60 30 10 Color Rule вђ School Of Information Systems

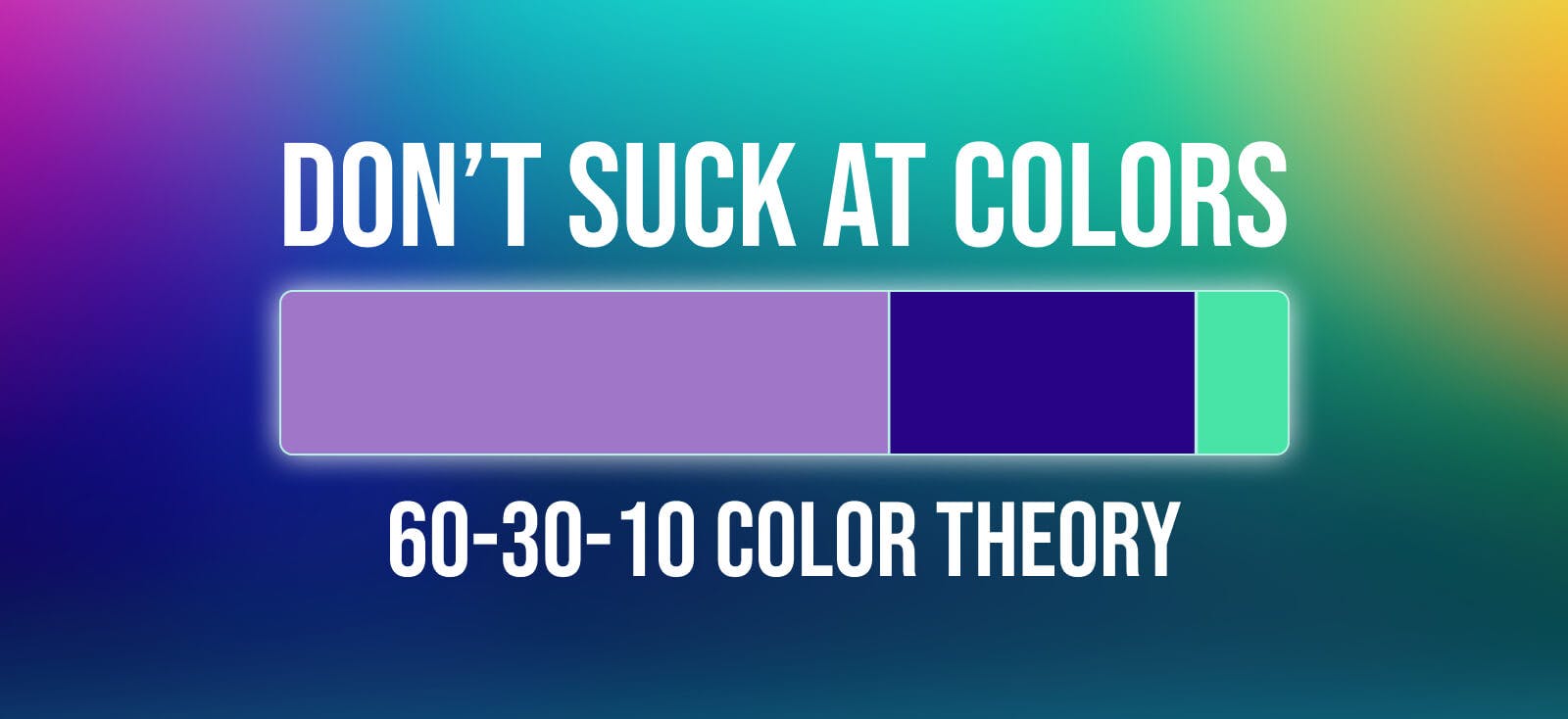
The 60 30 10 Color Rule Explained And How To Use It Kittl Oct 30, 2022. 875. 7. color is an important part of any interface design, and knowing how to choose colors can make or break your project. the 60–30–10 rule will help you do just that! good color schemes rely on contrast and harmony. the 60–30–10 rule is a helpful tool for creating balanced interfaces. dribbble shot by ghulam rasool. The 60 30 10 rule ensures that there is a sense of equilibrium and balance, by allocating percentages to each colour. simplicity and consistency: having 3 established colours simplifies the design process. it narrows down your choices and prevents overwhelming combinations of colours.

