Change Highlight Text Color How To Change Highlight Text Color Using Html And Css Speed Coding

How To Change The Text Highlight Color And Styles Html Css Tutor Try the following snippet of code in reset.css or the css page where exactly you want to apply the effect. ::selection{. works only for the chrome browsers. background color: #cfcfcf; this turns the background color to gray. color: #000; this turns the selected font color to black. Highlight text with css & html. you can also use a css (cascading style sheets) class to create a highlight effect on text. to do so, you may create a css class using <style> tags and set the "background color" attribute, as shown in the example below.

How To Highlight Text In Color Using Html And Css Scaler Topics W3schools offers free online tutorials, references and exercises in all the major languages of the web. covering popular subjects like html, css, javascript, python, sql, java, and many, many more. I thought it may be neat to write up a short article that will walk you through the basics, and then go a bit deeper with css variables. the basics. it’s pretty simple. to change the color of the highlighted text, simply target the ::selection selector and then define the color of the background property. check out the snippet below. I tried it and it doesn't work, you always get the system color. if you wanted to highlight the entire <select> element on mouseover, this kinda works: select:hover { background color: red; } however the behaviour is different in different browsers. for example, chrome doesn't highlight the options in the drop down; firefox does, but then it. There are many ways to highlight text using css, here we have a green ribbon effect that highlights a few words. by using a different shape, it can help make your text stand out more. the css is simple as well, easy to change the color or effect if needed. 18. bonus css highlight text effect (jquery).

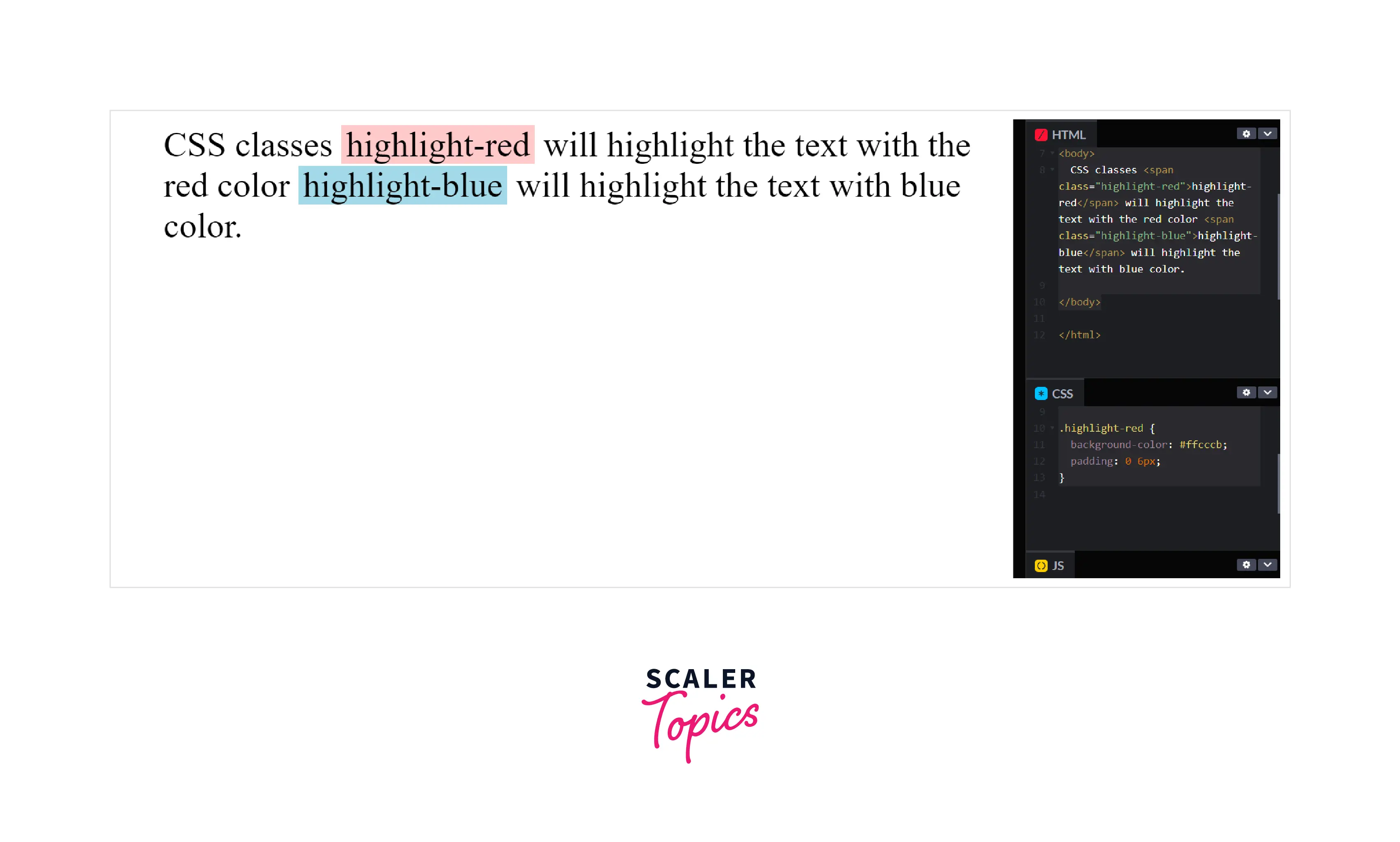
How To Highlight Text In Color Using Html And Css Scaler Topics I tried it and it doesn't work, you always get the system color. if you wanted to highlight the entire <select> element on mouseover, this kinda works: select:hover { background color: red; } however the behaviour is different in different browsers. for example, chrome doesn't highlight the options in the drop down; firefox does, but then it. There are many ways to highlight text using css, here we have a green ribbon effect that highlights a few words. by using a different shape, it can help make your text stand out more. the css is simple as well, easy to change the color or effect if needed. 18. bonus css highlight text effect (jquery). How to highlight text in color using html and css. as we mention above, highlighting text in html is done by using the “span” tag. the “span” tag does not have any default styling, so you will need to use css to define the appearance of the highlighted text. here is an example of how to use the “span” tag to highlight text in html:. To set the text selection highlight color, we use the css ::selection pseudo element. the following css properties can be applied to ::selection: color. background. cursor. outline. you can customize all the above properties on your webpage selection using ::selection as in the examples below:.

