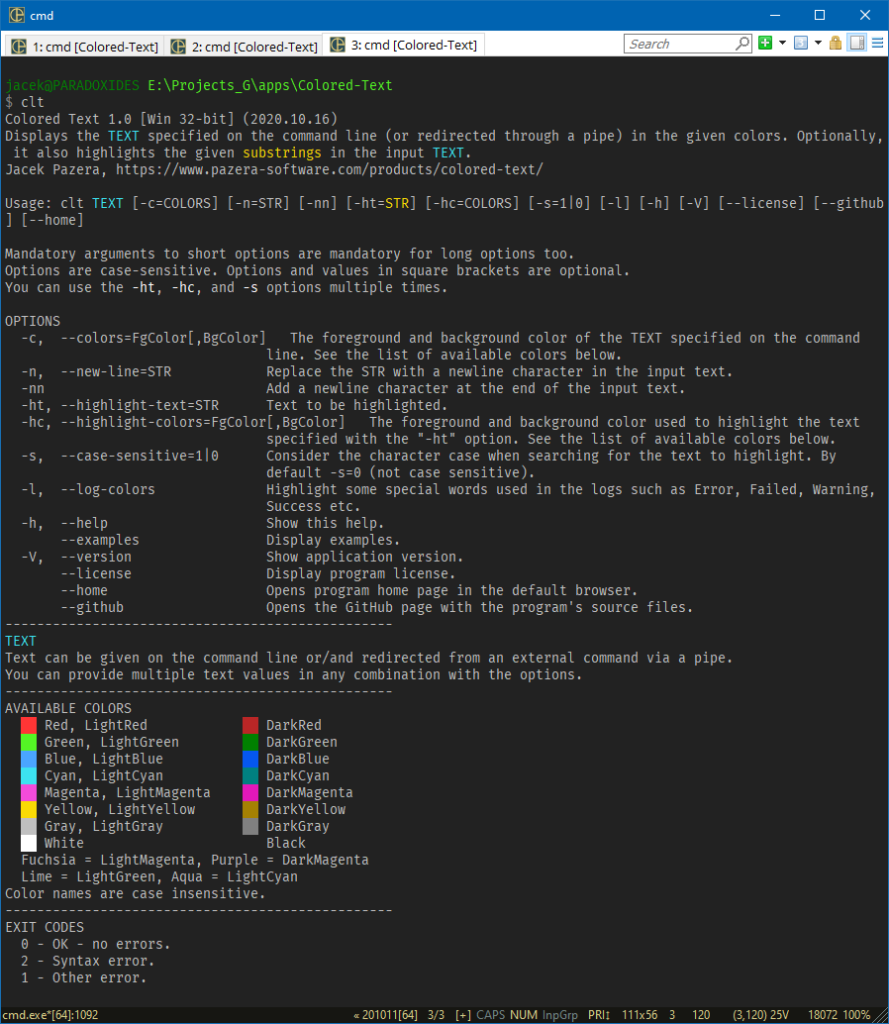
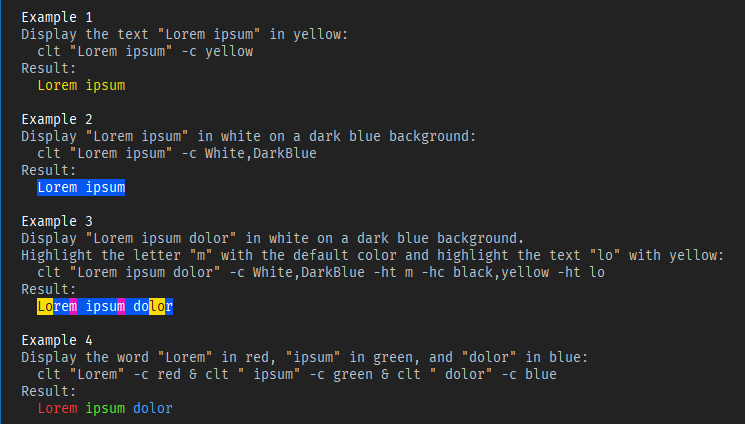
Colored Text Displays Input Text In The User Specified Colors

Colored Text Displays Input Text In The User Specified Colors Change your second style to this: input, select, textarea{. color: #ff0000; } at the moment, you are telling the form to change the text to black once the focus is off. the above remedies that. also, it is a good idea to place the normal state styles ahead of the :focus and :hover styles in your stylesheet. that helps prevent this problem. 3. you should be able to fix this by doing this: for a neater look, you could also do this: color:white; or, if you only want to apply the white text to one input, you could do this: color:white; if you want to make the placeholder the same color, or a similar color, use the solution by @Çağrı.

Colored Text Displays Input Text In The User Specified Colors For example, #fb0 expands to #ffbb00. this ensures that white (#ffffff) can be specified with the short notation (#fff) and removes any dependencies on the color depth of the display. here is an alternative function that will check that your input is a valid css hex color, it will set the text color only or throw an alert if it is not valid. Value. the value of an <input> element of type color is always a string which contains a 7 character string specifying an rgb color in hexadecimal format. while you can input the color in either upper or lower case, it will be stored in lower case form. the value is never in any other form, and is never empty. Whenever an element is rendered, these properties are used to determine the color of the text, its background, and any decorations on the text. color. the color to use when drawing the text and any text decorations (such as the addition of under or overlines, strike through lines, and so forth. background color. the text's background color. Customizing the appearance of input and text fields is an essential aspect of web design, and changing the background color is a powerful way to enhance the visual appeal of these elements. method 1: basic css styling. the basic method is used to add a background color to input and text fields is by using the background color property in css.

Comments are closed.