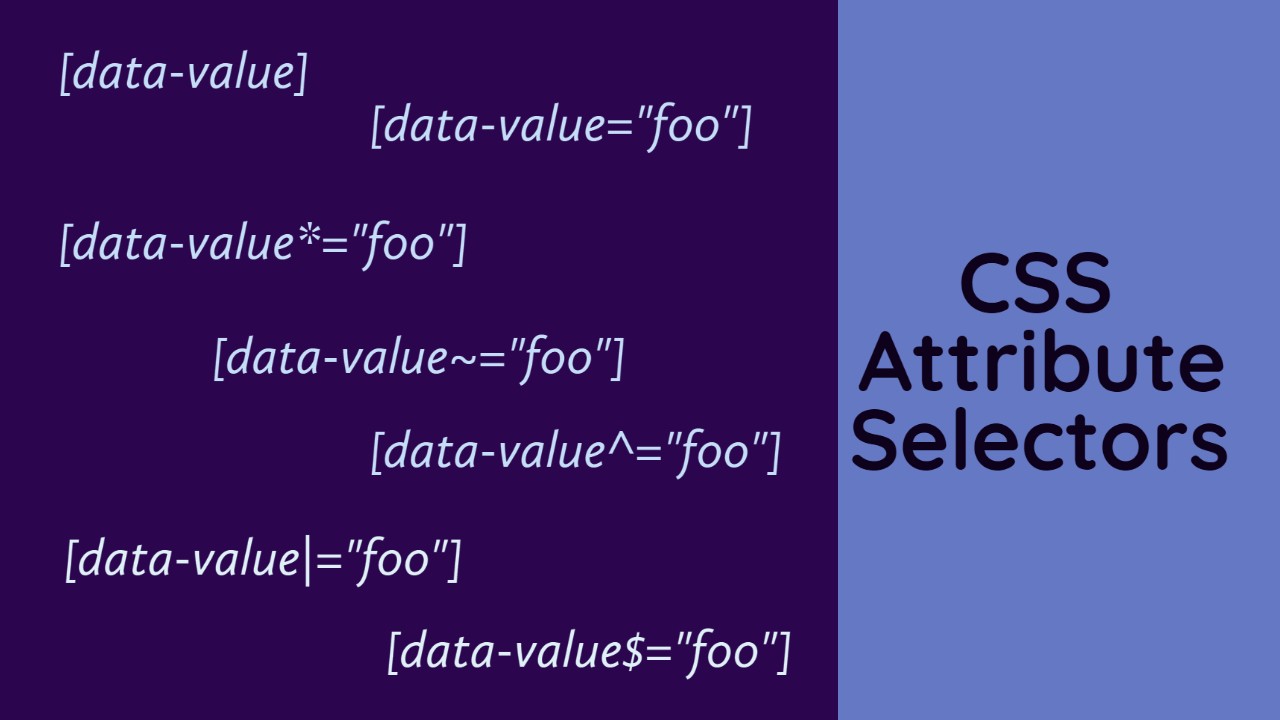
Css Attribute Selectors Tutorial With Examples

Css Attribute Selectors Tutorial With Examples Css [attribute*="value"] selector. the [attribute*="value"] selector is used to select elements whose attribute value contains a specified value. the following example selects all elements with a class attribute value that contains "te": note: the value does not have to be a whole word!. If the attribute value is case sensitive, like class, id, and data * attributes, the attribute selector value match is case sensitive. attributes defined outside of the html specification, like role and aria * attributes, are also case sensitive. case sensitive attribute selectors can be made case insensitive with the inclusion of the case.

Css Attribute Selectors Tutorial Youtube Types of css attribute selectors 1. css [attribute] selector. the [attribute] selector is used to select all the elements that have the specified attribute and applies the css property to that attribute. for example, the selector [class] will select all the elements with the style attribute. These selectors enable the selection of an element based on the presence of an attribute alone (for example href), or on various different matches against the value of the attribute. selector. example. description. [attr] a[title] matches elements with an attr attribute (whose name is the value in square brackets). [attr = value]. The following sections describe the most common attribute selectors. css [attribute] selector. this is the simplest form of an attribute selector that applies the style rules to an element if a given attribute exists. for example, we can style all the elements that have a title attribute by using the following style rules:. This single element has three attributes: id, class, and rel. to select the element in css, you could use an id selector (#title) or a clasmagicalector (.magic). but did you know you can select it based on that rel attribute as well? that is what is known as an attribute selector: h2[rel="friend"] { * woohoo! * }.

