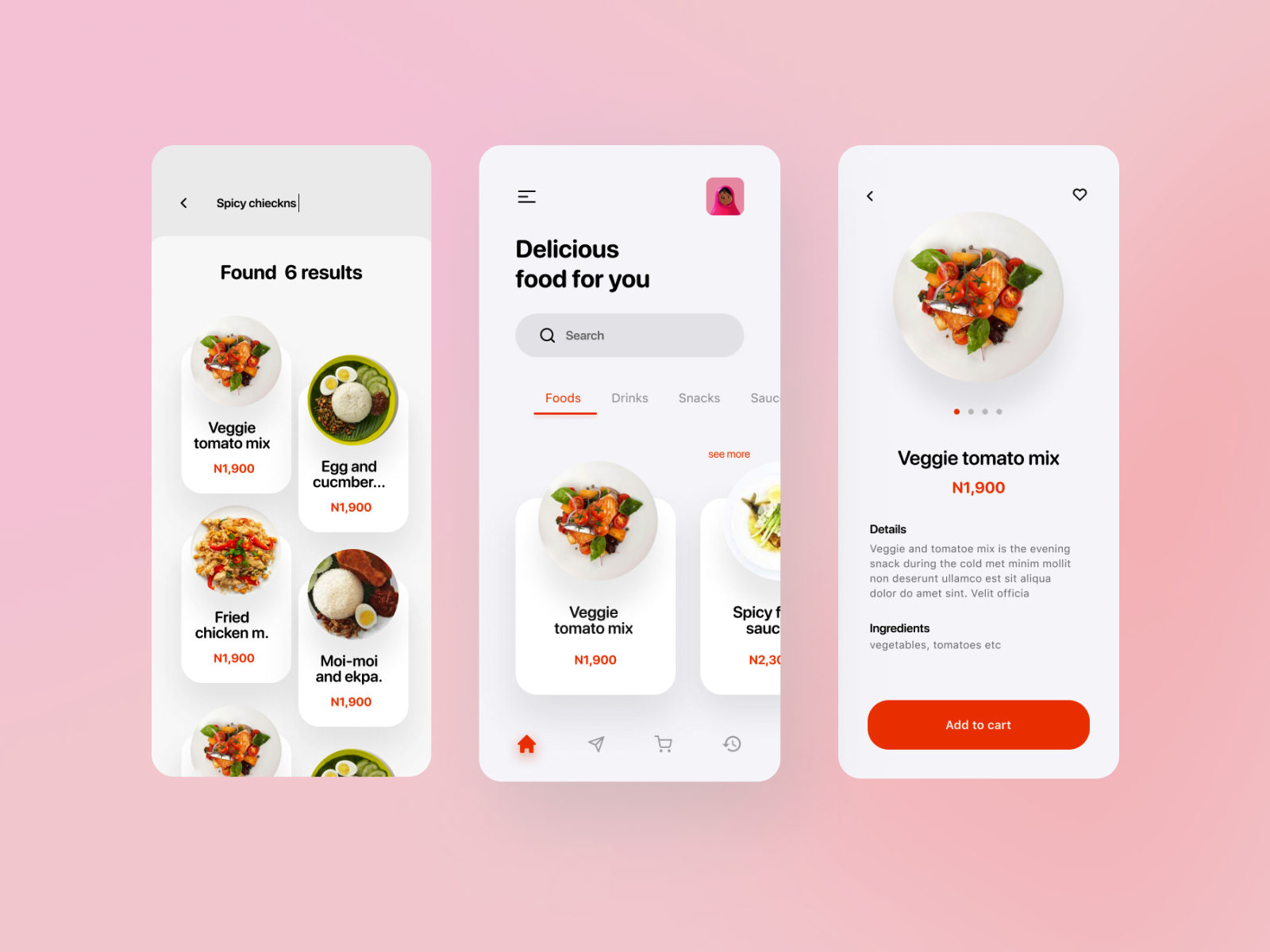
Food Ordering Delivery App Design Figma Community Delivery app ui kit with more than 70 screens. each screen is fully customizable , exceptionally easy to use , and carefully layered and grouped in figma , sketch , and adobe xd . it's all you need to quickly prototype , design , and develop an ios or android app. In this figma tutorial i'll design food app design in figma with 2022 ui design trend for delivery app ui design & ux design. also this mobile app design inc. The design focuses on delivering a seamless and user friendly experience, making it easy for users to browse menus, place orders, and track deliveries in real time. the design incorporates a modern aesthetic, blending engaging visuals with easy navigation to ensure a smooth user journey. key elements like user flows, interactive prototypes, and. Learn how to design simple screens for a food app in the figma design tool. full course: designcode.io quick apps figma📂 figma file fig.

Ios Food Delivery App Design And Prototyping Community Figma The design focuses on delivering a seamless and user friendly experience, making it easy for users to browse menus, place orders, and track deliveries in real time. the design incorporates a modern aesthetic, blending engaging visuals with easy navigation to ensure a smooth user journey. key elements like user flows, interactive prototypes, and. Learn how to design simple screens for a food app in the figma design tool. full course: designcode.io quick apps figma📂 figma file fig. 3. download and install apple’s sf symbols icons: you can use all apple’s sf symbols icons for free. just copy the icon’s name in sf symbol’s mac app and paste it in a figma text fields. However, if you also want to work offline you may download the desktop app. create your first project: making a to do app with a scrollable screen for ios devices. follow the steps given below: 1. from the menu icon on the top left of the app, click on file > new. 2. on the window that opens, in the top right corner, click on “prototype”.

Food Delivery App Ui Design Prototype Figma By Amalia Goyanes Ui 3. download and install apple’s sf symbols icons: you can use all apple’s sf symbols icons for free. just copy the icon’s name in sf symbol’s mac app and paste it in a figma text fields. However, if you also want to work offline you may download the desktop app. create your first project: making a to do app with a scrollable screen for ios devices. follow the steps given below: 1. from the menu icon on the top left of the app, click on file > new. 2. on the window that opens, in the top right corner, click on “prototype”.

Food Delivery App Free Figma

Comments are closed.