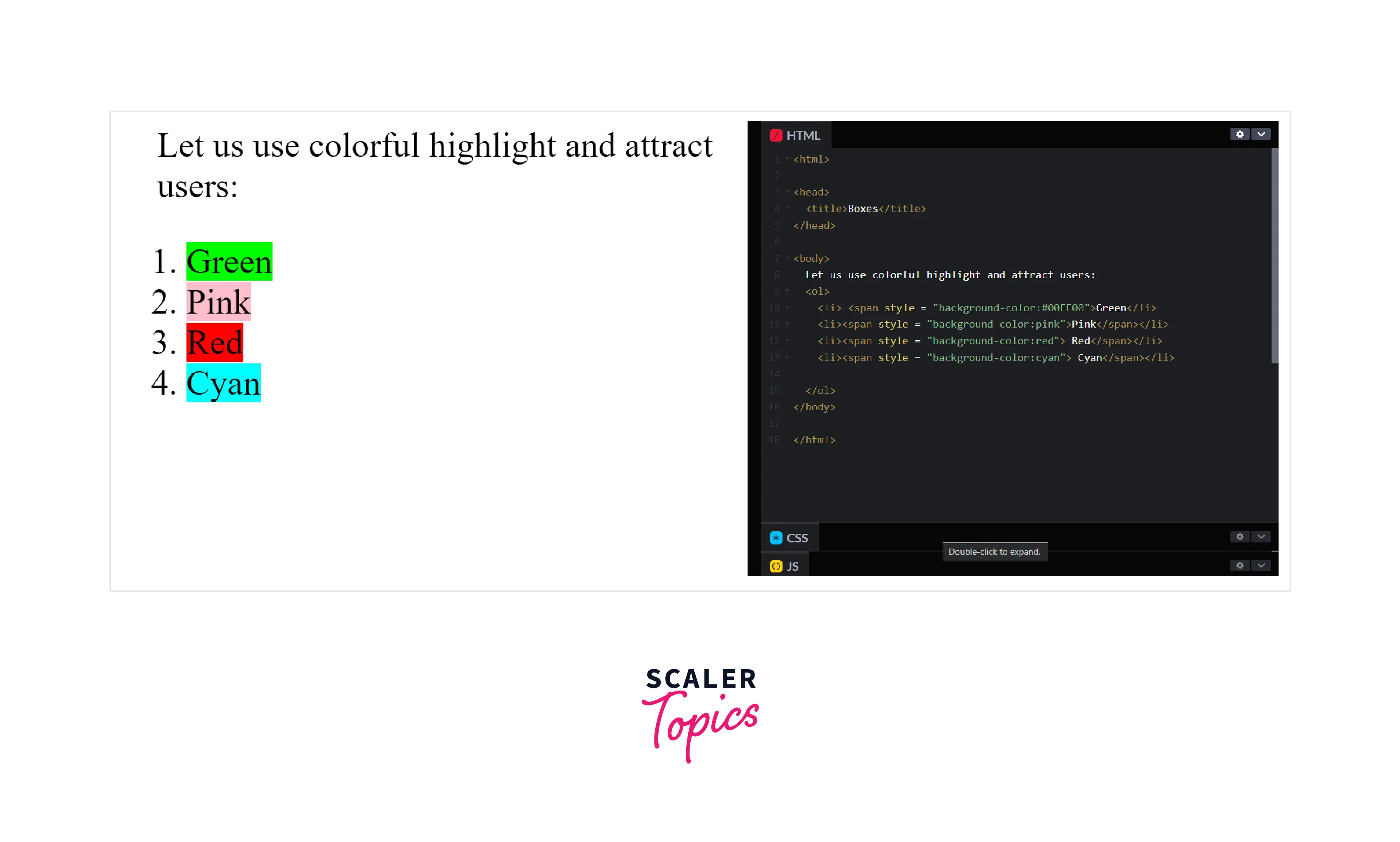
How To Highlight Text In Color Using Html And Css Scaler Topics How to highlight text in color using html and css. as we mention above, highlighting text in html is done by using the “span” tag. the “span” tag does not have any default styling, so you will need to use css to define the appearance of the highlighted text. here is an example of how to use the “span” tag to highlight text in html:. To set the text selection highlight color, we use the css ::selection pseudo element. the following css properties can be applied to ::selection: color. background. cursor. outline. you can customize all the above properties on your webpage selection using ::selection as in the examples below:.

Comments are closed.