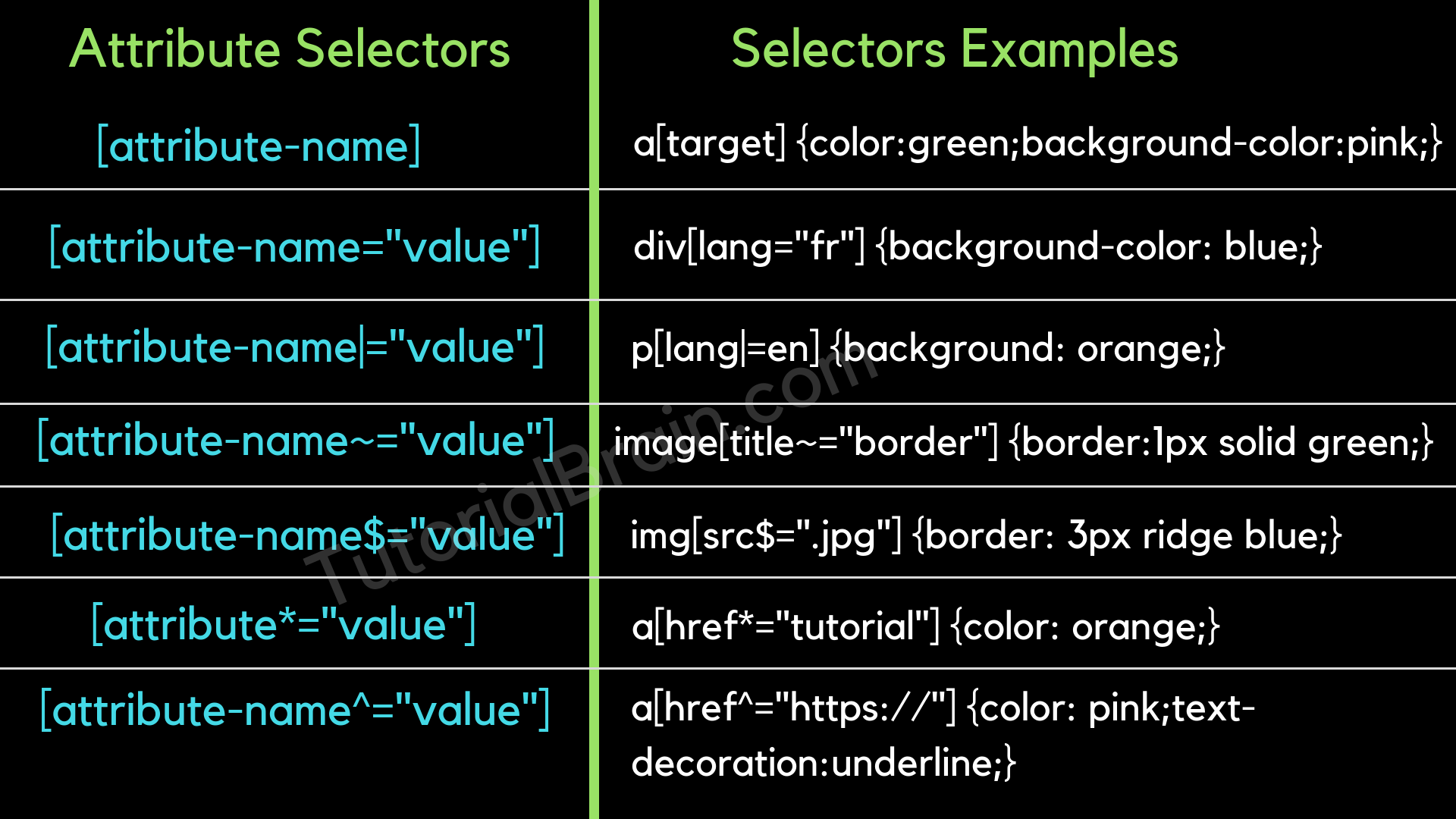
Css Attribute Selector вђ Tutorialbrain The following sections describe the most common attribute selectors. css [attribute] selector. this is the simplest form of an attribute selector that applies the style rules to an element if a given attribute exists. for example, we can style all the elements that have a title attribute by using the following style rules:. This single element has three attributes: id, class, and rel. to select the element in css, you could use an id selector (#title) or a clasmagicalector (.magic). but did you know you can select it based on that rel attribute as well? that is what is known as an attribute selector: h2[rel="friend"] { * woohoo! * }. There are different types of attribute selectors. below are some of the most common attribute selectors. the [attribute] selector . to use the attribute selector, use a pair of square brackets, [], to select the attribute you want. the general syntax for attribute selectors is the following: element [attribute]. Now, let’s discuss several different types of attribute selectors and explore the benefits they offer when used in css. [attribute] selector. we use the [attribute] selector to select an element with a specified attribute. in the following example, the [attribute] selector selects all <a> elements with a target attribute:.

Selectors In Css There are different types of attribute selectors. below are some of the most common attribute selectors. the [attribute] selector . to use the attribute selector, use a pair of square brackets, [], to select the attribute you want. the general syntax for attribute selectors is the following: element [attribute]. Now, let’s discuss several different types of attribute selectors and explore the benefits they offer when used in css. [attribute] selector. we use the [attribute] selector to select an element with a specified attribute. in the following example, the [attribute] selector selects all <a> elements with a target attribute:.

Comments are closed.