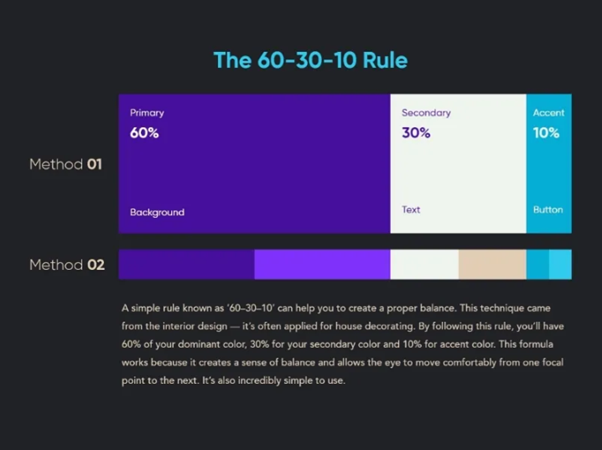
The 60 30 10 Color Rule How To Use It In Your Home Conclusion. in conclusion, the 60 30 10 rule is a strategic tool in ui design, ensuring balanced color schemes. it aids in creating a visual hierarchy, enhancing user experience. color psychology plays a key role in influencing user emotions and behaviors. real world examples illustrate its effective application. Wrapping up the 60:30:10 color rule. the 60 30 10 guideline provides a proven, systematic approach to combining ui colors. by sticking close to the prescribed ratios, you can develop balanced, cohesive designs. to recap the key points: use your dominant color for 60% of the interface. this establishes consistency. add secondary hues for 30% of. 👉 start using kittl: kit.tl 603010colorrule👉 don't forget to use our easy color palette tool to help you with color! you may have heard of the 60 3. 1. 60% is the main color. 2. 30% is the secondary color. 3. 10% is the accent color. how to use the 60 30 10 rule. think of the 60 hue as the foundation of a room. it is the most dominant color that covers the largest surface area, in most cases, the walls. this color forms the backdrop and starting point upon which you'll build the rest of the.

Understanding The 60 30 10 Color Rule 👉 start using kittl: kit.tl 603010colorrule👉 don't forget to use our easy color palette tool to help you with color! you may have heard of the 60 3. 1. 60% is the main color. 2. 30% is the secondary color. 3. 10% is the accent color. how to use the 60 30 10 rule. think of the 60 hue as the foundation of a room. it is the most dominant color that covers the largest surface area, in most cases, the walls. this color forms the backdrop and starting point upon which you'll build the rest of the. Step 1: access adobe color: open your web browser and navigate to the adobe color website (color.adobe ). step 2: choose a color rule: select a color rule that aligns with the 60 30 10 rule. complementary, analogous, or triadic color rules can work well for achieving balance in your color palette. The 60–30–10 rule in graphic design. the 60–30–10 rule is simple. your dominant colour is 60% of your design, your secondary colour is 30%, and your accent colour is 10%. this rule will.

60 30 10 Color Rule Youtube Step 1: access adobe color: open your web browser and navigate to the adobe color website (color.adobe ). step 2: choose a color rule: select a color rule that aligns with the 60 30 10 rule. complementary, analogous, or triadic color rules can work well for achieving balance in your color palette. The 60–30–10 rule in graphic design. the 60–30–10 rule is simple. your dominant colour is 60% of your design, your secondary colour is 30%, and your accent colour is 10%. this rule will.

60 30 10 Color Rule вђ School Of Information Systems

Comments are closed.